前端迷思与React.js
Posted PetterLiu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端迷思与React.js相关的知识,希望对你有一定的参考价值。
前端迷思与React.js
前端技术这几年蓬勃发展, 这是当时某几个项目需要做前端技术选型时, 相关资料整理, 部分评论引用自社区。
- 目前, Web 开发技术框架选型为两种的占 80% 。这种戏剧性的变化持续了近 6 年。
- 自 2013 年 5 月推出以来,ReactJS 在过去三年中已成为了 Web 开发领域的中坚力量。
任何组件与框架都有它的适用场景, 我们应该冷静分析与权衡, 先来看React.js
1 从功能开发角度说,React的思路很好。
2 从页面设计角度说,传统的html+CSS以及同样思路的模板更好。
大家开发前端的思路早已不是当年的 Web page,而是Application。大多数公司不是Facebook,没有那么多全栈高手。团队中擅长写业务的,未必擅长页面布局;擅长页面布局的,未必擅长写业务。这样在团队中必定会有分工,其中会有些人着重实现炫酷的页面效果,而React显然对这种分工不友好。
为什么需要 React,Why?
我们需要技术栈提供好用的模块化方式,可以是Web Component,可以是非Web Component的某种机制,不管什么库或者框架,我们需要技术赋予我们完成一个抽象,一次构建,多处复用的能力,并且这个过程不能太麻烦,不能做个很日常的抽象翻半天文档。
我们需要数据绑定,在各种粒度上真正实现事件驱动,因为这样我们就不用自己重复手写本质上并不依赖场景的从视图到数据从数据到视图的自动更新,否则我们就得自己操作DOM,优化DOM操作,还要自己维护状态,一自己维护状态,就要陷入状态同步的漩涡,浪费大量时间和精力。
我们需要技术栈隐藏掉平台的微妙差异,写一段代码可以真正实现跨平台,而不用我们自己纠结于那些本不该应用开发纠结的事,我们需要持续稳定的跨平台支持,最好的移植就是不用移植,这在商业上有很大的价值。
我们需要库或者框架好学,好用,从第一天起就能快速开发,而不是不得不经历几个月的学习曲线那种,因为大多数团队的程序员水平都存在梯度,我们不希望因为一个技术栈把初学水平的人挡在门外很久,理想的状态是技术本身能对招聘工作完全透明,同样的工期,同样的项目,随时找人都可以,招人的时候不用写得过于具体,只要会javascript就能快速上手,我们需要概念负担尽量少的技术栈,真正理解了Simplicity的技术。
我们希望技术栈有非常好的性能,性能的水平和垂直扩展性都很好,这样我们就不用项目写到一半回头去纠结应用开发团队很难解决的性能问题,我们需要在快速开发和基础性能之间平衡得很好的工具,而不是因为要强调某一方面而对另一方面关注太少的那些工具。
我们需要使用的工具有专业的团队或者社区持续地跟进,最好这些团队和社区自己就把自己的东西投入生产使用的技术,这样至少对我们来说风险就有起码的控制。我们不需要那些心血来潮,永远不成熟因为永远没有专门投入的技术。
我们需要那些普通人喜欢用,也用得好的技术。
React满足上面的一些方面,不满足另一些方面,和其他工具一样。你需要React,是因为两点
第一,你充分评估了你的项目,理解你要解决的问题是什么,是快速开发,性能,团队的人类工程学,多数情况下要解决的问题是多个要素的平衡
第二,你充分评估了React这个栈,理解它是解决你的具体问题的最佳工具,你真的理解了自己的场景中非用React不可的那些事情
如果你觉得React快所以需要,事实是React并没有那么快,尤其是大型应用,小型应用里快是不重要的,所有的框架都足够快。
如果你觉得React开发快所以需要,事实是React并一定是最好用的,尤其是当你考虑了团队的构成。
如果你觉得React是Facebook开发的所以需要,我的揣测是经历过一个社区adoption的高峰以后,Facebook未必能解决剩下的那1%的问题。
如果你觉得React Native很火所以需要,这或许是一个理由,但RN也不是唯一选择,从各方面评估,NativeScript这样的栈并不比RN坏多少,也许还稍微好一点。如果是大预算的商业开发,RN甚至不应该成为首选。
大部分人在用 React 的时候,用到的是两个特性:
1. 虚拟 DOM
2. 组件化
至于其他的伪特性,我认为是有些同学「一瓶子不满,半瓶子咣当」,意淫出来的。这些伪特性包括:
1. 跨平台。虽然 ReactNative 可以在多个平台上使用,但是 ReactNative 并没有封装不同系统的 API。从这方面来说,这货甚至连 weex 都不如。
2. 更易于组织逻辑。这明显是 flux/redux 做的事情。而且 redux 已经明确说明了,不仅仅适用于 React,其他框架也可以用 redux。
我们真的需要上述的两个特性吗?
