JS高程12.2.3元素大小的学习笔记
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS高程12.2.3元素大小的学习笔记相关的知识,希望对你有一定的参考价值。
《javascript高级程序设计》中讲述了通过JS如何控制页面中元素的大小,其中涉及到三对属性:偏移量,客户区大小,滚动大小。以前自己经常看到这三对属性,但是具体不是很清楚,容易混淆。所以想写篇文章记录一下自己的学习收获,让自己理解的更加深刻,同时也请各位前辈帮忙指正一下自己理解错误的地方。
首先元素在屏幕上的可见大小由元素的宽度,高度决定,包括所有内边距,滚动条和边框大小(不包括外边距)
1.偏移量
偏移量中包括如下四个属性:
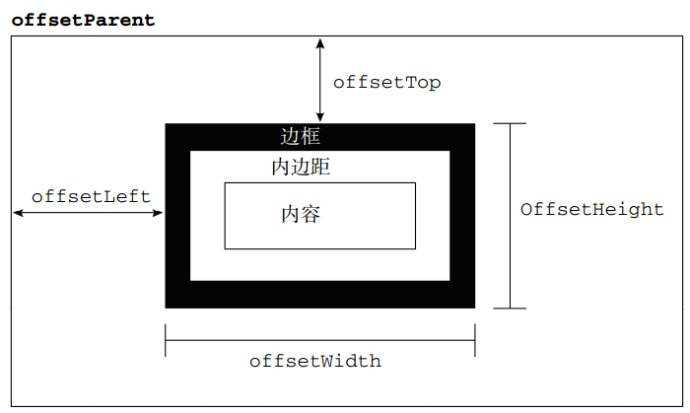
1.offsetHeight:元素在垂直方向上占用的空间大小,以像素计,包括元素的高度,(可见的)水平滚动条的高度,上边框高度和下边框高度
2.offsetWidth:元素在水平方向上占用的空间大小,以像素计,包括元素的宽度,(可见的)垂直滚动条的宽度,左边框宽度和右边框宽度
3.offsetLeft:元素的左外边框至包含元素的左内边框之间的像素距离
4.offsetTop:元素的上外边框至包含元素的上内边框之间的像素距离
下图形象的展示了上述四个属性表示的大小和距离

以上是关于JS高程12.2.3元素大小的学习笔记的主要内容,如果未能解决你的问题,请参考以下文章