javascript中的那些宽度和高度
Posted 星辰之夜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript中的那些宽度和高度相关的知识,希望对你有一定的参考价值。
window.outerHeight和window.outerWidth 表示整个浏览器窗体的大小,包括任务栏等。 IE9及以上
window.innerHeight和window.innerWidth 表示获取window窗体的内部宽度,不包括用户界面元素,比如窗框,工具栏等 IE9及以上
具体兼容情况,参见张鑫旭大神


Window 尺寸
有三种方法能够确定浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)。
对于Internet Explorer、Chrome、Firefox、Opera 以及 Safari:
- window.innerHeight - 浏览器窗口的内部高度
- window.innerWidth - 浏览器窗口的内部宽度
对于 Internet Explorer 8、7、6、5:
- document.documentElement.clientHeight
- document.documentElement.clientWidth
或者
- document.body.clientHeight
- document.body.clientWidth
实用的 javascript 方案(涵盖所有浏览器):
1 var w = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth; 2 3 var h = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;
该例显示浏览器窗口的高度和宽度:(不包括工具栏/滚动条)
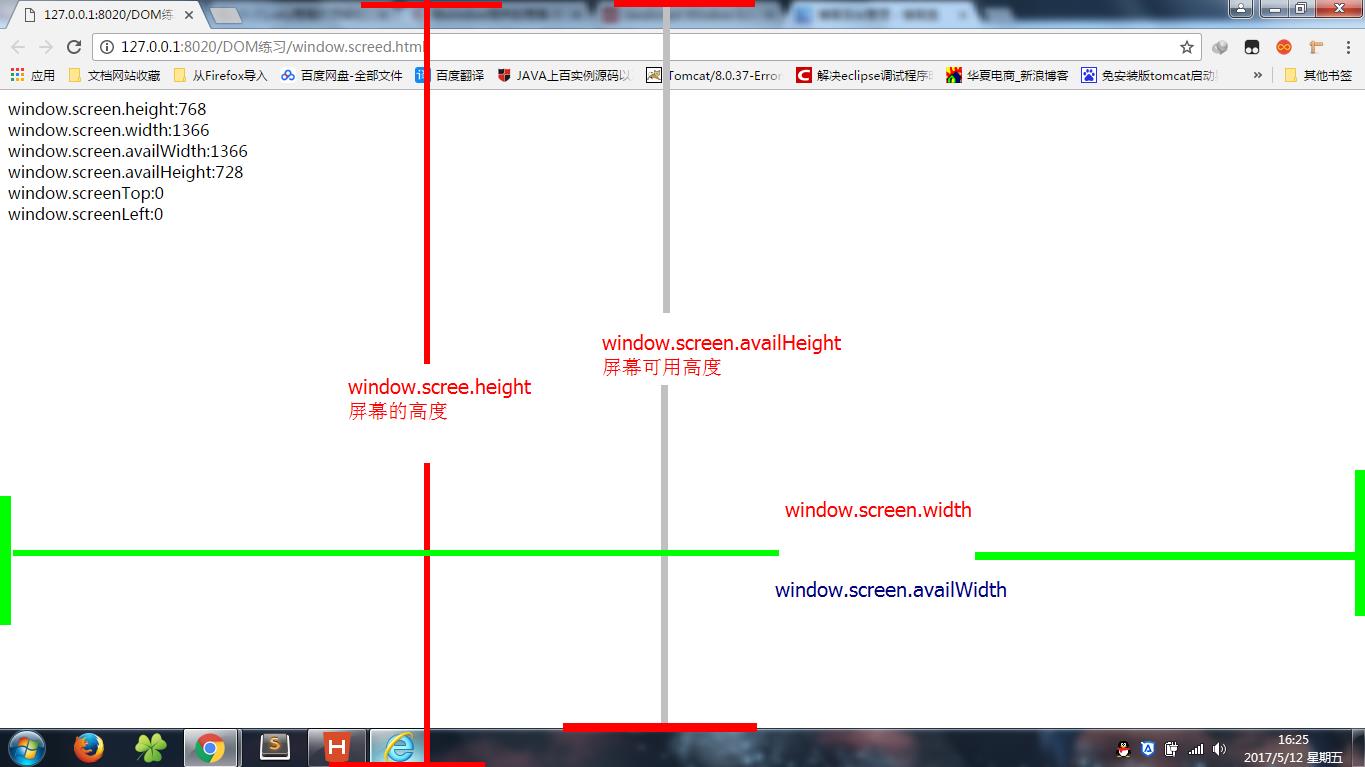
Window Screen 有关用户 屏幕 信息
window.screen.height
window.screen.width
window.screen.availHeight
window.screen.availWidth
window.screenLeft
window.screenTop
-
screen.availWidth - 可用的屏幕宽度 属性返回访问者屏幕的宽度,以像素计,减去界面特性,比如窗口任务栏。
-
screen.availHeight - 可用的屏幕高度 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如窗口任务栏。




-
无padding 无滚动


2.有padding 无滚动 可视区的宽度 = 150 + 10*2 = 170


3.有padding 有滚动条 clientWidth = 150 + 10*2 -滚动条宽度 = 153

-------------------------------------------------------------------------------我是分割线---------------------------------------------------------------------------------------------------


 就是边框
就是边框

以上是关于javascript中的那些宽度和高度的主要内容,如果未能解决你的问题,请参考以下文章