js限制字数的输入
Posted Harry-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js限制字数的输入相关的知识,希望对你有一定的参考价值。
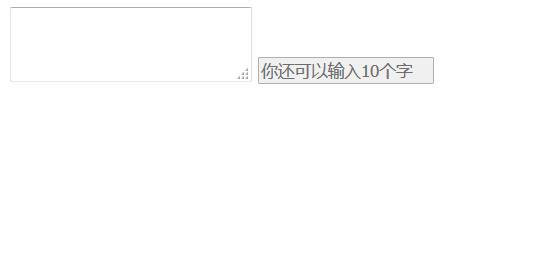
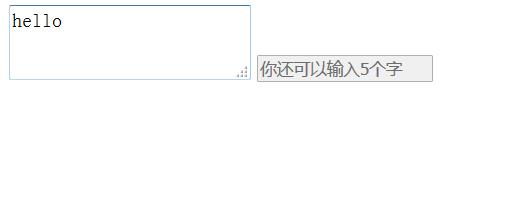
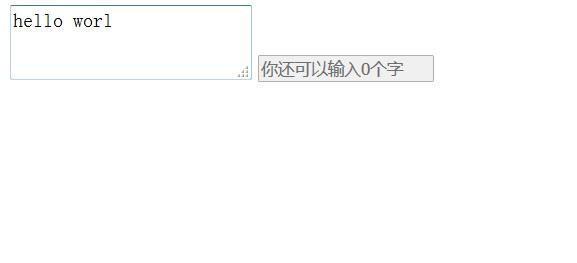
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>数字限制</title> </head> <body> <textarea id="text" onkeydown="checknum()" onkeyup="checknum()" ></textarea> <input id="in" type="text" disabled="disabled" /> <script> function checknum(){ var nMax = 10; var textDom = document.getElementById("text"); var len =textDom.value.length; if(len>nMax){ textDom.value = textDom.value.substring(0,nMax); return; } document.getElementById("in").value="你还可以输入"+(nMax-len)+"个字"; } checknum(); </script> </body> </html>



以上是关于js限制字数的输入的主要内容,如果未能解决你的问题,请参考以下文章
JavaScript 实现textarea限制输入字数, 输入框字数实时统计更新,输入框实时字数计算移动端bug解决