hammer.js初探
Posted Wayne Zhu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了hammer.js初探相关的知识,希望对你有一定的参考价值。
最近觉得自己的进步比较慢了,很有可能是因为中文区的学习和百度的使用极大的限制了自己的视野,所以,以后无论是新技术的学习,还是问题的解决,做到以下几点:
- 新技术的学习必须通过英文文档,而不是翻译过来的蹩脚的中文文档。
- 问题的搜寻通过google、通过stackoverflow,如果在知道其局限性的情况下再去百度或者其他方法。
- 遇到有问题的词汇就通过Google翻译搜寻,但实际上这时候通过百度也是可以的,因为百度知道的存在也是有用的。
嗯,第一个完整的英文文档就从hammer.js开始吧! 加油。
hammer.js官方文档
hammerjs是什么
hammerjs是一个短小精悍的库,他可以让我们轻松的实现移动端上的手势。
hammerjs的两大优势如下:
- 为移动端网页添加相关手势。
- 去除移动端上的点击事件的300ms延迟。
为什么使用hammerjs
诚然,我们可以通过touch的四个事件等来完成相同的功能,但是不可避免的会比较麻烦,所以既然前人已经造了这个好轮子,为什么不去使用呢? 另外,300ms的延迟有时是我们不需要的,比如,我们在做webapp时,不需要页面的缩放,而300ms的延迟就是为了webapp的缩放而规定的, 因此做webapp时我们就可以使用hammer-time.js来移除300ms的点击延迟。
另外,hammer.js经过压缩只有7kb,而hammer-time.js经过压缩只有1kb,所以完全不用考虑引入他们之后的性能问题,这简直太棒了!
安装
我们可以直接将hammer.js和hammer-time.js下载下来,然后引入script标签即可。
hammer.js支持的手势
hammerjs支持下面6种常规的手势,除此之外,我们还可以自定义手势。

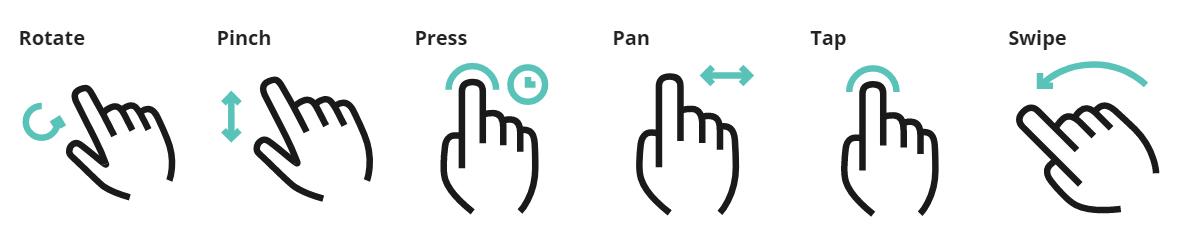
- rotate 实现旋转效果,如旋转图片
- pinch/zoom 放大、缩小
- press 长时间按压触发效果
- pan 左右滑动
- tap 点击
- swipe 滑动
简单的例子
使用hammerjs也是非常简单的。
第一步: 引入hammer.js库。
<script src="https://hammerjs.github.io/dist/hammer.js"></script>
第二步: 创建一个用于使用手势的dom元素。
<div id="myElement">good</div>
第三步: 创建一个hammer实例。
var myElement = document.getElementById(\'myElement\');
var mc = new Hammer(myElement);
第四步: 添加一个事件,这样我们就可以知道该事件是否被触发了。
mc.on("panleft panright tap press", function(ev) { myElement.textContent = ev.type +" gesture detected."; });
完整的代码如下所示:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>hammer</title> <style> #myElement { background: silver; height: 300px; text-align: center; font: 30px/300px Helvetica, Arial, sans-serif; } </style> <script src="https://hammerjs.github.io/dist/hammer.js"></script> </head> <body> <div id="myElement">good</div> <script> var myElement = document.getElementById(\'myElement\'); var mc = new Hammer(myElement); mc.on("panleft panright tap press", function(ev) { myElement.textContent = ev.type +" gesture detected."; }); </script> </body> </html>
这样,当我们使用这些事件时就会触发相应的函数了。 这里有几点需要注意:
- hammer.js依赖于一个dom元素,并需要创建他的实例。
- 这里我们直接使用new Hammer()来创建了一个实例,这个实例中就自动帮我们创建了tap、doubletap、pan、swap、press事件,所以我们可以直接通过on来监听这些事件,但是他并没有创建 pinch 事件和 rotate 事件,因为创建这两个事件会将该元素修改为块级元素,当然,我们可以通过设置还使得其支持pinch和rotate事件。如下所示:
mh.get(\'pinch\').set({ enable: true }); mh.get(\'rotate\').set({ enable: true });
更多控制
在上一个例子中,我们使用的时new Hammer创建的hammer实例,它会默认创建包含多种事件的实例(事件中不包括pinch和rotate,因为这会限制元素为块级元素)。
这里我们将要介绍的时使用new Hammer.Manager() 创建实例,这样可以自己控制事件,如下所示:
<div id="myElement">good</div> <script> var myElement = document.getElementById(\'myElement\'); var mc = new Hammer.Manager(myElement); mc.add( new Hammer.Pan({direction: Hammer.DIRECTION_ALL, threshold: 0}) ); mc.add( new Hammer.Tap({ event: \'quadrupletap\', taps: 4 }) ); mc.on("quadrupletap", function(ev) { alert("something"); });
mc.on("pan", function(ev) {
alert("another");
});
</script>
即通过Hammer.Manager()创建的hammer实例默认是没有任何事件的,接着我们可以使用add来添加事件。 add之后就可以使用on来给该事件绑定函数了。值得注意的是,这里的两个事件一次只能识别一个。
那么如果希望可以同时识别,那么应该怎么做呢?
recognizeWith 和 requireFailure
以上是关于hammer.js初探的主要内容,如果未能解决你的问题,请参考以下文章
