HTML常用标签及块级元素和行内元素
Posted zqq277
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML常用标签及块级元素和行内元素相关的知识,希望对你有一定的参考价值。
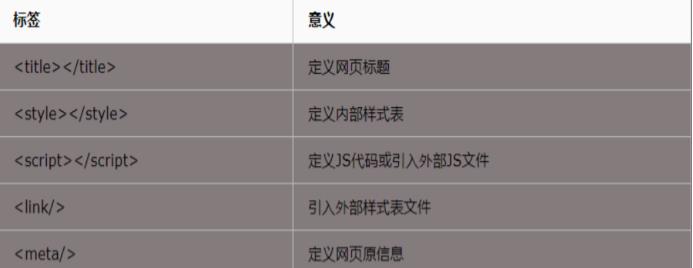
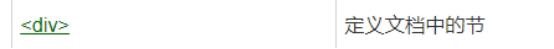
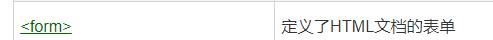
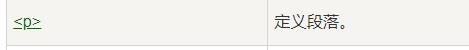
1、常用的html标签








2、块级元素和行内元素的区别
块级元素:块元素会独自占据一整行,或者多行,可以任意设置其大小尺寸,是用于搭建网页布局的必须部分,使网页结构更加紧凑合理。
行内元素的特点:总是和相邻的行内元素在同一行上(物以类聚)
设置宽高无效,水平方向的padding和margin属性可以设置,但是垂直方向上的无效。
默认宽度是他自身内容的宽度。
行内元素只能容纳其他行内元素或者文本。
特殊:a比较特殊,可以放块级元素,但是链接里面不能再放链接
块级元素 li,p,div,h1,table
行内元素a,span,sub,sup,i,b
3、绝对路径和相对路径的区别
绝对路径就是从磁盘进去一步一步的位置定位,相对路径则是相对于自己目前在的目标文件的位置。

4、超链接和插入图片标签


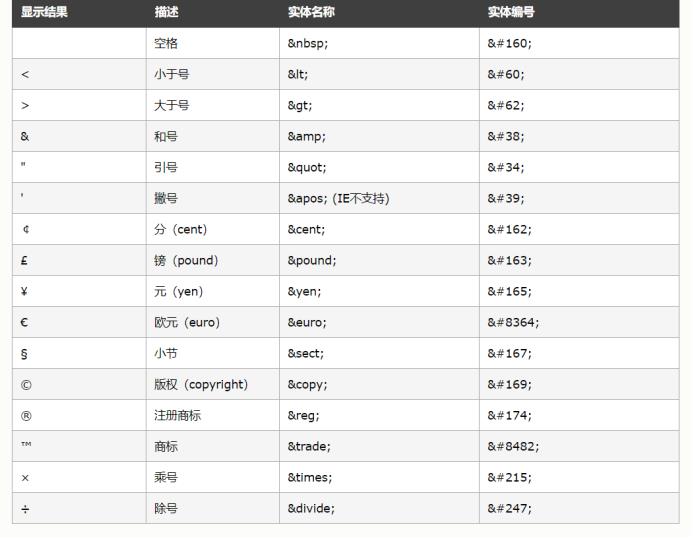
 5、一些实体元素,空格和商标等符号等
5、一些实体元素,空格和商标等符号等

6、列表标签

以上是关于HTML常用标签及块级元素和行内元素的主要内容,如果未能解决你的问题,请参考以下文章