webstorm 设置uglify 压缩js文件
Posted O-Hua
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webstorm 设置uglify 压缩js文件相关的知识,希望对你有一定的参考价值。
第一步:打开npm,全局安装
npm install uglify-js -g
第二步:
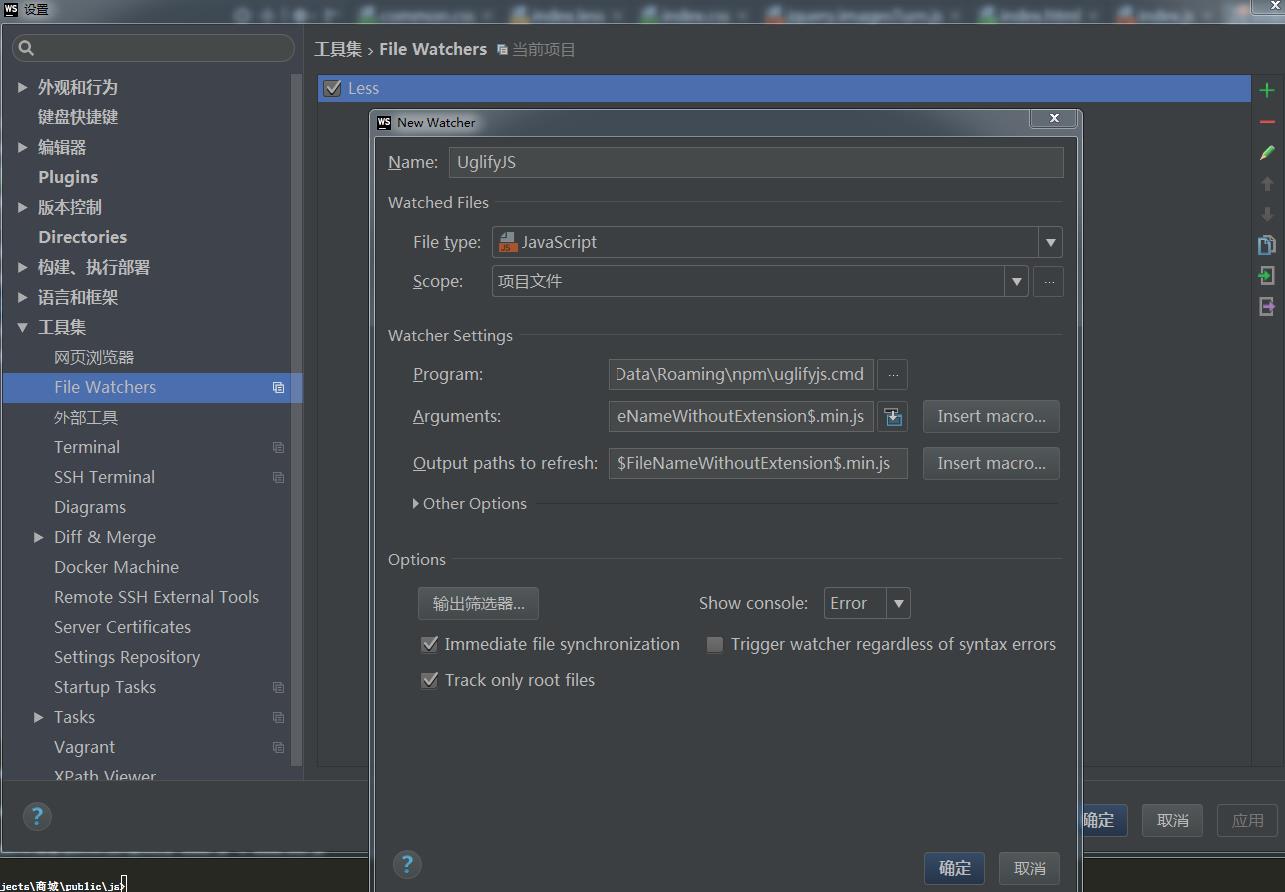
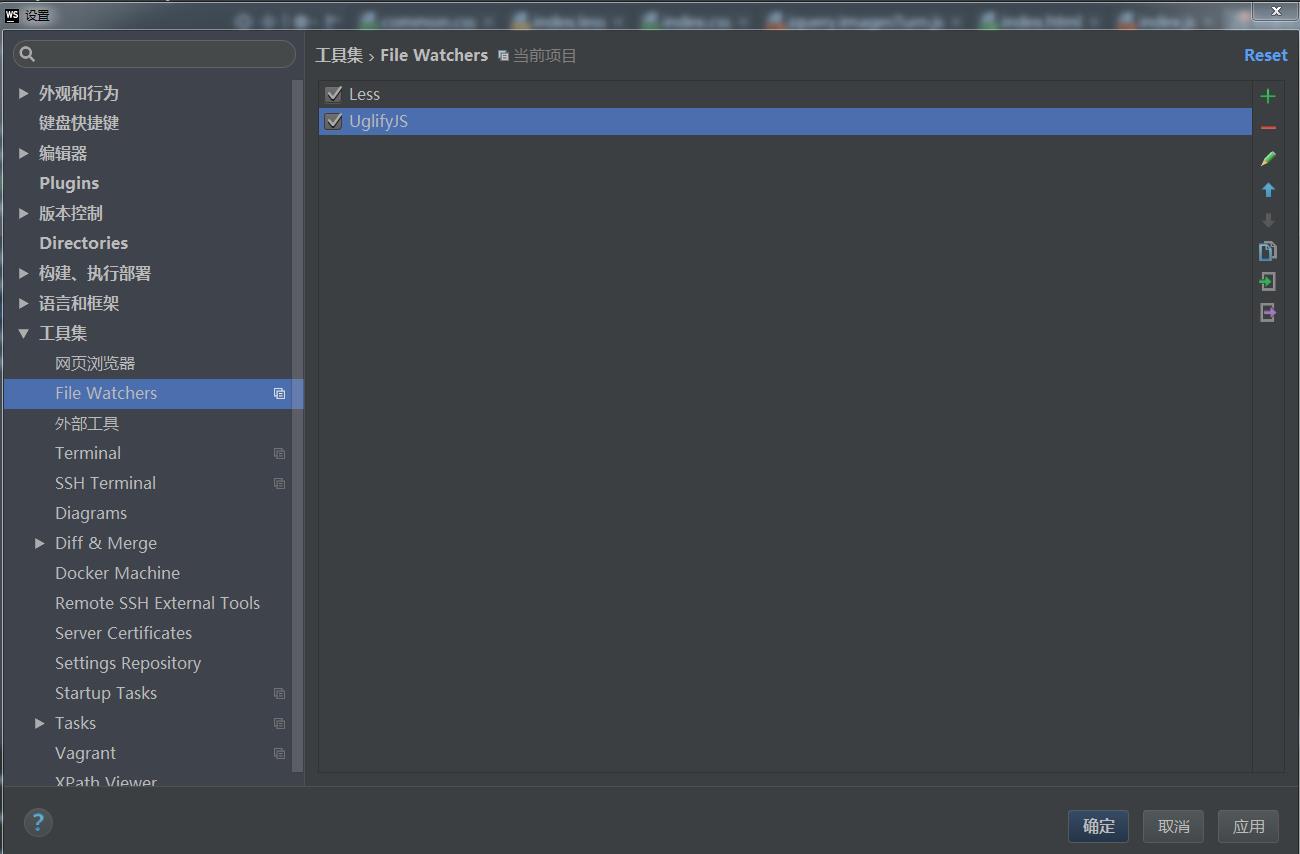
