extjs6学习笔记1.2 初始:MVC MVVM
Posted Ningth
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了extjs6学习笔记1.2 初始:MVC MVVM相关的知识,希望对你有一定的参考价值。

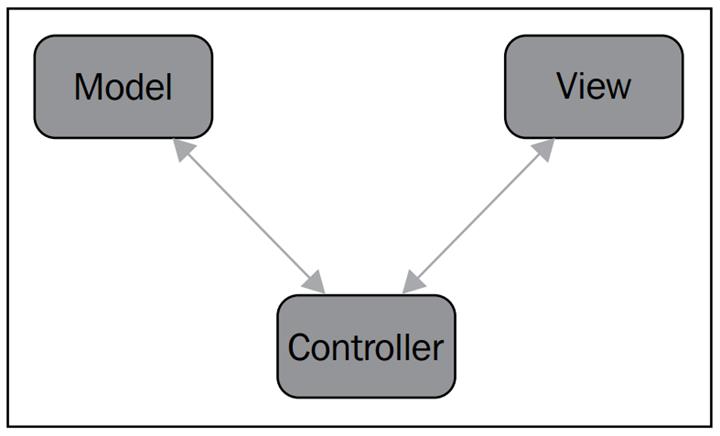
模型
这表示数据层。该模型可以包含数据验证和逻辑来保持数据。在 ext js 中, 大多数模型都与一个数据存储一起使用。
视图
这表示用户界面。
是用户在屏幕上看到的组件。 在每次互动的用户与应用程序,组件将发送事件。
控制器
这将处理任何与视图相关的逻辑、视图的事件处理以及任何应用程序逻辑。

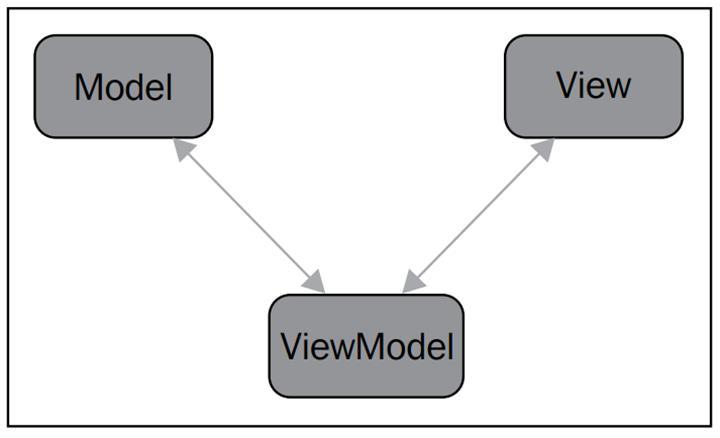
MVVM
这将封装视图所需的表示逻辑, 将数据绑定到视图, 并在数据更改时处理更新
如果它们被绑定就更容易控制View和Model。 例如,考虑到我们有一个数据网格,我们列出一些联系人。 当我们选择一个联系人并点击"编辑"按钮时,我们希望应用程序打开一个名为联系人名称的弹出窗口,弹出窗口还将显示一个表单,显示联系人详细信息以进行编辑。 如果我们使用默认的MVC模式,我们将需要控制View(数据网格,弹出窗体和窗体)与Model(联系信息)的交互方式。 MVVM(它基于MVC)引入了一个新的抽象实体,即ViewModel。 ViewModel会调用View和相关模型之间的更改。
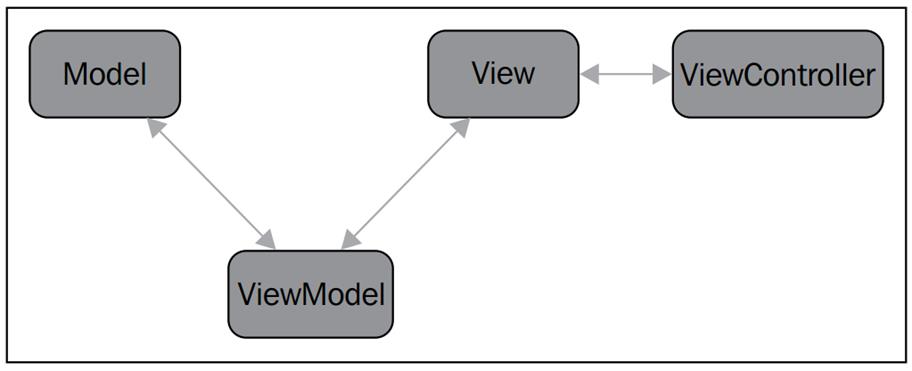
然而,借助这种新的模式和新的ViewModel抽象,Sencha还为控制器引入了一个抽象,它绑定到View,称为ViewController。 ViewController与MVC模式的传统控制器非常相似,具体如下:

以上是关于extjs6学习笔记1.2 初始:MVC MVVM的主要内容,如果未能解决你的问题,请参考以下文章