使用velocity模板使javaWeb的html+js实现模块化
Posted 小鲜肉成长记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用velocity模板使javaWeb的html+js实现模块化相关的知识,希望对你有一定的参考价值。
页面上一些基础数据或者其他页面经常用到部分,可以独立出来做成小组件,组件预留调用入口,需要的页面直接调用即可。
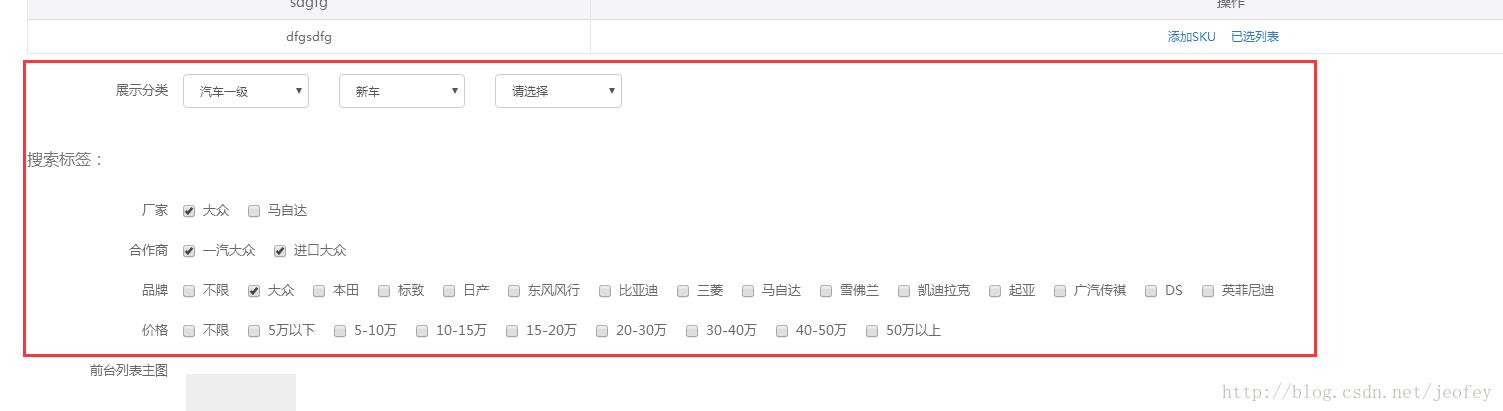
如图,页面中的展示分类和搜索标签在多个页面重复使用,可以将这部分内容独立出来,做成组件,供后续开发调用:

classify_search_tag.html文件如下,其中包含HTML节点和Jquery代码;
<!--
展示分类与搜索标签组件使用说明:
1.新增时父页面调用方法:页面加载时调用 goodsClassifyAndSearchTag.getFirstLevelClassify();/** 初始化一级展示分类 **/
2.编辑时父页面调用方法:页面加载时调用 goodsClassifyAndSearchTag.getClassifyAndSearchTag(String classifys);
ShowClassifyList类型json串,可参考 \\js\\standard_v2\\group\\group_edit.js 该方法 groupGoodsObj.getEditClassify();
3.返回页面选中的展示分类和搜索标签,调用 goodsClassifyAndSearchTag.returnSelectedClassifyAndTag();
注意事项:可能会出现js冲突问题,父页面的js最好在文件顶部加载
-->
<!--展示分类-->
<div class="row form-horizontal">
<div class="col-md-12">
<div class="form-group">
<label class="col-md-1 control-label pr0">展示分类</label>
<div class="col-md-1">
<select class="form-control" id="first_classify" οnchange="goodsClassifyAndSearchTag.getSecondClassify(this)">
<option value="0">请选择</option>
</select>
</div>
<div class="col-md-1">
<select class="form-control" id="second_classify" οnchange="goodsClassifyAndSearchTag.getThirdClassify(this)">
<option value="0">请选择</option>
</select>
</div>
<div class="col-md-1">
<select class="form-control" id="third_classify" οnchange="goodsClassifyAndSearchTag.getSearchTag(this)">
<option value="0">请选择</option>
</select>
</div>
</div>
</div>
</div>
<!--搜索标签-->
<div class="row mb15">
<div class="col-md-12">
<h2><small>搜索标签:</small></h2>
</div>
</div>
<div class="row form-horizontal" id="classify_template">
<div class="col-md-12" name="tag_original">
<div name="selectTagDom" id="selectTagDom"></div>
<div name="commonTagDom" id="commonTagDom"></div>
</div>
</div>
<!-- 展示分类模板 -->
<script id="classifyTemplate" type="text/x-jsrender">
<option value="{{:id}}">{{:classilyName}}</option>
</script>
<!-- 普通标签模板 -->
<script id="commonTagTemplate" type="text/x-jsrender">
<div class="form-group">
<label class="col-md-1 control-label pr0">{{:optionName}}</label>
<div class="col-md-9">
{{for optionValues}}
<label class="checkbox-inline">
{{if checked==true}}
<input type="checkbox" checked name='{{: #data.optionId}}' optionid='{{: #data.optionId}}' valueid='{{: #data.id}}'>
{{else}}
<input type="checkbox" name='{{: #data.optionId}}' optionid='{{: #data.optionId}}' valueid='{{: #data.id}}'/>
{{/if}}
<span>{{: #data.value}}</span>
</label>
{{/for}}
</div>
</div>
</script>
<!-- 级联标签模板 -->
<script id="selectTagTemplate" type="text/x-jsrender">
<div class="form-group" id='label_{{:optionId}}' valueid='{{:valueId}}'>
<label class="col-md-1 control-label pr0">{{:optionName}}</label>
<div class="col-md-9">
{{for optionValues}}
<label class="checkbox-inline">
{{if checked==true}}
<input type="checkbox" checked name='{{: #data.optionId}}' optionid='{{: #data.optionId}}' valueid='{{: #data.id}}' οnclick='goodsClassifyAndSearchTag.getChildSelectOption({{: #data.optionId}}, {{: #data.id}}, this)'>
{{else}}