虚拟 DOM
虚拟 DOM 解决了频繁操作 DOM
产生的性能问题。那么下面几项事实必定会导致这一特性「没有前途」:
1. 设备的硬件性能会越来越好,性能在将来不再是问题。
2. 假如说我们要解决性能问题,相比虚拟 DOM,
下面几个解决方案会更好:
1. 浏览器实现虚拟 DOM。而且这也是虚拟 DOM 被应用的正确场景和姿势。
2. 再操作数据的地方做 diff,而不是在虚拟 DOM 的基础上做 diff。这是才是 cache/diff 的正确用法。
组件化
组件化有一个很重要的目的是为了提高开发效率。再来看一下使用 React 开发效率高吗?
民间:想加班就用 React
为了说明 React 的开发效率,不妨点开两个链接看一下代码行数。下面两个链接都实现了一个聊天应用,完全一样的功能:
React的不足之处
纯净、不可变性和解决问题的意识形态
不要误解,我其实很感激React所带给我们的纯净的函数编码方式和简洁的渲染手法,在实际应用中,这些都算得上好东西。我想说的是其它方面的东西。
如果你的公司里有千人开发团队,而刚好你决定要为php里的静态类型开发自己的语法,又或者你正从Haskell转向JS,那么一定程度的严格和纯净是非常有用的。不过大部分公司不会有那么大规模的开发团队,也不会有Facebook那样的宏大目标。下面我会更详细地解释这一点。
JSX糟糕透了
我知道,它“不过是具有特殊语法的javascript罢了”。我们的前端设计人员为了做出漂亮的表单,把表单元素放置在div里面,他们根本不关心什么纯净或ES6。设计React组件仍然需要耗费大量的时间,因为JSX的可读性太差。还有一个不好的地方,就是你无法在HTML代码里使用普通的IF语句。React的忠实用户会告诉你说,有了三元运算,就不需要再使用条件判断了。不过我向你们保证,当你再次阅读或编辑这些代码时,你会发现它们仍然是HTML和JS的混合体,尽管它们可以被编译成纯粹的JS。
<ul>
{items.map(item => <li key={item.id}>{item.name}</li>)}
</ul>
很多开发者认为这种严格的限制可以帮助我们写出更加模块化的代码,因为我们必须把代码块放到工具函数里,并在render()方法里调用,就像这个人建议的那样:
http://stackoverflow.com/a/38231866/1132016。
JSX甚至让我们不得不把15行的HTML代码分成3个组件,每个组件里包含5行代码。
不要认为这种做法会让你成为更好的开发人员,你只是不得不这么做而已。
而事实其实是这样的:
如果你正在开发一个相对复杂的组件,而你并不打算明天就把它发布到GitHub上,那么上述的方式只会拖你的后腿,特别是在你要解决真实的业务问题时。不过不要误会,我并不是说拆分成小组件就一定不好。
你当然清楚通过拆分可以提升代码的可管理性和可重用性。但前提是,只有当业务逻辑实体可以被放到一个单独的组件里时才要这么做,而不是每写一个三元操作代码就要进行拆分!每次在创建新组件时都会让你和你的意识流付出一定的代价,因为你需要从业务思维(在你记住当前组件状态时,需要增加一些HTML代码让它运行起来)转换到“管理思维”——你需要为这个组件创建单独的文件,考虑如何给新组件添加属性,并把它们跟组件状态映射起来,还要考虑如何把回调函数传递进去,等等。
你被迫使用这种过度且不成熟的组件模块化方式来编写代码,从而降低了编码速度,而从中得到的模块化可能并非你所需要的。在我看来,不成熟的模块化跟不成熟的优化没有什么两样。
对于我来说,代码的可读性是非常重要的,不过是否能够从编码中获得乐趣也很重要。为了实现一个简单的计算器控件而去创建六个组件,这样的事情一点也不有趣。大多数情况下,这样做也不利于维护、修改或控件检修,因为你要在很多文件和函数间跳来跳去,逐个检查每一个HTML小代码块。再次强调,我并不是在建议使用单体,我只是建议在日常开发当中使用组件来替代微组件。这是常识性问题。
在React里使用表单和Redux会让你忙得停不下来
