css中盒子里的盒子如何调整与外面大盒子的位置关系?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css中盒子里的盒子如何调整与外面大盒子的位置关系?相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
<!--
* margin:0; padding:0;
#wrap width:290px; height:290px; background-color:#CC9;
padding:10px 10px;
#div1 width:100px; height:100px; background-color:#C3C;
-->
</style>
</head>
<body>
<div id="wrap">
<div id="div1"></div>
</div>
</body>
</html>
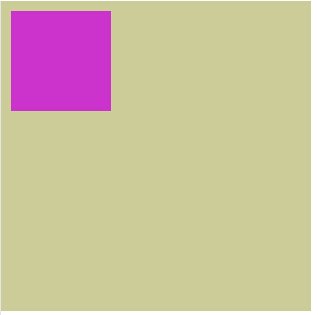
大盒子设置内边距 ,代码如上,效果如下:

外面大盒子设内边距
里面小盒子设外边距
上面1、2混合使用
大盒子相对定位,小盒子绝对定位并设置定位left:10px;top:12px;
就这几个方法,具体用哪个要根据设计稿的需求灵活使用
以上是关于css中盒子里的盒子如何调整与外面大盒子的位置关系?的主要内容,如果未能解决你的问题,请参考以下文章