js获取页面url中的各项值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js获取页面url中的各项值相关的知识,希望对你有一定的参考价值。
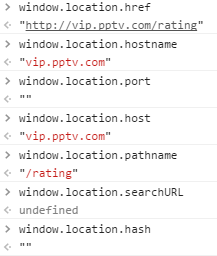
一、 通过window.location获取各项参数
1、获取页面完整的url
url = window.location.href;
2、获取页面的域名
host = window.location.host;
host2=document.domain;

应用场景:页面跳转,开发环境和测试环境域名不同,所以需要动态获取后进行拼接跳转的url。
二、javascript正则获取url中的参数
1、通过substr配合split获取

//正则获取url中的参数
function URL_Request(strName) { var strHref = document.location.toString(); var intPos = strHref.indexOf("?"); var strRight = strHref.substr(intPos + 1); //==========获取到右边的参数部分
var arrTmp = strRight.split("&"); //=============以&分割成数组
for (var i = 0; i < arrTmp.length; i++) //===========循环数组 { var dIntPos = arrTmp[i].indexOf("="); var paraName = arrTmp[i].substr(0, dIntPos); var paraData = arrTmp[i].substr(dIntPos + 1); if (paraName.toUpperCase() == strName.toUpperCase()) { return paraData;
}
} return "";
}
使用:
var pbtradeId=URL_Request("tradeId");2、通过split获取【update20170503】

function getQueryString(str, key) { if(str) { var queryString = str.split(‘?‘)[1] || ‘‘; var arr = queryString.split(‘&‘) || []; for(var i = 0; i<arr.length; i++) { var keyString = decodeURIComponent(arr[i].split(‘=‘)[0]); var valueString = decodeURIComponent(arr[i].split(‘=‘)[1]); if(key === keyString) { return valueString;
}
} return;
} else { return;
}
}
getQueryString(location.search, ‘pageId‘);
以上是关于js获取页面url中的各项值的主要内容,如果未能解决你的问题,请参考以下文章
Arison [JS]window.location获取url各项参数详解
[JS]window.location获取url各项参数详解
[JS]window.location获取url各项参数详解
前端,Javascript中dataTable中,如何获取datatable中的columns的各项key:value值