微信小程序开发
Posted 穆瑾轩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序开发相关的知识,希望对你有一定的参考价值。
1、微信小程序简介
1.1、什么是微信小程序
百度百科给出的定义:
微信小程序,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
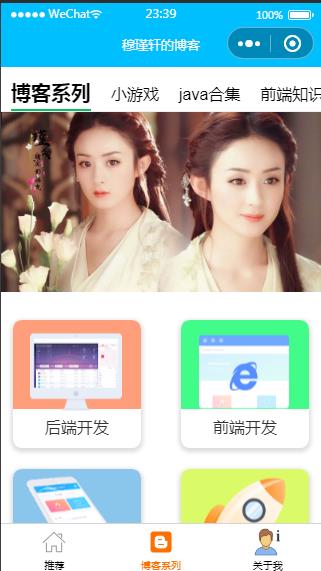
然后看下我未认证的小程序效果:
主页:

博客系列:

整体效果:

1.2、微信及小程序的历史
2010年腾讯正筹划一项大事,那就是做一款比QQ更纯粹,更高级的交流软件——微信。
2011年1月21日,微信1.0版本正式上线,那时候大家还停留在QQ的世界里,对微信也并不敏感。
2011年5月10日,微信发布2.0版本,推出了一项语音功能,微信也算迈出了自己的第一步;
2011年8月,微信发布2.5版本,新增“查看附近的人”交友功能,此时用户突破1500万;
2011年10月,微信发布3.0版本,新增“摇一摇”和“漂流瓶”功能,这段时间也是微信用户高速增长的阶段;
2011年12月,微信发布3.5 版本,也带来了全新的二维码“扫一扫”交友功能;
2012年3月,微信用户数突破1亿;4月,微信发布4.0版本,新增了“朋友圈相册”功能,并确定英文名称为“Wechat”;
2012年7月,微信发布4.2版本,增加视频聊天功能,同时发布网页版微信;
2012年8月23日,微信公众平台上线,微信开始构建内容生态;
2013年1月15日深夜,腾讯微信团队宣布:微信用户数突破3亿;
2013年7月,微信国内注册用户突破4亿,8月5日, 微信支付正式上线;
2013年10月24日,微信的注册用户突破6亿,每日活跃用户1亿;
2014年1月,微信红包在春节前夕正式上线;
2014年年3月,开放微信支付功能,并开放微信支付接口;
2016年1月11日,微信之父张小龙时隔多年的公开亮相,解读了微信的四大价值观。张小龙指出,越来越多产品通过公众号来做,因为这里开发、获取用户和传播成本更低。拆分出来的服务号并没有提供更好的服务,所以微信内部正在研究新的形态,叫「微信小程序」;
2016年3月1日,微信支付对转账功能停止收取手续费。同时,对提现功能开始收取手续费;
2016年8月,微信获香港首批支付牌照;
2016年9月21日,微信小程序正式开启内测;
2017年1月9日,张小龙宣布小程序正式上线;微信小程序的存在让我们既省了手机容量,又省了下载流量,为我们带来了巨大的便利;
2017年12月,微信发布6.6.1 版本,开放了小游戏,还重点推荐了小游戏「跳一跳];
2018年2月,微信全球用户月活数首次突破10亿;
2019年11月,微信新增“腾讯QQ”小程序;
2020年6月17日,微信上线“拍一拍”功能;
直到今天,微信触及了我们生活的方方面面,似乎大家的生活已经和微信绑在一起了。
而小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
2、微信小程序的开发简介
2.1、小程序的开发流程
官网给我们的列举的步骤:
1)注册
在微信公众平台注册小程序,完成注册后可以同步进行信息完善和开发。官网注册说明
2)小程序信息完善
填写小程序基本信息,包括名称、头像、介绍及服务范围等。
3)开发小程序
完成小程序开发者绑定、开发信息配置后,开发者可下载开发者工具、参考开发文档进行小程序的开发和调试。
下载开发者工具,如果是win7,最高版:wechat_devtools_1.05的版本。
下载好微信开发者工具:

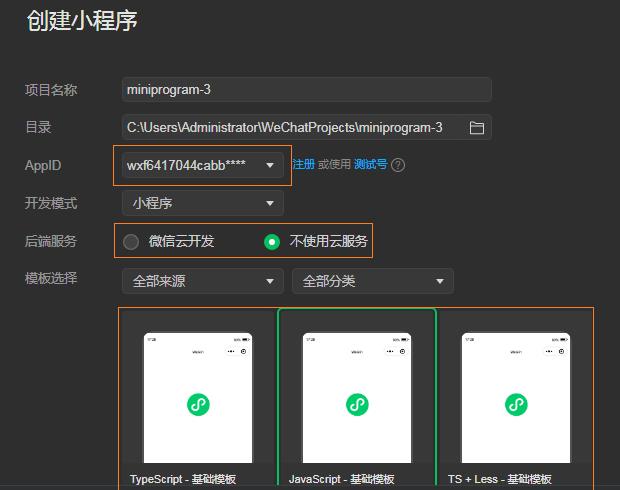
然后创建小程序:

AppID:注册成功后,我们可以在小程序后台,找到AppID;
后端服务:微信云开发是腾讯云为移动开发者提供的一站式后端云服务,弱化后端和运维概念,让开发者可以专注于业务逻辑的实现,无需搭建服务器,使用平台提供的 API (云函数、云数据库、云存储)进行业务开发即可,云开发中提供的少部分模板是免费的;而不使用云开发,也就是传统的开发,需要自己搭建环境,毕竟上线后需要定期进行数据维护等工作。
模板选择:可以选择使用Typescript和javascript等语言来开发;
注:Typescript是微软开发的一个开源的编程语言,通过在JavaScript的基础上添加静态类型定义构建而成,最终可以转译成JavaScript代码。
新建好一个项目:

4)提交审核和发布
完成小程序开发后,提交代码至微信团队审核,审核通过后即可发布(公测期间不能发布)。
2.2、目录结构
官网的描述:小程序包含一个描述整体程序的
app和多个描述各自页面的page。

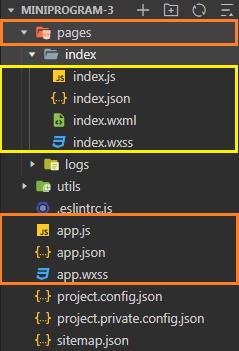
1)一个小程序主体部分由三个文件组成,必须放在项目的根目录
| 文件 | 必需 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑(管理整个程序的生命周期) |
| app.json | 是 | 小程序公共配置(包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等) |
| app.wxss | 否 | 小程序公共样式表(全局CSS样式) |
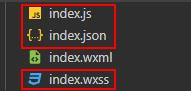
2)一个小程序页面由四个文件组成
| 文件类型 | 必需 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| json | 否 | 页面配置,json是一种数据格式 |
| wxss | 否 | 页面样式表 |
3)其他文件
| 文件类型 | 必需 | 作用 |
|---|---|---|
| project.config.json | 是 | 开发者工具的配置文件 |
| project.private.config.json | 是 | 项目私有配置文件 |
| sitemap.json | 否 | 配置小程序及其页面是否允许被微信索引 |
3、微信小程序开发详解
微信小程序采用的原生框架叫做MINA,关于小程序更详细的教程可以看官方教程,这里只挑选主要内容。
3.1、全局配置
app.js包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。小程序默认的配置:
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
,
"style": "v2",
"sitemapLocation": "sitemap.json"
3.1.1、app.json的pages属性
用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径(含文件名) 信息。文件名不需要写文件后缀,框架会自动去寻找对应位置的 .json, .js, .wxml, .wxss 四个文件进行处理。
未指定 entryPagePath 时,数组的第一项代表小程序的初始页面(首页)。

我们使用微信开发者工具直接在pages中新增一个page页面,工具自动帮我们生成了一个目录及相应的页面文件。(如果是使用的VSCODE开发工具的话是不会帮我们新建的)
3.1.2、app.json的entryPagePath属性
指定小程序的默认启动路径(首页),常见情景是从微信聊天列表页下拉启动、小程序列表启动等。如果不填,将默认为 pages 列表的第一项。
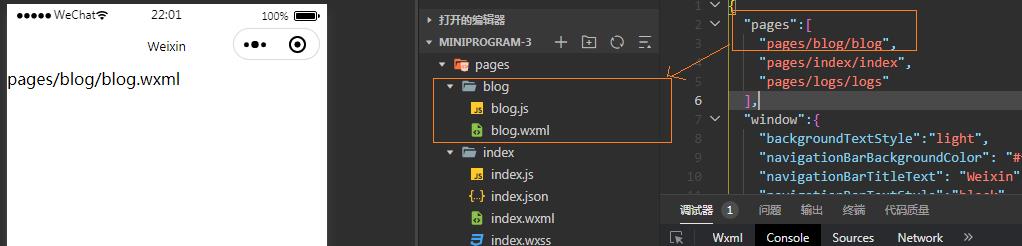
在app.json配置文件中新增entryPagePath字段,并设置启动路径:
"pages":[
"pages/blog/blog",
"pages/index/index",
"pages/logs/logs"
],
"window":
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
,
"style": "v2",
"sitemapLocation": "sitemap.json",
"entryPagePath":"pages/index/index"
案例效果:页面多了个主页图标