还记得吗,React的设计在于它的纯净以及干净的单向数据流。这就是为什么LinkedStateMixin不受待见,你需要为10个输入创建10个函数,而80%这样的函数只包含了一行this.setState()代码,或者一次redux调用(或许你还需要为每个输入创建一个常量)。如果只要在脑子里想想就能自动生成这些代码的话,或许还是可以接受的,但现在还没有哪个IDE可以提供这样的功能。
为什么要敲这么多的代码呢?因为双向绑定被认为是不安全的,特别是在大型应用里。我可以肯定地说,双向数据流的代码可读性确实不是很好,而Angular 1的双向绑定更是糟糕透顶。不过,这些还算不上大问题。
Redux看起来更像是啰嗦的代名词。开发人员抱怨Mobx把React变成了Angular,就因为它使用了双向绑定——可以参见之前讲到的第一点。似乎很多聪明人只是让他们的代码看起来更纯净,但是并没有完成更多的事情(不过如果你没有截止期限或许问题不大)。
过度的工具绑定
React有点乱糟糟的。如果离开了一大堆npm包和ES5编译器,要做出React应用简直是寸步难行。基于React官方基础包开发的一个简单应用在node_modules目录下包含了大约75MB的JS代码。
这不算什么大问题,它更像是JS世界的事情,不过使用React仍然只会增加我们的挫折感。
当前状态
v15.5.4 April 11, 2017
Facebook正在以流行的JavaScript框架React为基础开发一个全新的架构。这个名为React Fiber的全新设计改变了检测变更的方法和时机,借此可改进浏览器端和其他渲染设备的响应速度。这一全新架构最初已于2016年7月公开发布,其中蕴含着过去多年来Facebook不断改进的工作成果。该架构可向后兼容,彻底重写了React的协调(Reconciliation)算法。该过程可用于确定出现变更的具体时间,并将变更传递给渲染器。
最新动态
2017年5月4日,Facebook开源团队技术作者Joel Marcey在Hacker News社区发布一则《Prepack帮助提高JavaScript代码的效率》,引起了社区的广泛讨论。
官方宣称Prepack是一个优化JavaScript源代码的工具,实际上它是一个JavaScript的部分求值器(Partial Evaluator),可在编译时执行原本在运行时的计算过程,并通过重写JavaScript代码来提高其执行效率。Prepack用简单的赋值序列来等效替换JavaScript代码包中的全局代码,从而消除了中间计算过程以及对象分配的操作。对于重初始化的代码,Prepack可以有效缓存JavaScript解析的结果,优化效果最佳。
React 16(正在开发中)是一次革新,但也使用了相同的公开API。对于Facebook所使用的超过30,000个(!)组件,其中只有少量需要改动,并且这少数组件主要被一些已经不再支持或没有正式记录在案的行为所使用。因此可以说完全可以保证99.9%的兼容性。这也让我们确信React 16基本上也可以直接适用于你的代码。
AngularJS
在富应用开发中,跟Angular完全没得比,在同等熟练条件下,Angular开发效率=五倍React=三倍backbone=十倍jquery,然而虚拟dom并没有什么乱用,二十一世纪,效率为王,Angular万岁,它代表了前端最先进的生产力,代表了前端先进文化的前进方向,代表了最广大前端的根本利益,然而一切抄袭angular造轮子的技术都将被历史的车轮碾压,粉身碎骨。
Angular很清晰的劣势
- Angular的Dependency Injection很丑,为了minify还要用array写两遍变量名
- Angular的module和es6 module兼容性很不好
- Scope chain只能让人越用越糊涂。Controller as也没改善太多
- Provider, Factory, Service其实是一样的东西
- 目前的最佳实践是页面上所有东西都用Directive,强制组件化(那为啥不直接用React?)
