jQuery 的 width()height()innerWidth()innerHeight()outWidth()outHeight() 的区别
Posted 周娟娟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery 的 width()height()innerWidth()innerHeight()outWidth()outHeight() 的区别相关的知识,希望对你有一定的参考价值。
jQuery width() 和 height() 方法
width() 方法设置或返回元素的宽度(不包括内边距、边框或外边距)。
height() 方法设置或返回元素的高度(不包括内边距、边框或外边距)。
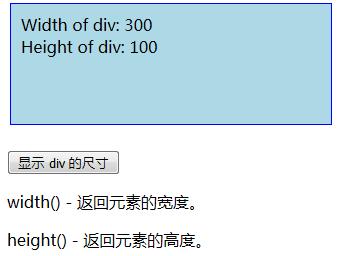
<!DOCTYPE html> <html> <head> <script src="/jquery/jquery-1.11.1.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ var txt=""; txt+="Width of div: " + $("#div1").width() + "</br>"; txt+="Height of div: " + $("#div1").height(); $("#div1").html(txt); }); }); </script> </head> <body> <div id="div1" style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div> <br> <button>显示 div 的尺寸</button> <p>width() - 返回元素的宽度。</p> <p>height() - 返回元素的高度。</p> </body> </html>
结果:

jQuery innerWidth() 和 innerHeight() 方法
innerWidth() 方法返回元素的宽度(包括内边距)。
innerHeight() 方法返回元素的高度(包括内边距)。
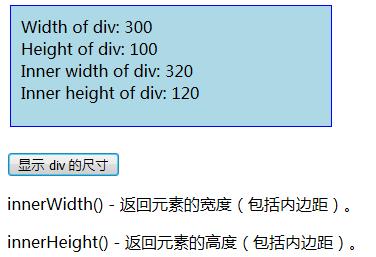
<!DOCTYPE html> <html> <head> <script src="/jquery/jquery-1.11.1.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ var txt=""; txt+="Width of div: " + $("#div1").width() + "</br>"; txt+="Height of div: " + $("#div1").height() + "</br>"; txt+="Inner width of div: " + $("#div1").innerWidth() + "</br>"; txt+="Inner height of div: " + $("#div1").innerHeight(); $("#div1").html(txt); }); }); </script> </head> <body> <div id="div1" style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div> <br> <button>显示 div 的尺寸</button> <p>innerWidth() - 返回元素的宽度(包括内边距)。</p> <p>innerHeight() - 返回元素的高度(包括内边距)。</p> </body> </html>
结果:

jQuery outerWidth() 和 outerHeight() 方法
outerWidth() 方法返回元素的宽度(包括内边距和边框)。
outerHeight() 方法返回元素的高度(包括内边距和边框)。
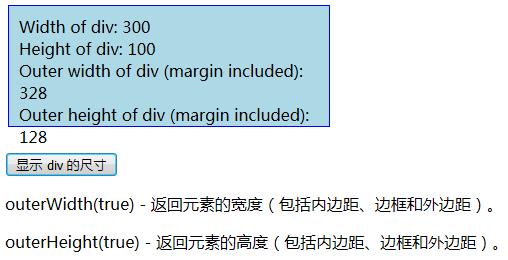
<!DOCTYPE html> <html> <head> <script src="/jquery/jquery-1.11.1.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ var txt=""; txt+="Width of div: " + $("#div1").width() + "</br>"; txt+="Height of div: " + $("#div1").height() + "</br>"; txt+="Outer width of div (margin included): " + $("#div1").outerWidth(true) + "</br>"; txt+="Outer height of div (margin included): " + $("#div1").outerHeight(true); $("#div1").html(txt); }); }); </script> </head> <body> <div id="div1" style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div> <br> <button>显示 div 的尺寸</button> <p>outerWidth(true) - 返回元素的宽度(包括内边距、边框和外边距)。</p> <p>outerHeight(true) - 返回元素的高度(包括内边距、边框和外边距)。</p> </body> </html>
结果:

以上是关于jQuery 的 width()height()innerWidth()innerHeight()outWidth()outHeight() 的区别的主要内容,如果未能解决你的问题,请参考以下文章