3.1.3、app.json的window属性
定义小程序所有页面的顶部背景颜色,文字颜色定义等。
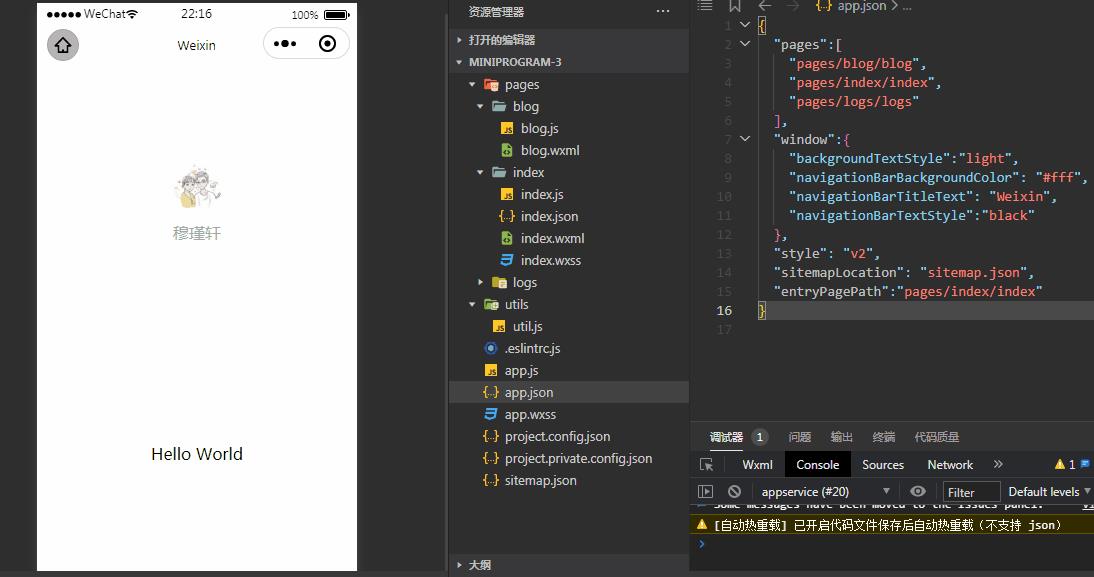
默认的window就是我们前面看到的Weixin头部信息。官网window字段文档
"window":
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
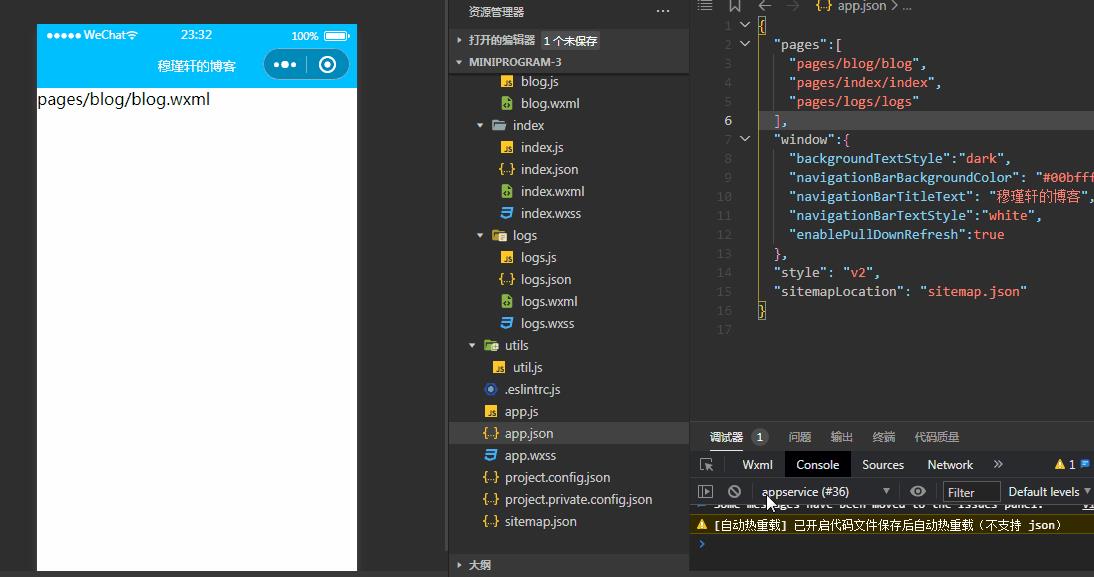
接下来我们修改点app.json里的内容:
"pages":[
"pages/blog/blog",
"pages/index/index",
"pages/logs/logs"
],
"window":
"backgroundTextStyle":"dark",
"navigationBarBackgroundColor": "#00bfff",
"navigationBarTitleText": "穆瑾轩的博客",
"navigationBarTextStyle":"white",
"enablePullDownRefresh":true
,
"style": "v2",
"sitemapLocation": "sitemap.json"
backgroundTextStyle,下拉 loading 的样式,enablePullDownRefresh开启全局的下拉刷新。
案例效果:

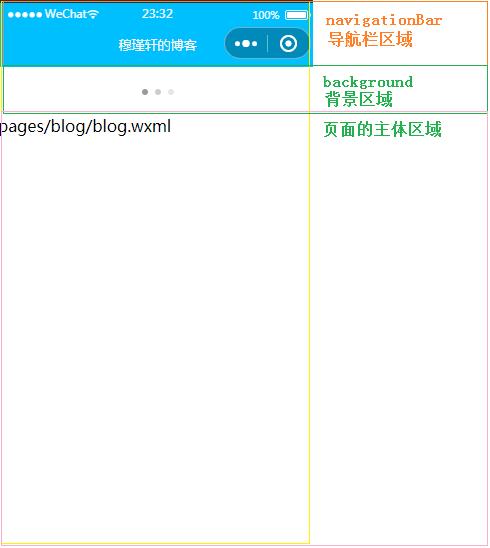
通过上面的学习,我们大致了解到微信小程序的页面布局:

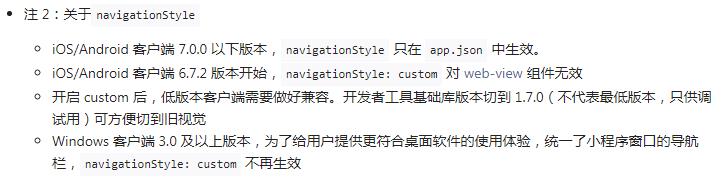
但是有人会想,怎么看有的小程序的标题有其他颜色或者字体比我的大?微信对于window的设置并没有开放字体大小及颜色的设置(固定的样式,页面比较稳定,不会溢出)。但是微信提供了navigationStyle:'custom'来设置自定义的导航,官方对于navigationStyle的说明:

自定义导航需要了解小程序的自定义组件,这个后面再演示。
3.1.4、app.json的tabBar属性
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
通常用的比较多的是:顶部tabBar和底部的tabBar。
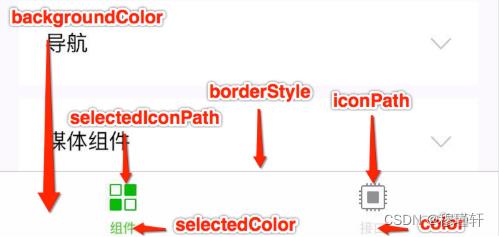
tabBar的一些属性:
1)一级属性
| 属性 | 类型 | 必填 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|---|
| color | HexColor | 是 | tab 上的文字默认颜色,仅支持十六进制颜色(未选中时) | ||
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色,仅支持十六进制颜色 | ||
| backgroundColor | HexColor | 是 | tab 的背景色,仅支持十六进制颜色 | ||
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少 2 个、最多 5 个 tab | ||
| position | string | 否 | bottom | tabBar 的位置,仅支持 bottom / top | |
| custom | boolean | 否 | false | 自定义 tabBar,见详情 | 2.5.0 |
2)二级属性
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| pagePath | string | 是 | 页面路径,必须在 pages 中先定义 |
| text | string | 是 | tab 上按钮文字 |
| iconPath | string | 否 | 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显示 icon。 |
| selectedIconPath | string | 否 | 选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显示 icon。 |
官网中有给我们说明一些属性的意思:

新增tabBar配置:
"pages":[
"pages/blog/blog",
"pages/person/person",
"pages/index/index",
"pages/logs/logs"
],
"window":
"backgroundTextStyle":"dark",
"navigationBarBackgroundColor": "#00bfff",
"navigationBarTitleText": "穆瑾轩的博客",
"navigationBarTextStyle":"white",
"enablePullDownRefresh":true
,
"style": "v2",
"sitemapLocation": "sitemap.json",
"tabBar":
"list":[
"pagePath":"pages/blog/blog",
"text": "博客",
"iconPath":"images/bk3.png",
"selectedIconPath":"images/bk2.png"
,
"pagePath":"pages/person/person",
"text": "关于我",
"iconPath":"images/bk_gyw1.png",
"selectedIconPath":"images/bk_gyw2.png"
],
"selectedColor":"#FF6F00",
"position":"bottom"
案例效果:

3.2、页面配置
每一个小程序页面也可以使用同名 .json 文件来对本页面的窗口表现进行配置,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
注:并不是所有的都能覆盖,具体以官网列举的为准。

3.2.1、页面配置index.json
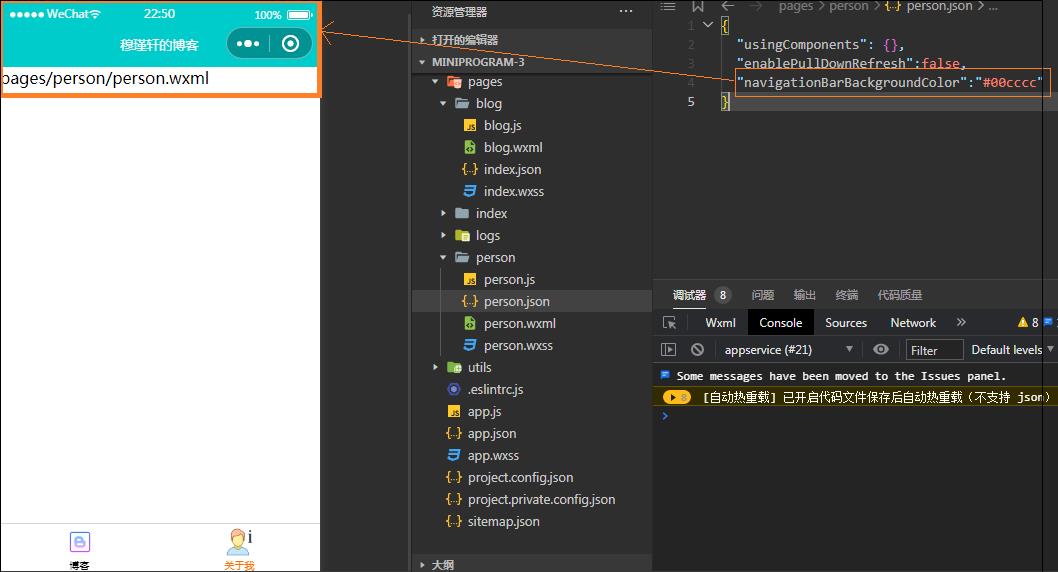
例如,我配置person.json文件如下:
"usingComponents": ,
"enablePullDownRefresh":false,
"navigationBarBackgroundColor":"#00cccc"
案例效果:

导航栏的背景颜色被改变,且无法下拉刷新。
3.3、小程序的组件
在学习页面配置前,我们先了解下小程序给我提供了哪些组件来渲染页面。打开官网的组件页面,我们可以看到有这些组件:
1)视图容器 2)基础内容 3)表单组件 4)导航 5)媒体组件 6)地图 7)画布 8)开放能力 9)原生组件说明 10)无障碍访问 11)导航栏 12)页面属性配置节点
如果之前了解过VUE,对组件的概念应该就不那么陌生了。组件是视图层的基本组成单元,可以扩展页面元素,是对UI层的封装。
这里只挑选几个常用的(视图容器、基础内容、表单组件、导航)演示。
3.3.1、视图容器
一个容器可以容纳多个组件,并使他们成为一个整体。容器可以简化图形化界面的设计,以整体结构来布局界面。
常用视图容器有view、scroll-view、swiper、swiper-item
3.3.1.1、view组件
view组件是页面中最基本的容器组件。类似于html中的div,用来进行页面布局的,具有块级盒子特性,能够接受其他组件的嵌入。
view组件可以实现横向布局、纵向布局、嵌套等效果。
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| hover-class | string | none | 否 | 指定按下去的样式类。当 hover-class="none" 时,没有点击态效果 | 1.0.0 |
| hover-stop-propagation | boolean | false | 否 | 指定是否阻止本节点的祖先节点出现点击态 | 1.5.0 |
| hover-start-time | number | 50 | 否 | 按住后多久出现点击态,单位毫秒 | 1.0.0 |
| hover-stay-time | number | 400 | 否 | 手指松开后点击态保留时间,单位毫秒 | 1.0.0 |
1)横向布局
person.wxml
<!--pages/person/person.wxml-->
<view class="container">
<view>
<text>flex-direction: row——横向布局</text>
</view>
<view class="flex-wrp">
<view class="flex-item demo-text-1">A</view>
<view class="flex-item demo-text-2">B</view>
<view class="flex-item demo-text-3">C</view>
</view>
</view> person.wxss
/* pages/person/person.wxss */
.flex-item
width: 200rpx;
height: 200rpx;
text-align: center;
line-height: 200rpx;
.demo-text-1
background-color: red;
.demo-text-2
background-color: green;
.demo-text-3
background-color: pink;
.container .flex-wrp
display: flex;
flex-direction: row;
案例效果:

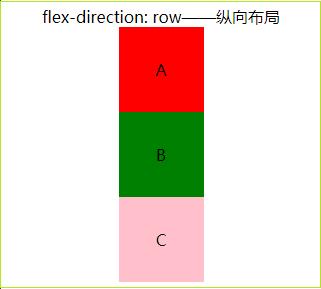
2)纵向布局
修改显示方式为按列显示
.container .flex-wrp
display: flex;
flex-direction: column;
案例效果:

3)嵌套
person.wxml
<!--pages/person/person.wxml-->
<view class="container">
<view>
<text>view-hover:视图点击生态-不阻止父类</text>
</view>
<view class="view-parent" hover-class="view-hover">我是父类容器
<view class="view-son" hover-class="view-hover">我是子类容器</view>
</view>
<view>
<text>view-hover:视图点击生态-阻止父类</text>
</view>
<view class="view-parent" hover-class="view-hover">我是父类容器
<view class="view-son" hover-class="view-hover" hover-stop-propagation>我是子类容器</view>
</view>
</view>person.wxss
/* pages/person/person.wxss */
.view-parent
width: 100%;
height: 350rpx;
background-color: pink;
text-align: center;
.view-son
width: 50%;
height: 200rpx;
background-color: blue;
margin: 20rpx auto;
text-align: center;
line-height: 200rpx;
.view-hover
background-color: green;
案例效果:不阻止的点击子容器全部变绿,阻止的点击子容器只有子容器变绿。

3.3.1.2、scroll-view组件
scroll-view是可滚动视图容器组件。当视图无法完全展示内容时,可以采取滑动的方式,使控件显示其完整内容。
scroll-view的属性比较多,详细查看官网介绍。
1)纵向滚动
person.wxml
<!--pages/person/person.wxml-->
<view class="container">
<view>
<text>scroll-view:可滚动视图-纵向滚动</text>
</view>
<!--scroll-y 属性 允许纵向滚动-->
<scroll-view scroll-y class="scrolly">
<view class="scroll-y-item bg_green">A</view>
<view class="scroll-y-item bg_red">B</view>
<view class="scroll-y-item bg_blue">C</view>
<view class="scroll-y-item bg_yellow">D</view>
</scroll-view>
</view>person.wxss
.scroll-y-item
width: 200rpx;
height: 200rpx;
text-align: center;
line-height: 200rpx;
.scrolly
height: 200rpx;
width: 200rpx;
.bg_green
background-color: green;
.bg_red
background-color: red;
.bg_blue
background-color: blue;
.bg_yellow
background-color: yellow;
案例效果:

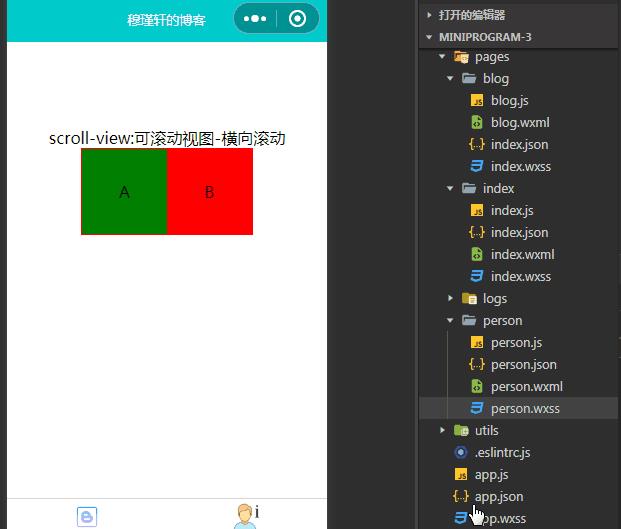
2)横向滚动
person.wxml
<!--pages/person/person.wxml-->
<view class="container">
<view>
<text>scroll-view:可滚动视图-横向滚动</text>
</view>
<!--scroll-x 属性 允许横向滚动-->
<scroll-view scroll-x class="scrollx">
<view class="scroll-x-item bg_green">A</view>
<view class="scroll-x-item bg_red">B</view>
<view class="scroll-x-item bg_blue">C</view>
<view class="scroll-x-item bg_yellow">D</view>
</scroll-view>
</view>person.wxss
/* pages/person/person.wxss */
.scroll-x-item
width: 200rpx;
height: 200rpx;
display: inline-block;
text-align: center;
line-height: 200rpx;
.scrollx
width: 400rpx;
white-space: nowrap;
border: 1px red solid;
.bg_green
background-color: green;
.bg_red
background-color: red;
.bg_blue
background-color: blue;
.bg_yellow
background-color: yellow;
案例效果:

3.3.1.3、swiper和swiper-item组件
swiper是滑块视图容器组件,其中只可放置swiper-item组件,否则会导致未定义的行为。通常用于图片间的切换,也就是所谓的轮播图。
person.wxml
<!--pages/person/person.wxml-->
<view class="swiper-container">
<view>
<text>swiper:滑块视图容器-轮播图</text>
</view>
<swiper class="swiper" indicator-dots autoplay interval="3000" indicator-color="white">
<swiper-item class="swiper-item bg_green">A</swiper-item>
<swiper-item class="swiper-item bg_red">B</swiper-item>
<swiper-item class="swiper-item bg_blue">C</swiper-item>
<swiper-item class="swiper-item bg_yellow">D</swiper-item>
</swiper>
</view>person.wxss
/* pages/person/person.wxss */
.swiper-item
width: 100%;
text-align: center;
line-height: 300rpx;
.swiper
height: 300rpx;
.bg_green
background-color: green;
.bg_red
background-color: red;
.bg_blue
background-color: blue;
.bg_yellow
background-color: yellow;
案例效果:

其他视图容器组件cover-view,movable-view,page-container等等使用方式看官网。
3.3.2、基础内容
3.3.2.1、icon组件和progress组件
icon图标组件,这个对于我们来说应该不陌生了,很多系统图标、软件图标就是用的扩展名为*.icon、*.ico格式的图片。
progress是进度条组件。
这个官网上就比较详细了。

3.3.2.1、text组件和rich-text组件
text是文本组建,类似于HTML中的span标签,是一个行内元素。
text 组件内只支持 text 嵌套,text组件和view组件的区别就是除了文本节点以外的其他节点都无法长按选中。
rich-text是富文本组建,支持把HTML字符串渲染成wxml结构。
1)text组件测试
<!--pages/person/person.wxml-->
<view class="container" >
我是view组件
<text>我是text组件,测试超长是否自动换行的哈哈哈哈哈哈哈哈哈</text>
<text user-select>我是text组件,支持长按选中,\\n测试手动换行</text>
</view> 案例效果:

3.3.3、表单组件
表单组件有:button、checkbox、form、input、label、picker-view、radio、slider、switch、textarea等等。
| 组件名称 | 组件说明 |
|---|---|
| button | 按钮组件 |
| checkbox | 复选框组件 |
| form | 表单组件 |
| input | 输入框组件 |
| label | 标签组件 |
| picker-view | 滚动选择器组件 |
| radio | 单选组件 |
| slider | 滑动选择器组件 |
| switch | 开关组件 |
| textarea | 多行文本框组件 |
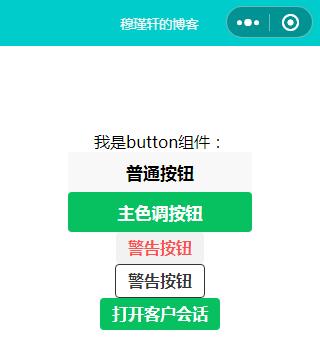
3.3.3.1、button组件
button是按钮组件,功能比HTML中的button丰富很多,通过open-type属性可以调用微信提供的各种功能(打开客户会话、转发、获取用户手机号、获取用户信息、打开app、打开授权页面、获取用户头像等)。
<!--pages/person/person.wxml-->
<view class="container" >
<!--全局设置里的app.json中的"style": "v2"是新版样式,删除掉就是旧版样式-->
<label>我是button组件:</label>
<button>普通按钮</button>
<button type="primary">主色调按钮</button>
<!--size设置按钮的大小-->
<button type="warn" size="mini">警告按钮</button>
<!--plain镂空,背景色透明-->
<button plain size="mini">警告按钮</button>
<!--open-type="contact"打开客户会话-->
<button type="primary" size="mini" open-type="contact">打开客户会话
</button>
</view> 案例效果:新版样式

旧版样式:

3.3.4、媒体组件
媒体组件主要是用来处理图片、视频、音频的组件。主要包括:
| 组件名称 | 组件说明 |
|---|---|
| camera | 系统相机,如:扫描二维码(微信6.7.3版本) |
| image | 图片 |
| live-player | 实时音视频播放 |
| live-pusher | 实时音视频录制 |
| video | 视频 |
| viop-room | 多人音频视频对话 |
3.3.4.1、camera组件
camera组件可以调用系统相机,支持拍照、扫码二维码功能。同一页面只能插入一个 camera 组件。
person.wxml
<!--pages/person/person.wxml-->
<view class="container" >
<camera device-position="back" flash="off" binderror="error" style="width: 100%; height: 300px;"></camera>
<button type="primary" bindtap="takePhoto">拍照</button>
<view>预览</view>
<image mode="widthFix" src="src"></image>
</view>person.js
// pages/person/person.js
Page(
takePhoto()
const ctx = wx.createCameraContext()
ctx.takePhoto(
quality: 'high',
success: (res) =>
this.setData(
src: res.tempImagePath
)
)
,
error(e)
console.log(e.detail)
) 案例效果:

3.3.4.2、image组件
image图片组件,支持 JPG、PNG、SVG、WEBP、GIF 等格式。
image组件默认宽度320px、高度240px;image组件中二维码/小程序码图片不支持长按识别。仅在 wx.previewImage 中支持长按识别。
原图:

使用image组件的mode属性来指定图片裁剪和缩放模式。
<!--pages/person/person.wxml-->
<view class="page" style="margin-left: 1rem;">
<view class="page__hd">
<text class="page__title">image</text>
<text class="page__desc">图片</text>
</view>
<view class="page__bd">
<view class="section section_gap" wx:for="array" wx:for-item="item">
<view class="section__title">item.text</view>
<view class="section__ctn">
<image style="width: 150px; height: 180px; background-color: #eeeeee;" mode="item.mode" src="src"></image>
</view>
</view>
</view>
</view>person.js
Page(
data:
array: [
mode: 'scaleToFill',
text: 'scaleToFill:不保持纵横比缩放图片,使图片完全适应'
,
mode: 'aspectFit',
text: 'aspectFit:保持纵横比缩放图片,使图片的长边能完全显示出来'
,
mode: 'aspectFill',
text: 'aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来'
,
mode: 'top',
text: 'top:不缩放图片,只显示图片的顶部区域'
,
mode: 'bottom',
text: 'bottom:不缩放图片,只显示图片的底部区域'
,
mo以上是关于微信小程序开发的主要内容,如果未能解决你的问题,请参考以下文章