- 侵入性太强,需要学很多Angular特有的语法,track by, transclude, $开头的所有变量,scope, promise. http 都必须使用它提供的
动态
Angular 团队宣布发布 4.0.0 版本,该版本能够向后兼容绝大部分 2.x.x 应用。在 4.0.0 中,带来的主要改变包括应用更小并且速度更快、更新了视图引擎,减少了将近 60% 的生成代码、并且引入了动画库作为预置的核心库的一部分等。更多参考:
https://angular.cn/blog/angular-400-now-available.html
https://hackernoon.com/top-8-resources-to-explore-angular-4-ff2c1b42020a?gi=151b442f3045#.3fgnc8ibr
Angular 2搭配React Native
Angular 2可以通过Angular Electron运行在桌面上,或者在微软的UWP上在移动设备端,Angular 2提供了一些选择项比如Ionic 2,NativeScript或者React Native。对于最后一个,有个库使得用React Native渲染Angular 2应用变得有可能。开发者可以调用所有React Native提供的API和polyfill来使用ios和android的原生功能,然后回调可以按需在Angular Zone中执行
React和Angular 2有很多共同点,他们在处理应用框架和数据上使用了相似的原理。另一方面,每个功能的实现都使用了不同的方式(组件调用的生命周期还是完全一致的)。这些不同点并不意味着应用开发时的难度,每种方案都提供了足够完善的工具来开发一个大型、严谨、灵活的应用核心。
当然React更小并且只涵盖view/component的操作–这是我这里要对比的。缺少向html的扩展机制无疑是React唯一不足的地方。
Angular2则更加稳定、可扩展和更加完善。但是它仍然在beta阶段–并且相对对手具有优势因为无论相比angular1还是React的经历来看它具有更加优秀的合并思想。
Vue.js
Vue.js是2016年发展最快的JS框架之一,而且我认为它的崛起并不是因为粉丝的过度追捧,也不是因为某个大公司的权威推动。
Vue.js的优势
Vue.js在可读性、可维护性和趣味性之间做到了很好的平衡。Vue.js处在React和Angular 1之间,而且如果你有仔细看Vue的指南,就会发现Vue.js从其它框架借鉴了很多设计理念。Vue.js从React那里借鉴了组件化、prop、单向数据流、性能、虚拟渲染,并意识到状态管理的重要性。Vue.js从Angular那里借鉴了模板,并赋予了更好的语法,以及双向数据绑定(在单个组件里)。从我们团队使用Vue.js的情况来看,Vue.js使用起来很简单。它不强制使用某种编译器,所以你完全可以在遗留代码里使用Vue,并对之前乱糟糟的jQuery代码进行改造。
Vue.js可以很好地与HTML和JS一起协作。你可以开发出非常复杂的模板,而不会影响你对业务的专注,而且这些模板一般都具有很好的可读性。当模板膨胀到很大的时候,说明你在业务实现方面已经取得进展,这个时候你或许想把模板拆分成更小的组件。相比项目启动之初,此时你对应用的整体“映像”会有更好的把握。
这个跟在React里不太一样:Vue.js帮我节省了很多时间。在React里,在一开始就要把组件拆分成微组件和微函数,否则你会很容易迷失在乱糟糟的代码里。在React里,你需要花很多时间在一次又一次的整理prop和重构微组件(这些组件可能永远都不会被重用)上面,因为如果不这么做,在修改应用逻辑时就看不清方向。
在Vue里面使用表单是件轻而易举的事情。这个时候双向绑定就会派上用场。就算是在复杂的场景里也不会出现问题,不过watcher乍一看会让人想起Angular 1。在你拆分组件的时候,会经常用到单向数据流和回调传递。
