jquery DOM 创建插入删除
Posted DOIT
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery DOM 创建插入删除相关的知识,希望对你有一定的参考价值。
1.创建元素节点:
$("<div></div>")
2.创建文本节点,与创建元素节点类似,可以直接把文本内容一并描述
$("<div>我是文本节点</div>")
3.创建属性节点:与创建元素节点同样的方式
$("<div id=\'test\' class=\'aaron\'>我是文本节点</div>")
$("<div class=\'right\'><div class=\'aaron\'>动态创建DIV元素节点</div></div>") //一句话创建元素、文本、属性节点
jquery较简洁,而如果用javascript,则代码比较多
jquery:
var $body = $(\'body\');
$body.on(\'click\', function() {
//通过jQuery生成div元素节点
var div = $("<div class=\'right\'><div class=\'aaron\'>动态创建DIV元素节点</div></div>")
$body.append(div)
})
javascript:
var body = document.querySelector(\'body\');
// document.addEventListener(\'click\',function(){
// //创建2个div元素
// var rightdiv = document.createElement(\'div\')
// var rightaaron = document.createElement("div");
// //给2个div设置不同的属性
// rightdiv.setAttribute(\'class\', \'right\')
// rightaaron.className = \'aaron\'
// rightaaron.innerhtml = "动态创建DIV元素节点";
// //2个div合并成包含关系
// rightdiv.appendChild(rightaaron)
// //绘制到页面body
// body.appendChild(rightdiv)
// },false)
二、DOM内部插入append() 和 appendTo()
.append()和.appendTo()两种方法功能相同,主要的不同是语法——内容和目标的位置不同
append() 前面是被插入的对象,后面是要在对象内插入的元素内容 body.append(div)
appendTo()前面是要插入的元素内容,而后面是被插入的对象 div.appendTo(body)
$(".content").append(\'<div class="append">通过append方法添加的元素</div>\')
$(\'<div class="appendTo">通过appendTo方法添加的元素</div>\').appendTo($(".content"))
三、DOM外部插入after() 与 before()
- before与after都是用来对相对选中元素外部增加相邻的兄弟节点
- 2个方法都是都可以接收HTML字符串,DOM 元素,元素数组,或者jQuery对象,用来插入到集合中每个匹配元素的前面或者后面
- 2个方法都支持多个参数传递after(div1,div2,....)
注意点:
- after向元素的后边添加html代码,如果元素后面有元素了,那将后面的元素后移,然后将html代码插入
- before向元素的前边添加html代码,如果元素前面有元素了,那将前面的元素前移,然后将html代码插入
<div> <p id="btn">点击在前插入</p> </div> $("#btn").on("click", function(){ $("#btn").before("<h1> 我是before</h1>") })
四、DOM内部插入 prepend() 与 prependTo()

跟append()与appendTo() 方法一样
区别是 append()与appendTo() 默认加到子元素的后面, 即排到子元素队伍后面;而 prepend() 与 prependTo() 是排在队伍前面
- append()向每个匹配的元素内部追加内容
- prepend()向每个匹配的元素内部前置内容
- appendTo()把所有匹配的元素追加到另一个指定元素的集合中
- prependTo()把所有匹配的元素前置到另一个指定的元素集合中
五、DOM外部插入 insertAfter insertBefore
与 before() , after() 方法类似
$(\'<p style="color:red">测试insertBefore方法增加</p>\', \'<p style="color:red">多参数</p>\').insertBefore($(".test1")) //插入到test1 前,两者是兄弟关系 $(\'<p style="color:red">测试insertAfter方法增加</p>\', \'<p style="color:red">多参数</p>\').insertAfter($(".test2"))// 插入到test2 后,兄弟关系
六、DOM节点删除 empty()
empty 顾名思义,清空方法,但是与删除又有点不一样,因为它只移除了 指定元素中的所有子节点。
<div id="test"> <p>p元素1</p> <p>p元素2</p> </div>
$("#test").empty(); // 只剩下<div id="test"></div>
七、删除 remove()
<div class="test1"> <p>p元素1</p> <p>p元素2</p> </div> $(".test1").remove(); //删除整个 class=test1的div节点 $("p").remove(":contains(\'2\')"); // 删除p元素集合中中文本包含数字2 的p元素
empty方法
- 严格地讲,empty()方法并不是删除节点,而是清空节点,它能清空元素中的所有后代节点
- empty不能删除自己本身这个节点
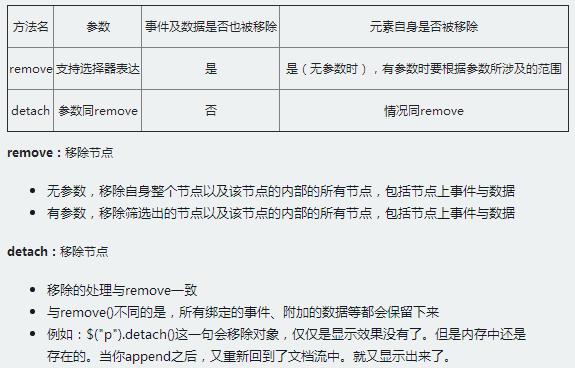