<input type="checkbox" name='{{: #data.optionId}}' optionid='{{: #data.optionId}}' valueid='{{: #data.id}}' οnclick='goodsClassifyAndSearchTag.getChildSelectOption({{: #data.optionId}}, {{: #data.id}}, this)'/>
{{/if}}
<span>{{: #data.value}}</span>
</label>
{{/for}}
</div>
</div>
</script>
<!-- 级联子标签模板 -->
<script id="childOptionTemplate" type="text/x-jsrender">
<div class="form-group" name='label_{{:optionId}}' valueId='{{:valueId}}'>
<lable class="col-md-1 control-label pr0">{{:optionName}}</lable>
<div class="col-md-9">
{{for optionValues}}
<label class="checkbox-inline">
<input type="checkbox" name='{{:#parent.parent.data.optionId}}' optionid='{{: #data.optionId}}' valueid='{{: #data.id}}' οnclick='goodsClassifyAndSearchTag.getChildSelectOption({{: #data.optionId}}, {{: #data.id}}, this)'/>
<span>{{: #data.value}}</span>
</label>
{{/for}}
</div>
</div>
</script>
<!--展示分类和搜索标签相关处理js代码开始-->
<script>
/**
* 展示分类和搜索标签对象
* @type {{index: {index: number}, getEditClassify: goodsClassifyAndSearchTag."getEditClassify"}}
*/
var goodsClassifyAndSearchTag = {
"index": 1,
"getFirstLevelClassify": function () { /** 获取一级展示类目,新增时父页面调用入口 **/
var url = '/showClassify/getClassifyByPid?pid=' + 0;
var ajaxObj = {url: configJS.hostUrl() + url, async: true, method: "GET"};
commonJS.loading("open");
commonJS.sendAjaxRequest(ajaxObj, function (value) {
$("#first_classify").append($("#classifyTemplate").render(value));
});
commonJS.loading("close");
},
"getSecondClassify": function (e) { /** 获取二级展示类型 **/
$("#second_classify").html("<option value='0'>请选择</option>");
$("#third_classify").html("<option value='0'>请选择</option>");
$("#commonTagDom").html("");
$("#selectTagDom").html("");
if($(e).val() == 0){
return;
}
var url = '/showClassify/getClassifyByPid?pid=' + $(e).val();
var ajaxObj = {url: configJS.hostUrl() + url, async: true, method: "GET"};
commonJS.loading("open");
commonJS.sendAjaxRequest(ajaxObj, function (value) {
$("#second_classify").append($("#classifyTemplate").render(value));
});
commonJS.loading("close");
goodsClassifyAndSearchTag.getSearchTag(e);
},
"getThirdClassify": function (e) {
$("#third_classify").html("<option value='0'>请选择</option>");
$("#commonTagDom").html("");
$("#selectTagDom").html("");
if($(e).val() == 0){
return;
}
var url = '/showClassify/getClassifyByPid?pid=' + $(e).val();
var ajaxObj = {url: configJS.hostUrl() + url, async: true, method: "GET"};
commonJS.loading("open");
commonJS.sendAjaxRequest(ajaxObj, function (value) {
$("#third_classify").append($("#classifyTemplate").render(value));
});
commonJS.loading("close");
goodsClassifyAndSearchTag.getSearchTag(e);
},
"getSearchTag": function (e) {
$("#commonTagDom").html("");
$("#selectTagDom").html("");
var classifyId = $(e).val();
if(0 == classifyId){
return;
}
goodsClassifyAndSearchTag.getClassifyCommonSearchOption(e);
goodsClassifyAndSearchTag.getClassifySelectedSearchOption(e);
},
"getClassifyCommonSearchOption": function (e) { /** 查询当前分类的所有普通标签 **/
var classifyId = $(e).val();
var url = '/searchTag/getCommonOptionByClassifyId?classifyId=' + classifyId;
var ajaxObj = {url: configJS.hostUrl() + url, async: true, method: "GET"};
commonJS.loading("open");
commonJS.sendAjaxRequest(ajaxObj, function (value) {
