vue.js中滚动条加载更多数据
Posted lin_zone
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js中滚动条加载更多数据相关的知识,希望对你有一定的参考价值。
本文章参考:http://www.cnblogs.com/ssrsblogs/p/6108423.html
分析:
1.需要判断滚动条是否到底部:
需要用到DOM的三个属性值,即scrollTop、clientHeight、scrollHeight。
scrollTop为滚动条在Y轴上的滚动距离。
clientHeight为内容可视区域的高度。
scrollHeight为内容可视区域的高度加上溢出(滚动)的距离。
从这个三个属性的介绍就可以看出来,滚动条到底部的条件即为scrollTop + clientHeight == scrollHeight。(兼容不同的浏览器)。
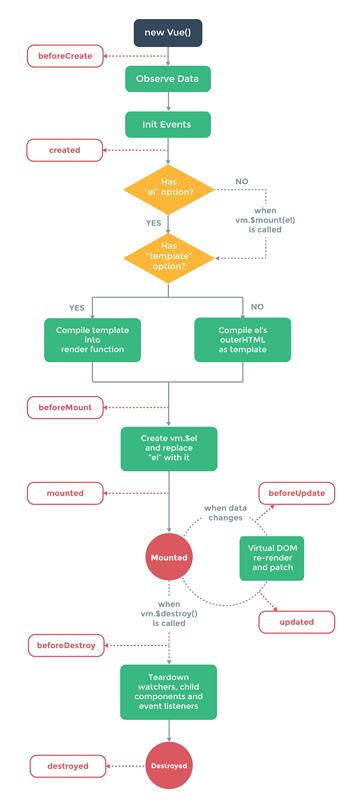
vue的生命周期:参考:https://segmentfault.com/a/1190000008010666

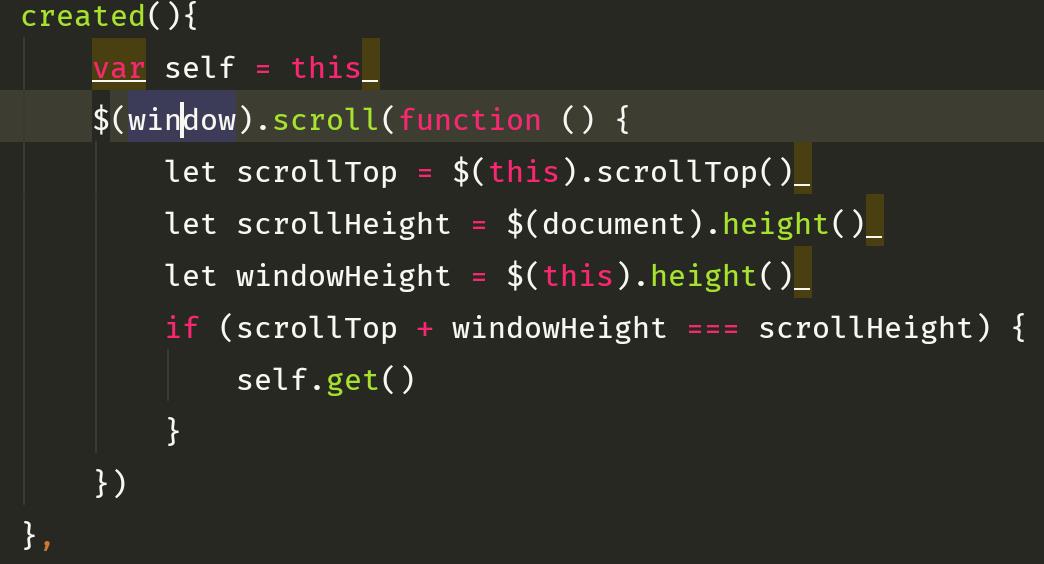
在vue的页面组件中有一个created 时期,在这里给窗口加上窗口滚动的监听
例:

判断,到达窗口底部的时候,执行自定义的get方法
自定义的get就是向后台发送请求数据的方法,其中每次调用后都执行 page++
这样才能保证每次请求的数据不重复
至于在后台的方法,主要是部分:
$num = 5; //$num是自定的每次请求的条数
$start = page*$num
然后使用 limit 及 offset 查询:参考:http://blog.csdn.net/u012927188/article/details/41957879
经常用到在数据库中查询中间几条数据的需求
比如下面的sql语句:
① selete * from testtable limit 2,1;
② selete * from testtable limit 2 offset 1;
注意:
1.数据库数据计算是从0开始的
2.offset X是跳过X个数据,limit Y是选取Y个数据
3.limit X,Y 中X表示跳过X个数据,读取Y个数据
这两个都是能完成需要,但是他们之间是有区别的:
①是从数据库中第三条开始查询,取一条数据,即第三条数据读取,一二条跳过
②是从数据库中的第二条数据开始查询两条数据,即第二条和第三条。
最后把查询的结果返回给刚刚请求该方法的get()中的ajax或axios
之后,使用![]()
将新查询到的结果添加到之前在页面中渲染的数组,这样就可以实现瀑布流加载
注:
为了美观,如果使用一些loading及loadmore组件给用户一个等待的缓冲,一定要特别注意让这些组件显示的时机的条件
最后,希望这篇文章可以帮助到和我一样项目经验浅的人,
如需转载,请注明出处:http://www.cnblogs.com/zhuchenglin/p/6841990.html
以上是关于vue.js中滚动条加载更多数据的主要内容,如果未能解决你的问题,请参考以下文章
基于 Vue.js 的移动端组件库mint-ui实现无限滚动加载更多