ajax添加数据
Posted 梦深深处
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ajax添加数据相关的知识,希望对你有一定的参考价值。
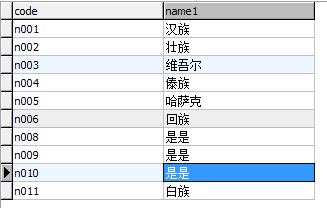
一、用到数据库中的minzu表:

添加页面代码如下:
<title>无标题文档</title> <script src="jquery-3.2.0.min.js"></script> </head> <body> <h1>添加数据</h1> <div>代号:<input type="text" id="code" /></div> <div>名称:<input type="text" id="name1" /></div> <input type="button" value="添加" id="add" /> </body> <script type="text/javascript"> $("#add").click(function(){ var code = $("#code").val(); var name1 = $("#name1").val(); $.ajax({ url:"tianjia.php", //要处理的页面 data:{c:code,n:name1}, //要传过去的数据 type:"POST", //提交方式 dataType:"TEXT", //返回的数据类型,TEXT字符串 JSON返回JSON XML返回XML;dataType中T要大写!! success: function(data){ //回调函数,data为形参,是从login-cl.php页面返回的值 if(data.trim()=="OK") //trim()去空格 alert("添加成功"); else alert("添加失败"); } }); }) </script> </html>
处理页面:
<?php $code = $_POST["c"]; $name1 = $_POST["n"]; require "DBDA.class.php"; $db = new DBDA(); $sql = "insert into minzu values(\'{$code}\',\'{$name1}\')"; if($db->query($sql,0)) { echo "OK"; } else { echo "NO"; }
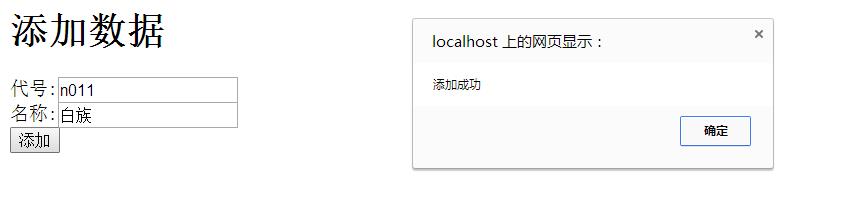
最终效果:


以上是关于ajax添加数据的主要内容,如果未能解决你的问题,请参考以下文章