js---16原型链
Posted 672530440
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js---16原型链相关的知识,希望对你有一定的参考价值。
var p = {name:"sss"}; var c2 = Object.create(p,{age:32,salar:"eee"});//c2就继承了p的属性 //js的顶级类不是Object而是Object.prototype; //js开始不支持面向对象,值支持函数和循环,就用原型prototype实现了多个类之间的关联关系,实现父类子类关系
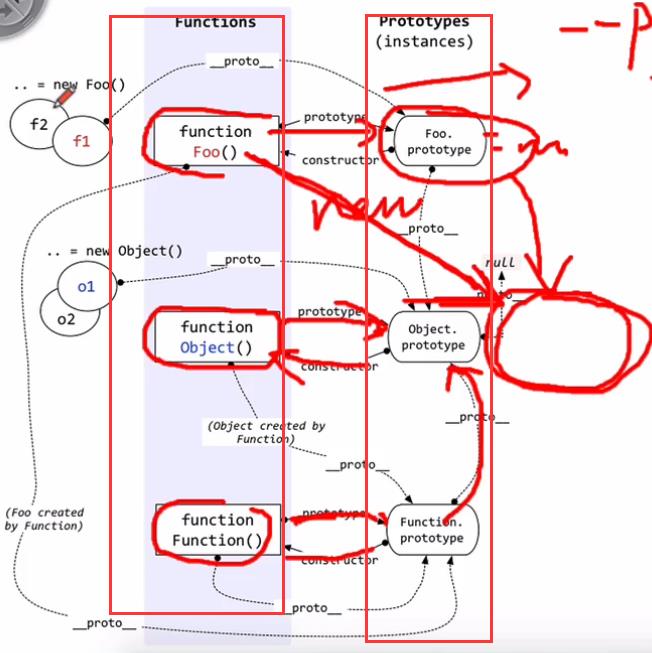
//最开始只有function Foo(){},function Object(){},function Function(){},这几个函数之间没有关系,通过加prototype和构造器使得这3个函数有了层级关系。

以上是关于js---16原型链的主要内容,如果未能解决你的问题,请参考以下文章