如果你需要用到编译器的一些特性、lint、PostCSS和ES6,你会如愿以偿。在Vue.js 2里,Vue的扩展特性将会成为开发公共组件的默认方式。顺便提一下,开箱即用的组件CSS看起来是个好东西,它们可以减少对CSS层级命名和BEM的依赖。
Vue.js的核心具有简单有效的状态和prop管理机制,它的data()和props()方法在实际当中可以有效地工作。通过Vuex可以实现更好的关注点分离(它跟React里的Mobx有点类似,都包含了部分可变状态)。
大部分Vue.js场景都不需要Vuex提供的状态管理,不过多一个选择总不是坏事。
Vue.js的不足
1. 最大的一个问题:模板的运行时错误描述不够直观,这个跟Angular 1有点类似。Vue.js为JS代码提供了很多有用的警告信息,例如当你试图改变prop或不恰当地使用data()方法时,它会给出警告。这也是从React借鉴过来的比较好的方面。但对模板的运行时错误处理仍然是Vue的一个弱项,它的异常堆栈信息总是指向Vue.js的内部方法,不够直观。
2. 这个框架还很年轻,还没有稳定的社区组件。大部分组件是为Vue.js 1创建的,对于新手来说有时候难以区分它们的版本。不过你可以在不使用其它第三方库的前提下在Vue里面完成很多事情,你可能需要一些ajax库(如果你不关心同构应用,可以考虑vue-resource)或者vue-router,这在一定程度上平衡了Vue在组件方面存在的不足。
3. 社区软件包里的代码有很多中文注释,这一点也不奇怪,因为Vue.js在中国很流行(它的作者就是个中国人)。
4. Vue.js是由一个人维护的项目,这个也算不上大问题,不过还是要考虑其它一些因素。尤雨溪是Vue的作者,他曾经在Google和Meteor工作,在那之后他创建了Vue。Laravel也曾经是一个单人项目,不过后来也很成功,但谁知道呢……
比较
5 BEST JAVASCRIPT FRAMEWORKS IN 2017
https://www.dunebook.com/5-best-javascript-frameworks-to-learn-in-2017/
https://da-14.com/blog/5-best-javascript-frameworks-2017
React vs Angular 2: Comparison Guide for Beginners
https://www.codementor.io/codementorteam/react-vs-angular-2-comparison-beginners-guide-lvz5710ha
Vue.js官方与其它框架的比较
http://cn.vuejs.org/v2/guide/comparison.html
· React: React与Angular & Ember的不同之处在于其有限的应用范围和空间占用。Angular & Ember的定位是框架,而React主要是作为应用程序“视图”。React不包含依赖注入或“服务”支持,不需要“jq-lite”,也不依赖于jQuery。开发人员可以直接使用JSX编写标记,而无需Ember Handlebars。React会维护一个“虚拟DOM”,并通过它更新真正的DOM,避免了不必要的重排与重绘。总之,他非常喜欢React这种用途相对专一的特性。而且,React让他可以将复杂的应用程序切分成更小的组件。
· Falcor:这是一个由Netflix开源的、非常新的库。不同于传统REST API,它只提供唯一的一个端点。有了它,开发者不再需要向不同的服务器端点请求不同的数据,而是向同一个端点请求不同的模型数据。服务器端可以识别请求参数,并由Falcor Router调用恰当的router函数。也就是说,Falcor提供了一个更加直观的API,就是开发者的数据模型。这可以确保服务器永远不会返回不必要的模型数据,节省了带宽。Falcor客户端还可以使用缓存数据为连续的请求提供服务,减少服务器响应时间。要了解更多关于Falcor的信息,可以查看Jafar Husain的视频。
