最新的chart 聊天功能( webpack2 + react + router + redux + scss + nodejs + express + mysql + es6/7)
Posted zhanglearning
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了最新的chart 聊天功能( webpack2 + react + router + redux + scss + nodejs + express + mysql + es6/7)相关的知识,希望对你有一定的参考价值。
请表明转载链接:http://www.cnblogs.com/zhangkunweb/p/6853728.html
我是一个喜欢捣腾的人,没事总喜欢学点新东西,可能现在用不到,但是不保证下一刻用不到。
我一直从事的是依赖angular.js 的web开发,但是我怎么能一直用它呢?看看最近火的一塌糊涂的reactjs ,我的天啊,不学会它,怎么能睡好觉。
今天我分享一个依赖最新版本的webpack + react + router + redux + scss + nodejs + mysql + es6/7 实现一个聊天功能。
(可以点击下载:https://github.com/zhangKunUserGit/myChart)它包括:(头像是随便弄得,现在没有什么功能和意义)
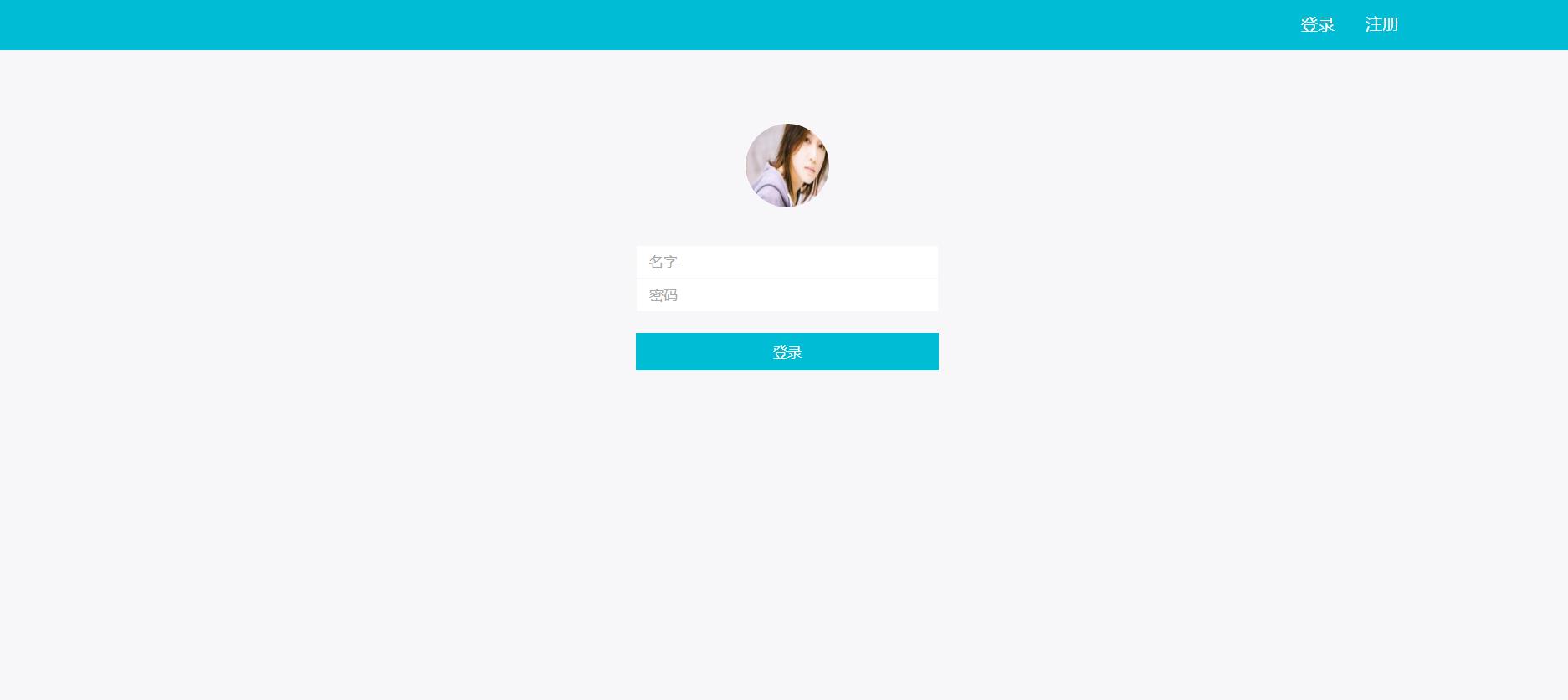
(1)登录/注册

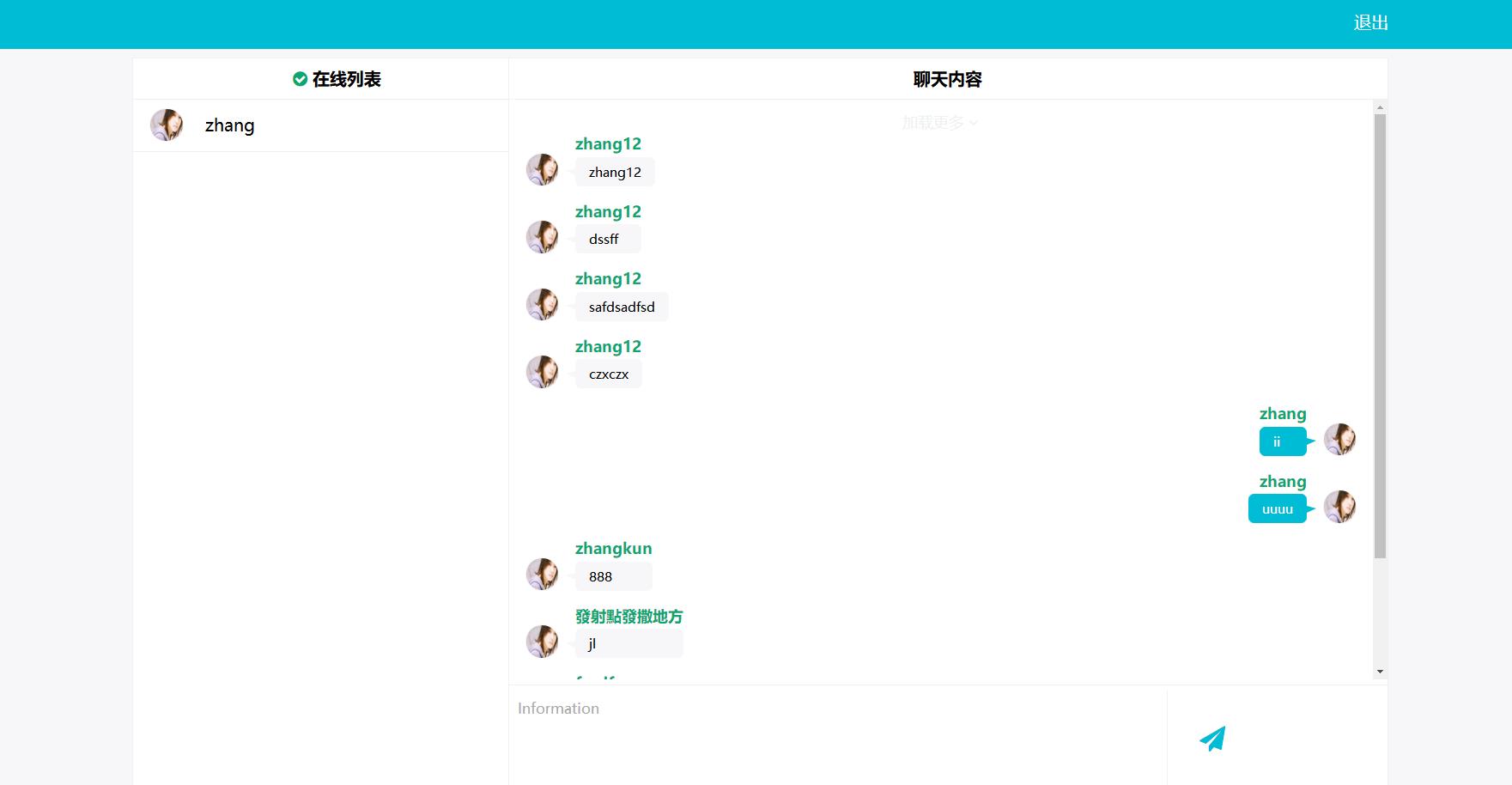
(2)聊天

特色:
1.支持检查用户名重复和密码错误;
2.支持多处登录聊天,其中一处退出不影响其他设备(不同浏览器)登录情况
3.点击鼠标右键,可以操作自己的聊天信息(现在只做了删除功能);
4.可以上下伸缩信息框和输入框;
5.聊天信息支持分批加载;
6.在输入框上 按Shift+Enter换行,Enter发送信息;
7.加载时,导航下面有流行的loading 动画效果;
由于精力和时间问题,它是不完美的,它的不足:
1.暂时不支持一键复制和编辑;
2.没有私聊和房间(群)的功能;
