Spread JS 随笔一 简单表格
Posted condon
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Spread JS 随笔一 简单表格相关的知识,希望对你有一定的参考价值。
Spread JS 是一个在线Excel表格控件,功能非常强大。下面大概的介绍一下简单的使用。
最简单的表格
步骤
- 在工程文件中的head 部分引用相关的css 和js
1 <head> 2 <link rel="styleSheet" href="CSS/gc.spread.views.dataview.10.1.1.css" /> 3 <script src="JS/gc.spread.common.10.1.1.min.js" type="text/javascript"></script> 4 <script src="JS/gc.spread.views.dataview.10.1.1.min.js" type="text/javascript"></script> 6 <script src="JS/gc.spread.views.gridlayout.10.1.1.min.js" hg type="text/javascript"></script> 8 <script src="JS/gc.spread.views.dataview.locale.zh-CN.10.1.1.min.js"></script><!--加载中文的--> 10 </head>
2. 在页面主体部分添加一个容器
<body> <div id="grid1" class="grid" style=" width:100%; height:500px;"></div> </body>
3. 准备好数据,在页面添加一个JS
<script type="text/javascript"> //相关的列头名 相关数据 var data = [{ "姓名": "张三", //字符串要加双引号 "年龄": 22, "性别": "男", "身高": 192, "爱好": "看书", "电话": 114, "住址": "地球", "性格": "开朗", }, { "姓名": "李四", "年龄": 34, "性别": "女", "身高": 165, "爱好": "唱歌", "电话": 100, "住址": "火星", "性格": "温柔"
}];
//无需编辑表格
var dataView = new GC.Spread.Views.DataView(document.getElementById("grid1"), data,
new GC.Spread.Views.Plugins.GridLayout( //相关的其他功能设置在此添加设置 ));
//如果需要可编辑表格
//var dataView = new GC.Spread.Views.DataView(document.getElementById("grid1"), data,
//new GC.Spread.Views.Plugins.GridLayout(
// {
// allowEditing: true
// }
// ));
</script>
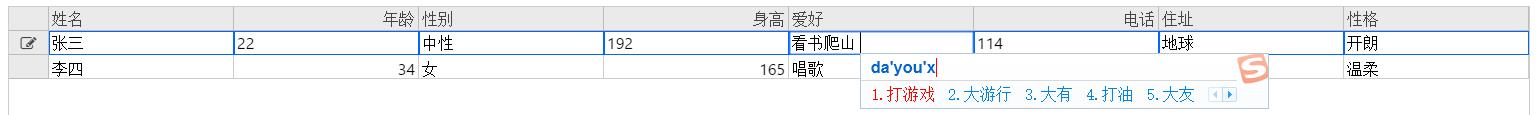
效果如图:


以上是关于Spread JS 随笔一 简单表格的主要内容,如果未能解决你的问题,请参考以下文章
怪兽级性能,用代码玩转Excel!葡萄城强势发布Spread表格组件
更快更低耗!Spread表格控件V11 CTP发布,性能巨大提升