打开webstorm的file->settings ->External Tools,点击左上角的“加号”标志add,进入对话框


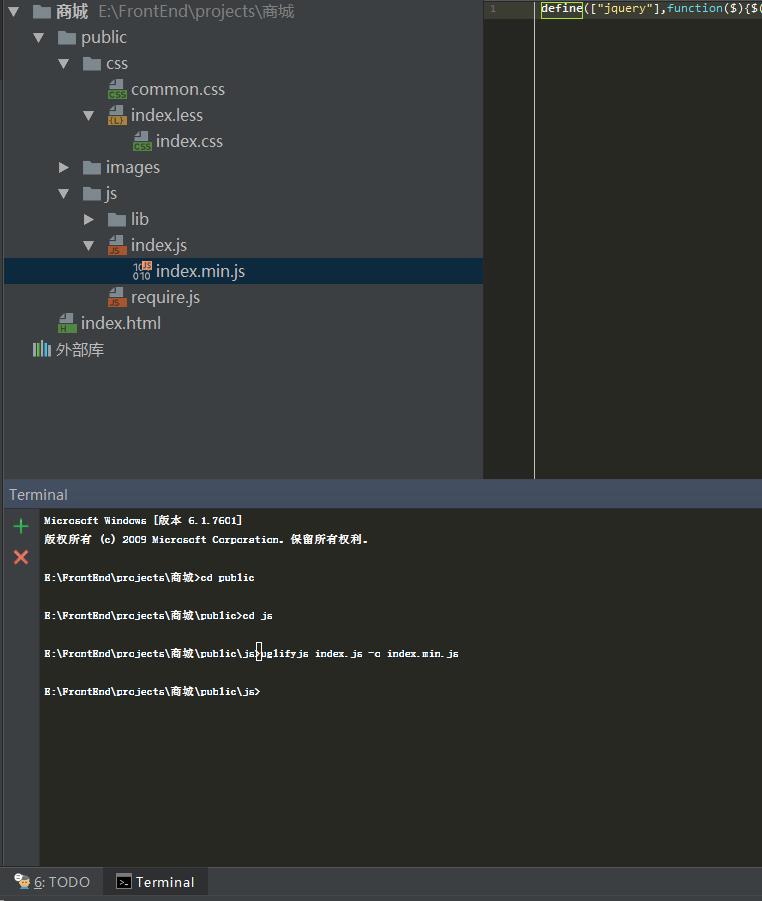
第三步:在webstorm中的命令行,切换到要压缩的文件目录,输入命令
uglifyjs xxxx.js -o xxxx-min.js

成功!
以上是关于webstorm 设置uglify 压缩js文件的主要内容,如果未能解决你的问题,请参考以下文章