$("div[name='commonTagDom']").html($("#commonTagTemplate").render(value));
var commonRadios = $("div[name='commonTagDom']").find("input[type='checkbox']");
$.each(commonRadios, function (n, commonRadio) {
var newName = goodsClassifyAndSearchTag.index + "_" + $(commonRadio).attr("name");
$(commonRadio).attr("name", newName);
});
});
commonJS.loading("close");
},
"getClassifySelectedSearchOption": function (e) { /** 查询当前分类的所有一级级联搜索标签 **/
var classifyId = $(e).val();
var url = '/searchTag/getSelectedOptionByClassifyId?classifyId=' + classifyId + "&pid=0";
var ajaxObj = {url: configJS.hostUrl() + url, async: true, method: "GET"};
commonJS.loading("open");
commonJS.sendAjaxRequest(ajaxObj, function (value) {
$("div[name='selectTagDom']").html($("#childOptionTemplate").render(value));
var selectRadios = $("div[name='selectTagDom']").find("input[type='checkbox']");
$.each(selectRadios, function (n, selectRadio) {
var newName = goodsClassifyAndSearchTag.index + "_" + $(selectRadio).attr("name");
$(selectRadio).attr("name", newName);
});
});
commonJS.loading("close");
},
"getChildSelectOption": function (parentOptionId, valueId, e) { /** 根据标签值id获取下级标签 **/
var url = '/searchTag/getChildSelectedOptionByValueId?valueId=' + valueId;
var ajaxObj = {url: configJS.hostUrl() + url, async: true, method: "GET"};
commonJS.loading("open");
commonJS.sendAjaxRequest(ajaxObj, function (value) {
if(value==null||value.length==0){
return;
}
var parent = $($(e).parents().parents()[1]);
if(e.checked){
value[0]['valueId']=valueId;
var childHtml = $("#childOptionTemplate").render(value);
parent.after(childHtml);
}else{
// 先删除所有后面的兄弟节点
var divs=parent.nextAll('div');
goodsClassifyAndSearchTag.deleteOptionDiv(divs,valueId);
}
});
commonJS.loading("close");
},
"deleteOptionDiv":function(divs,valueId){
$.each(divs,function(key,obj){
if($(obj).attr("valueid")==valueId){
var inputs=$(obj).find('input');
$.each(inputs,function(key1,obj1){
if(obj1.checked){
goodsClassifyAndSearchTag.deleteOptionDiv(divs,$(obj1).attr('valueid'));
}
});
$(obj).remove();
}
});
},
"getClassifyAndSearchTag": function (showClassifys) {//编辑时回写搜索标签,父页面调用入口
var url = "/standardGroupV2/getClassifyAndSearchTag";
var param = {};
param["showClassifyList"] = showClassifys.showClassifyList;
var ajaxObj = {url: configJS.hostUrl() + url, async: true, param: {"showClassifys": JSON.stringify(param)}, method: "POST"};
commonJS.loading("open");
commonJS.sendAjaxRequest(ajaxObj, function (value) {
$.each(value, function (n, obj) {
var html = $($("#classify_template").html());
var firstLevelHtml = '';
var secondLevelHtml = '';
var thirdLevelHtml = '';
$.each(obj.showClassifyJsons, function (n, val) {
if(val.level == 1){
if(val.checked == true){
firstLevelHtml += "<option selected value='"+val.id+"'>"+val.classilyName+"</option>";
}else{
firstLevelHtml += "<option value='"+val.id+"'>"+val.classilyName+"</option>";
}
}else if(val.level == 2){
if(val.checked == true){
secondLevelHtml += "<option selected value='"+val.id+"'>"+val.classilyName+"</option>";
}else{
secondLevelHtml += "<option value='"+val.id+"'>"+val.classilyName+"</option>";
}
}else if(val.level == 3){
if(val.checked == true){