· Webpack:作为一个模块绑定器,webpack可以为React组件模块化提供进一步的支持。它使开发者可以轻松压缩和连接CSS及JavaScript,并通过生成source map大大地简化调试工作。配置完成后,webpack会监控代码,每次代码发生变化,它就会生成新的bundles。客户端无需再导入大量的CSS或JS文件,而只需要导入bundles,减少了页面加载时的HTTP请求数。此外,webpack还提供了大量的插件,例如,使用jsx-loader可以将JSX转换成JavaScript,使用babel-loader可以将ES6代码转换成兼容ES5的代码。
· ES6: ECMAScript 2016,是JavaScript的最新规范,定义了若干重要的新特性,比如胖箭头函数、类、字符串插值、块作用域等。更多信息,请查看Mozilla Developer Network上的ECMAScript 6参考指南。
WEB开发不应该这么复杂
系统的设计团队受其生产系统的约束,而生产系统又是根据设计团队的沟通结构决定的。
----康威定律
康威定律说,软件产品的结构就是其创造团队的组织结构的镜像。
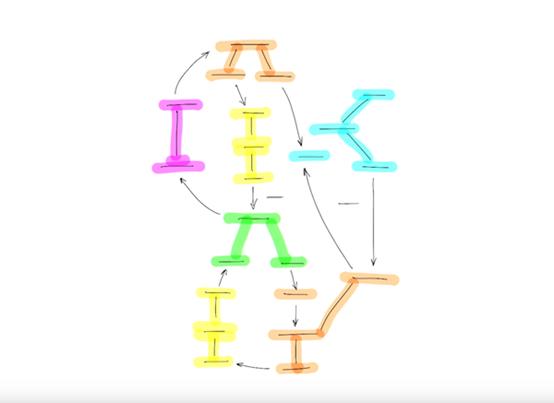
我们正在使用的客户端渲染框架,来自于 Google 和 Facebook ,这两家公司有数千开发者,这些开发者隶属于数十个团队,组织结构就像这样 :
你的团队面临的问题,很可能跟 Google 和 Facebook 所面临的不一样。使用那些客户端框架时,我们是为了追逐性能,我们做的每个决定都是对的,但是放在一起看看结果,我们获得了微小的性能提升,却在工程方面花费了惨重的代价。如果继续深入这条路,这条路就会变得越窄。
开发WebSite
要说现在用React做网站设置繁琐吗?当然繁琐,要设置eslint,babel,webpack,用boilerplate最终还是要了解各个不同的东西是干嘛的,不过把这些归罪React也不是太恰当,毕竟是整个前端生态圈都进化了。用Angular 2或者Ember你还是得用到这些。React的繁琐基本都在redux上,得creatStore还得加入middleware还得用connect()连接到store,而带来的高阶组建的概念不好懂也不容易用。
React有它自己的缺点,毕竟我们上哪找完美的东西呢?Boilerplate过多,setState是异步的,context api很坑爹,server side render各种坑(设置hmr,哪些call在服务器做,哪些只能在浏览器运行等等),animation到现在都没什么太好的方案。
不过React值得用吗?当然值得,它给你组件化页面,入门函数式,清晰的单向数据流(dispatch(action)->reducer->render),深入了还有高阶组件的compensability,能发现selector和reducer其实也是compostable的,顺带着各个工具的使用(eslint, babel, webpack),不小心还能入Elm和Clojurescript的坑。
还有一个经常被提起的好处是React redux做的网站,重构非常方便,在需求永远不固定的世界里也是一大优势。
关于React的问题,有几点要说:
1、React确实存在组件嵌套的性能问题,但是可以通过Redux去解耦以达到目的
2、对于引入immutable / reselect 对于大部分并不是必需品,组件粒度越细,state使用得越少,需要引入shouldComponentUpdate的情况越少,其实在项目中真正有用到它们的有多少呢?
3、React的中大型项目上的应用并不是太大的问题,国内有Ant.design已经在大量的蚂蚁金融平台和或各类内部平台上使用,尽管Vue也有,但只是实验版本,也并没有再去升级。 在国外:faceBook算大型应用吗?它本身已经就应用了React 16 Alpha 版本,以身试坑,这样算得上 React 在大型应用上有问题吗?