remove方法
- 该节点与该节点所包含的所有后代节点将同时被删除
- 提供传递一个筛选的表达式,删除指定合集中的元素
八、DOM节点保留数据的删除 detach
这个方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素。与remove()不同的是,所有绑定的事件、附加的数据等都会保留下来。
$("div").detach()这一句会移除对象,仅仅是显示效果没有了。但是内存中还是存在的。当你append之后,又重新回到了文档流中。就又显示出来了。
<p>P元素1,默认给绑定一个点击事件</p> <p>P元素2,默认给绑定一个点击事件</p> <button id="bt1">点击删除 p 元素</button> <button id="bt2">点击移动 p 元素</button> <script type="text/javascript"> var p; $("#bt1").click(function() { if (!$("p").length){ return;} //去重,如果页面没有p,length为0 即false, 再非! 就是true ,执行return 跳出函数,不执行下一行代码避免重复赋值 p = $("p").detach(); }); $("#bt2").click(function() { //把p元素在添加到页面中 //事件还是存在 $("body").append(p); }); </script>

九、拷贝,克隆 clone()
.clone()方法深度 复制所有匹配的元素集合,包括所有匹配元素、匹配元素的下级元素、文字节点。
clone方法比较简单就是克隆节点,但是需要注意,如果节点有事件或者数据之类的其他处理,
我们需要通过clone(ture)传递一个布尔值ture用来指定,这样不仅仅只是克隆单纯的节点结构,还要把附带的事件与数据给一并克隆了
<div class="left"> <div class="aaron1">点击,clone浅拷贝</div> <div class="aaron2">点击,clone深拷贝,可以继续触发创建</div> </div> <script type="text/javascript"> $(".aaron1").on(\'click\', function() { $(".left").append( $(this).clone().css(\'color\',\'red\')); //只克隆节点,不克隆事件
})
</script>
<script type="text/javascript">
$(".aaron2").on(\'click\', function() {
$(".left").append( $(this).clone(true).css(\'color\',\'blue\')); // 带了true,事件也克隆进来,原变迁有点击事件,克隆的也有点击事件
})
</script>
十、替换 replaceWidth() 与 replaceAll()
- .replaceAll()和.replaceWith()功能类似,主要是目标和源的位置区别
- .replaceWith()与.replaceAll() 方法会删除与节点相关联的所有数据和事件处理程序
- .replaceWith()方法,和大部分其他jQuery方法一样,返回jQuery对象,所以可以和其他方法链接使用
- .replaceWith()方法返回的jQuery对象引用的是替换前的节点,而不是通过replaceWith/replaceAll方法替换后的节点
<div>
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
</div>
$("p:eq(1)").replaceWith(\'<a style="color:red">我是新内容,替换旧的</a>\');// 如果是div ,则整个div包括子元素在内整个结构被替换
$(\'<a style="color:red">我是新内容,替换旧的</a>\').replaceAll(\'p:eq(1)\');
//如果用页面已有的结构,如 第三个P 替换第二个P ,则第三个P不见了,剪切到第二个位置上
十一、DOM包裹wrap() 方法 、去包裹upwrap() 、 集合后加父元素wrapAll()、给他的子元素加包裹wrapInner
如果要将元素用其他元素包裹起来,也就是给它增加一个父元素,针对这样的处理,JQuery提供了一个wrap方法
<p>p元素</p> //给p元素增加一个div包裹 $(\'p\').wrap(\'<div></div>\')
变为:
<div><p>p元素</p></div>
//另一写法
$(\'p\').wrap(function() {
return \'<div></div>\'; //与第一种类似,只是写法不一样 })
jQuery提供了一个unwarp()方法 ,作用与wrap方法是相反的。将匹配元素集合的父级元素删除,保留自身(和兄弟元素,如果存在)在原来的位置。
<div> <p>p元素</p> </div> $(\'p\').unwarp(); //找到p元素,然后调用unwarp方法,这样只会删除父辈div元素了
wrapAll() 方法:集合后加父元素
<p>123</p>
<span>1</span>
<a>2</a>
<p>456</p>
$(\'body\').click(function(){
$("p").wrapAll("<div class=\'box\'></div>");
})
//执行后,把所有p元素集合起来,集合在第一个p的位置,再加父元素,页面机构变为:
<div class="box">
<p>123</p>
<p>456</p>
</div>
<span>1</span>
<a>2</a>
给匹配的子元素加包裹 wrapInner()
<div>文本</div> <div> <em>hello</em> </div> <script> $(\'body\').click(function(){ $("div").wrapInner("<span></span>"); }) </script>
<div>
<span>文本</span>
</div> <div>
<span> <em>hello</em>
</span> </div>
以上是关于jquery DOM 创建插入删除的主要内容,如果未能解决你的问题,请参考以下文章