thirdLevelHtml += "<option selected value='"+val.id+"'>"+val.classilyName+"</option>";
}else{
thirdLevelHtml += "<option value='"+val.id+"'>"+val.classilyName+"</option>";
}
}
});
$("#first_classify").append(firstLevelHtml);
$("#second_classify").append(secondLevelHtml);
$("#third_classify").append(thirdLevelHtml);
// 加载普通标签
$("div[name='commonTagDom']").html($("#commonTagTemplate").render(obj.commonTagOptionJsons));
// 加载级联标签
$("div[name='selectTagDom']").html($("#selectTagTemplate").render(obj.selectTagOptionJsons));
});
});
commonJS.loading("close");
},
"returnSelectedClassifyAndTag":function () {
// 获取展示分类ID和搜索标签
var classifyName = '';
var classifyId = $("#third_classify").val();
$.each($("#third_classify").find("option"), function (n, val) {
if (val.selected) {
classifyName = $(val).html();
}
});
if (0 == classifyId) {
classifyId = $("#second_classify").val();
$.each($("#second_classify").find("option"), function (n, val) {
if (val.selected) {
classifyName = $(val).html();
}
});
}
if (0 == classifyId) {
classifyId = $("#first_classify").val();
$.each($("#first_classify").find("option"), function (n, val) {
if (val.selected) {
classifyName = $(val).html();
}
});
}
if (0 != classifyId) {
var classify = {
"classifyId": 0,
'classifyName': '',
"searchTags": []
}
classify.classifyId = classifyId;
classify.classifyName = classifyName;
var selectTagDom = $("#selectTagDom");
var commonTagDom = $("#commonTagDom");
var selectTagsEle = selectTagDom.find("input[type='checkbox']");
var commonTagsEle = commonTagDom.find("input[type='checkbox']");
for (var i = 0; i < selectTagsEle.length; i++) {
if (selectTagsEle[i].checked) {
var searchTag = {};
var optionId = $(selectTagsEle[i]).attr("optionid");
var optionValueId = $(selectTagsEle[i]).attr("valueid");
searchTag.optionId = optionId;
searchTag.optionValueId = optionValueId;
classify.searchTags.push(searchTag);
}
}
for (var i = 0; i < commonTagsEle.length; i++) {
if (commonTagsEle[i].checked) {
var searchTag = {};
var optionId = $(commonTagsEle[i]).attr("optionid");
var optionValueId = $(commonTagsEle[i]).attr("valueid");
searchTag.optionId = optionId;
searchTag.optionValueId = optionValueId;
classify.searchTags.push(searchTag);
}
}
return classify;
}
}
}
</script>#parse("/classify_search_tag.html")
调用页面的js文件中,调用入口方法即可:
新增调用
$(function () { goodsClassifyAndSearchTag.getFirstLevelClassify();/** 初始化一级展示分类 **/ });编辑调用:
$(function () { goodsClassifyAndSearchTag.getClassifyAndSearchTag("需要的参数");/** 回显展示类目以及搜索标签 **/ });获取选中的返回值:
goodsClassifyAndSearchTag.returnSelectedClassifyAndTag()
常见问题:#parse()方式引用模板文件,项目在本地可以正常运行,部署到Linux服务器后有时会出现资源找不到的问题,异常如下:
Request processing failed; nested exception is org.apache.velocity.exception.ResourceNotFoundException: Unable to find resource '/classify_search_tag.html'
可以用宏解决一下问题:
#macro指令用于定义一个VTL模板的重复代码块——宏
模板页面:
#macro(classify_search_tag,参数1,参数2.。。。)//名称必须,参数非必须
//页面代码块
#end
调用:
#classify_search_tag()
yml配置文件需要制定模板文件的位置
spring:
velocity:
properties:
velocimacro:
permissions.allow.inline.to.replace.global: true
library: /templates/common/classify_search_tag.html
以上是关于使用velocity模板使javaWeb的html+js实现模块化的主要内容,如果未能解决你的问题,请参考以下文章