js点击显示隐藏密码
Posted Harry-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js点击显示隐藏密码相关的知识,希望对你有一定的参考价值。
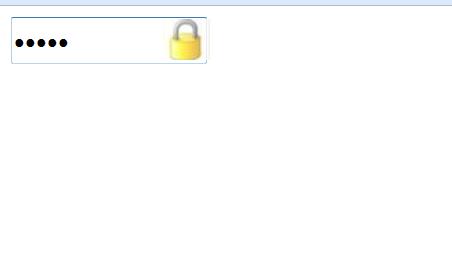
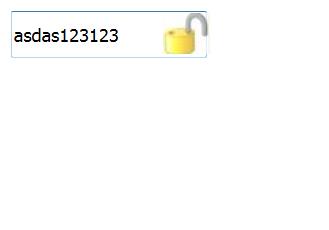
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>look</title> <style> .ico{ height:30px; width:34px; background:url(images/ico.jpg) no-repeat -67px 0px; position:absolute; top:10px; left:8.5%; opacity:0.7; } #in{ display:block; height:30px; width:10%;} </style> </head> <body> <input type="password" id="in" /> <img class="ico" id="ico" onclick="xs()" title="显示密码"/> <script> function xs(){ //var a = document.getElementById("inp").value; var aa=document.getElementById("ico").title; //alert(); if(aa == "隐藏密码"){ document.getElementById("in").type="password"; document.getElementById("ico").title = "显示密码"; document.getElementById("ico").style="background:url(images/ico.jpg) no-repeat -67px 0px;"; }else{ document.getElementById("ico").title = "隐藏密码"; document.getElementById("in").type="text"; document.getElementById("ico").style="background:url(images/ico.jpg) no-repeat -111px 0px;"; } } </script> </body> </html>


以上是关于js点击显示隐藏密码的主要内容,如果未能解决你的问题,请参考以下文章