4、React是有门槛的,确实没有Mv**那么快让人容易接受,需要有一定的JS基础和开发经验。
前后端分离
我们不适合 前后端分离, 为什么?因为
1. 又增加了一个中间层(当然程序员通过增加中间层来解决问题),好处是有,职责明确;但是也有坏处:人为地拉长了战线。对比图一和图三你就会发现,结构变复杂了,一个人能做的事情变成需要两个人做了。
2. 并没有实质变化。以前的后端结构也是存在调用 Service 逻辑的,现在只不过换成让前端用 Node.js 做。除了把本来就吃紧的前端人力耗费在他不擅长的领域,我没看到什么提升。这里唯一的好处就是前端是势力范围扩大了。
认同的是「全栈工程师」。一个业务的前后为什么要分给两个人写?以表单提交为例,后端要对数据做校验,前端也要做。为什么要让两个人都写一次?前端说可以让后端也写 Node.js ,这样就可以服用代码了呀。后端写了三年的 Java 你现在告诉他要全部重来?后端肯定不愿意啊。矛盾就出在,分『后端』和『前端』两个职位上。大公司细分后端和前端,也是可以理解的。
说前后端分离的缺点:
1. 大部分站点,不应该分前后端。除非你的前端,非常非常非常复杂。但是大部分站点的前端,根本没有那么复杂!
2. 分了前后端很容易出现各自为政的情况。推诿、邀功、互相鄙视,不一一列举了。
3. 有人问一个人怎么又学后端又学前端?我的建议是把前端做薄,如果没有必要,不要搞什么 Angular 、 React 。用原生 JS 或者 jQuery 能满足大部分网站。同时后端向 Rails 学习。局部交互复杂的地方,采用动态加载来做交互。
4. 有人说你是前端的叛徒,你这么做前端还有什么前途。
其实真正主题是:前后端分离是前端不得志的必然结局。
难道前后端分离没有好处吗?
只有一个好处:好招聘。毕竟你要招一个优秀的全栈工程师是极其困难的。
思路
1. 保持前端简单,复杂了就用原生的方式封装,具体来说就是用自定义标签来封装复杂组件。这样一来,后端同事还是可以开发页面,因为只是多了一个自定义标签而已,本质还是 HTML
2. 尽量不要在开发状态加 watcher ,目的也是让后端可以直接上手,不需要了解那么多工具。转译放到 Web 框架的开发者模式里面做,看到 less 请求加转义成 CSS 不是什么难事也不复杂。
3. 前端只是辅助(这里说的是大多是网站,不包括重型 Web 应用),前端要做好服务化:健全的文档、友好的接口。
4. 前端也要学后端知识,别在那自嗨。
5. 小公司别搞前后端分离,徒增复杂度!
单元测试
前后端分离后,意味着更多的业务逻辑将融入到前端程序中, 对应的我们需要前端工程师需要完成对应业务逻辑的单元测试, 以确保前端质量不会逐渐沦陷.
- 基于 JavaScript 的单元测试被证明是一种高效的测试方法,其中 71% 的组织执行了 JavaScript 单元测试,而 84% 的组织则相信它是有益的!
- Jasmine 和 Mocha 是最流行的 JavaScript 单元测试框架,Jasmine 主要配合 AngularJS 进行单元测试,而 Mocha 则与 ReactJS 配合使用。
目前前端自动化单元测试社区情况:
Jasmine & Protractor (72.4%),
Jasmine & Karma (67.7%),
Jasmine & Jest (58.3%),
Karma & Protractor (58.6%).
服务端
组件化是我们基础设施之一, 服务端(.net, java)也想做更多通用组件.但往往项目或产品研发周期紧, 在一些组织没有足够时间研发通用组件.
