grunt与seajs结合应用
Posted 弱水三千,只取一瓢
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了grunt与seajs结合应用相关的知识,希望对你有一定的参考价值。
9.seajs构建的问题 01.png和02.jpg


10.seajs与grunt如何结合开发。两个插件:grunt-cmd-transport grunt-cmd-contact ,去grunt官网上查并下载

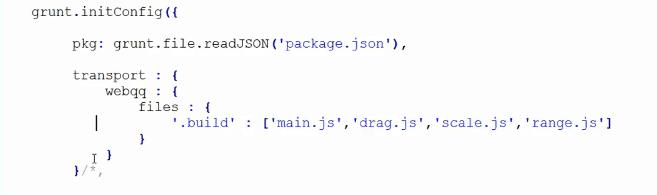
03.png 将代码暂存到.build的文件中,执行任务后,则自动提取出依赖。然后再将这些依赖文件进行打包或者压缩处理
11.seajs配置:https://github.com/seajs/seajs/issues/262

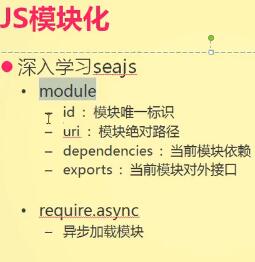
12.exports与module.exports的异同{
module.id module.urls module.dependencies module.exports
}
exports是module.exports的引用,实际在外面调用的是module.exports。module.exports 初始值为一个空对象 {}
require.aynsc 异步操作
比如:require.aynsc(\'js/module2.js\',function(){
alert("222");
})

13.
标准构建 https://github.com/seajs/seajs/issues/538
如何使用Grunt构建一个中型项目
https://github.com/seajs/seajs/issues/672
(1) seajs如何引用多个模块.参考链接:https://github.com/seajs/seajs/issues/260
seajs.use([\'./sea/module1.js\',\'./sea/module2.js\'
],function(ex,ex2){
ex.show();
ex2.show()
});//ex,ex2分别是module1,module2的函数变量
以上是关于grunt与seajs结合应用的主要内容,如果未能解决你的问题,请参考以下文章