js作用域相关笔记
Posted 南韵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js作用域相关笔记相关的知识,希望对你有一定的参考价值。
1.js引擎、编译器、作用域。
引擎:负责JS全过程的编译和执行;
编译器:负责语法分析和代码生成;
作用域:负责收集并维护声明组成的查询,以及当前执行代码对这些变量的访问权限(简言之,作用域就是用于编译和执行的一套规则)。
三者的关系:编辑器要编译的时候会询问作用域,引擎要执行代码的时候也会询问作用域。
2.LHS和RHS查询都是从当前执行作用域开始,若没找到所需标识符,以此向上级作用域查找,直到顶层作用域,若仍未找到,会抛出ReferenceError异常(TypeError这个异常,是操作非法引起的)。
3.严格模式("use strict")不允许自动或隐式创建全局变量。
即:用了严格模式,如果没有定义某个变量会抛出ReffrenceError的异常,但如果非严格模式,则不会报错,因为编译器会给它隐式创建一个全局变量。
4.函数表达是可以避免定义变量名为undefined时引发的异常,同时可以避免污染全局作用域。(函数表达式可粗略理解为:作为参数的函数)
(function foo(){
console.log("haha");
})();//最后这个括号表示立即执行表达式。
////////函数表达式传参/////////
var a = 2;
(function foo(global){
console.log(global.a);//2
})(window)
5.编译过程中,函数和变量可以提升,且函数提升优先变量提升(如果命名相同的话),所以代码执行顺序不一定是我们写代码的顺序;
例1:
a = 2;
var a;
console.log( a );//2
////////////////////////
例2:
console.log( a );//引发ReffrenceError
var a = 2;
原因:编译器编译时分两步走,第一步定义声明,第二步赋值声明(这步会滞留,直到进行到执行阶段)
所以上述代码执行顺序:
例1:
var a;
a = 2;
console.log(2);
例2:
var a;
console.log(a);//定义了,但未赋值,故输出undefined.
a = 2;
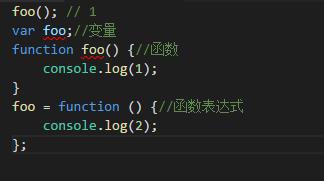
所谓提升,就是在编译的时候把写在后面的代码优先声明了。比如可以在声明的某个函数/变量之前就调用它而不报错,下面这个代码自己敲敲、体会体会

以上是关于js作用域相关笔记的主要内容,如果未能解决你的问题,请参考以下文章