vue-cli&webpack&arcgis API For JS的天坑之路
Posted Lalala这是我的小马甲哦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli&webpack&arcgis API For JS的天坑之路相关的知识,希望对你有一定的参考价值。
背景交代
果然,不是这么容易的,这么快天坑二就粗来了。现在我要完成一个功能,移动地图点击图上按钮,复位地图,涉及到的问题是,如何在地图加载后再添加这个按钮,否则地图还未加载,按钮已经出现,点击了要出大问题啊!同志,由于我对api不熟悉,所以我不知道api是否直接提供这样的按钮接口,所以我自己上。
实现
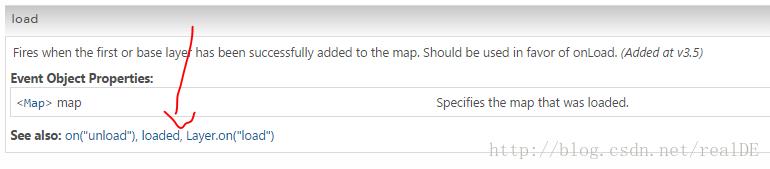
要解决这个问题,首先是翻阅api的文档,查找类似load事件的东西,这个是肯定有的,
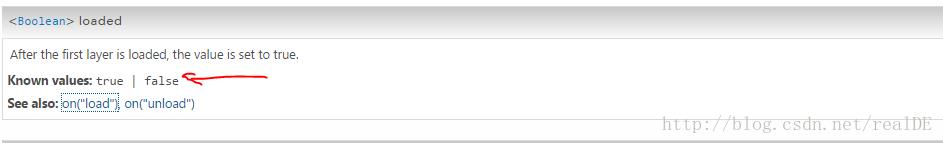
load事件中有一个loaded属性,当地图加载完成后,loaded属性会变为true


但是在vue中如何监听呢?如果放在mounted中,实验后会报错,因为那个时候地图对象还不存在,更不要说loaded属性了,那怎么办呢?请看vue的watch功能
watch可以监听数据的变化,包括对象属性,我们可以通过监听loaded的变化,来达到按照时机渲染button的目的
- 那么具体怎么做呢?
- 首先修改data,在map对象里面重载了loaded的值,isHide是用来绑定button的显示隐藏
- 添加watch
- 首先修改data,在map对象里面重载了loaded的值,isHide是用来绑定button的显示隐藏
data () {
return {
map: {'loaded': ''},
isHide: true
}
}, watch: {
'map.loaded': function () {
if(this.map.loaded == true) {
this.isHide = false;
}
}
},总结
这个又让我折腾了半天,俗话说得好,路漫漫天将降~
ps: 所有的代码都在天坑(一)放的github地址中~大家选择查看
以上是关于vue-cli&webpack&arcgis API For JS的天坑之路的主要内容,如果未能解决你的问题,请参考以下文章