3.没有添加好友功能;
4.暂时没写响应式;
5.没有头像上传和截图功能;
6.忘记密码和编辑自己的信息功能;
8.没有单元测试;
9.。。。。。。
看样子功能还有很多没做啊。我有时间一定补上,如何你有时间也可以帮我补补。
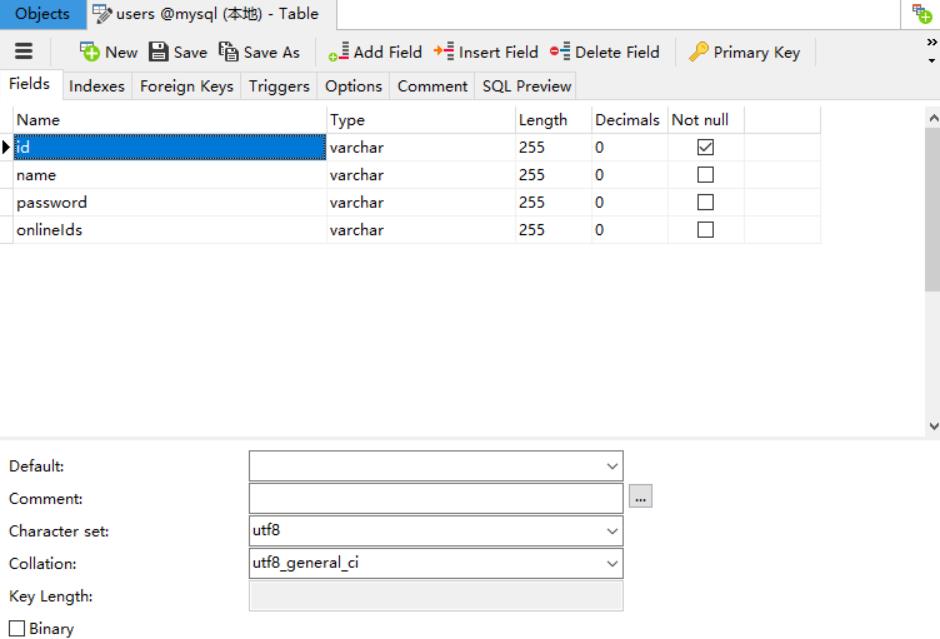
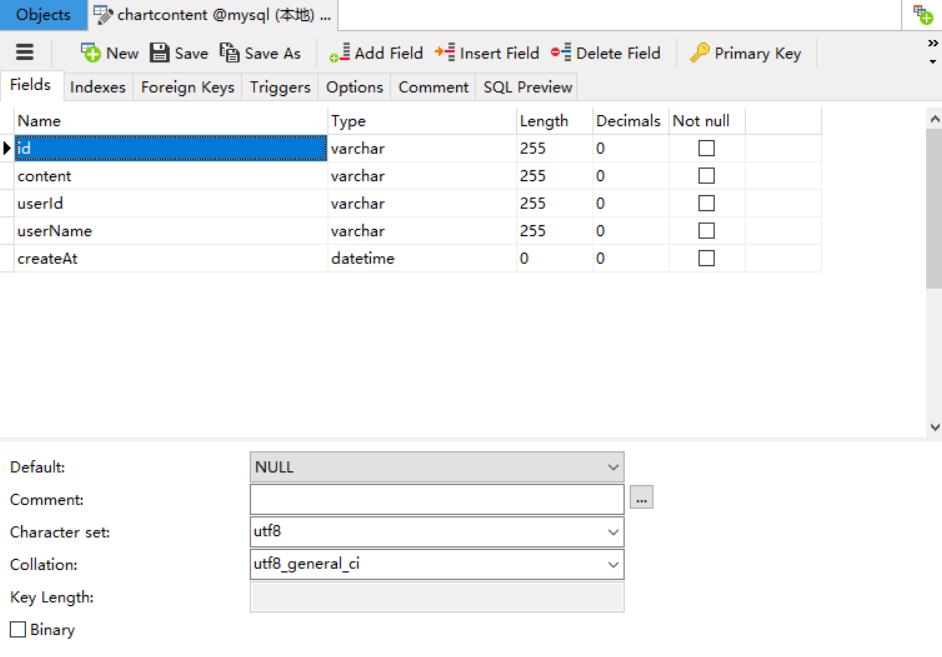
最后附上我的mysql 表 ,我总共创建了两个表,一个叫users,存用户的信息;另一个是chartContent, 存聊天信息;列名如下:
(1)users表:

(2)chartContent表:

由于没有经过专业测试人员测试,所以可能有bugs, 希望大家运行后,有问题及时反馈,我会及时修改,谢谢大家。
以上是关于最新的chart 聊天功能( webpack2 + react + router + redux + scss + nodejs + express + mysql + es6/7)的主要内容,如果未能解决你的问题,请参考以下文章