HTML入门学习
Posted 6+3
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML入门学习相关的知识,希望对你有一定的参考价值。
html菜鸟学习第二天
列表
一、有序列表
1、使用数字进行标记
开始标签: <ol>… ordered lists 的缩写
列表项标签: <li>… list item 的缩写
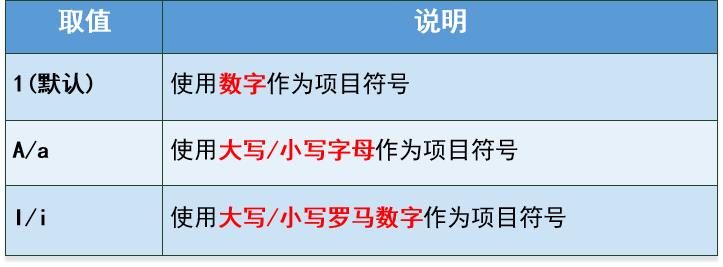
2、列表类型 Type 取值
二、无序列表
1、使用圆点进行标记
开始标签: <ul>… unordered lists 的缩写
列表项标签: <li>… list item 的缩写
2、列表类型 Type 取值

三、自定义列表
开始标签:<dl>… definition lists 的缩写
列表项标签: <dt>… definition term 的缩写
列表定义标签: <dd>… definition description 的缩写
表格
一、表格元素
- 表格以“行”与“列”的方式展现数据
- HTML 表格由 标签来定义 每个表格包含若干行,由
<tr>标签定义 - 每行被分割为若干单元格,由
<td>标签定义 数据单元格可以包含文本、图片、列表、表单、表格等
二、表格定义
1、最简单的表格定义 table / tr / td
table :表格标签
tr:行标签
td:列标签
2、表格添加
caption:表格标题
thead:表格的头
thead:表格体
tfoot:表格尾
三、表格合并
1、表格合并列属性 colspan 将多列合并成一列
2、表格合并行属性 rowspan 将多行合并成一行
以上是关于HTML入门学习的主要内容,如果未能解决你的问题,请参考以下文章