权衡
我们更多的时候,更应该思考的是平衡和最优组合:
什么情况下应该后台渲染,什么情况下应该前台渲染。
什么情况下应该用html+css控制页面,什么情况下应该用js控制页面。
React.js里所谓的“页面组件”,并不是指一个checkbox,或一个input这样细粒度的组件,可以理解为对一个“功能单一的一个页面区域”的封装,粒度更大。虽然checkbox等也需要封装住成组件,但那是粒度更细Controls,和React.js的组件概念不是一个级别。 单纯使用react而不搭配其他类库是作死 真的还不如用jquery。
工程化的需求也比前些年提高的无数倍,去年我用grunt,后来用gulp,然后browserify来了,2016年用webpack,babel,工具的更换意味着开发体验也是越来越好。另外JSX不是HTML,JSX不是HTML,JSX不是HTML。
React满足上面的一些方面,不满足另一些方面,和其他工具一样。你需要React,是因为两点
第一, 你充分评估了你的项目,理解你要解决的问题是什么,是快速开发,性能,团队的ergonomics,多数情况下要解决的问题是多个要素的平衡
第二, 你充分评估了React这个栈,理解它是解决你的具体问题的最佳工具,你真的理解了自己的场景中非用React不可的那些事情
只是一个营销类的推广页面,仅仅只有轮播、几个文本框的表单的极浅交互,我还是推荐大伙使用原生 / zepto / jQuery之流。假如您很在意体积,计较网络环境(2G/3G)等,可以使用服务器端渲染或者无阻塞UI(即添加占位符),使用带有GZIP的CDN,React各类库绝对能够在100K以内,假如超过,建议您使用按需加载。我相信您的服务器应该会添加有304/ETAG之类的缓存。
对于中大型项目,React确实是优良之选,当然也可以尝试Vue去迭代中小型项目。flux/reflux/redux 不仅仅只能用在React,也能用在Vue/Angular等等框架,仅仅只是一个数据流思想,您选择性地使用。
对于大型项目,推荐 Webpack 来构建业务代码, Rollup 来打包你的小轮子。使用Rx优化你的数据流。Typescript强健你的代码,提升你的开发效率(头一周可能会有些痛苦)。但在此之后的收益是非常高的。 对于中小型项目,推荐React/Redux/React-Router来构建你的代码
总结
因为没有完美的框架,只有适合的应用场景,选择我们自己更适合的。
框架都只是为了开发效率和良好地组织项目代码,并不完全是为性能而生。 注意IT时代在变, 任何技术都会演进, 凡是存在的, 都是合理的。
服务端研发工程师也少有全栈工程师。React.js适合长期, 用户体验高的交互多的项目或信息系统产品。
--------------------------------------------------------------------------------------------------------------------------------------------
今天先到这儿, 希望对您在团队管理, 项目管理, 产品管理, 系统架构 有参考作用 , 您可能感兴趣的文章:
前端工程师技能整理
精益IT组织与分享式领导
企业信息化与软件工程的迷思
企业项目化管理介绍
软件项目成功之要素
人际沟通风格介绍一
精益IT组织与分享式领导
学习型组织与企业
企业创新文化与等级观念
组织目标与个人目标
初创公司人才招聘与管理
人才公司环境与企业文化
企业文化、团队文化与知识共享
高效能的团队建设
项目管理沟通计划
构建高效的研发与自动化运维
某大型电商云平台实践
互联网数据库架构设计思路
IT基础架构规划方案一(网络系统规划)
餐饮行业解决方案之客户分析流程
餐饮行业解决方案之采购战略制定与实施流程
餐饮行业解决方案之业务设计流程
供应链需求调研CheckList
企业应用之性能实时度量系统演变
如有想了解更多软件设计与架构, 系统IT,企业信息化, 团队管理 资讯,请关注我的微信订阅号:
作者:Petter Liu
出处:http://www.cnblogs.com/wintersun/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
该文章也同时发布在我的独立博客中-Petter Liu Blog。
以上是关于前端迷思与React.js的主要内容,如果未能解决你的问题,请参考以下文章


![MegadotnetMicroMsg_thumb1_thumb1_thu[2] MegadotnetMicroMsg_thumb1_thumb1_thu[2]](https://image.cha138.com/20210528/95b23041c8e946678bd1be40aa9b79bc.jpg)