如何使用angularJs
Posted 矩阵鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用angularJs相关的知识,希望对你有一定的参考价值。
本期更新,博主将给大家分享一些AngularJs常用的一些属性和方法,AngularJS 是由 Google 的员工 Miško Hevery 从 2009 年开始着手开发。这是一个非常好的构想,该项目目前已由 Google 正式支持,有一个全职的开发团队继续开发和维护这个库。AngularJS 是一个 javascript 框架。它是一个以 JavaScript 编写的库。因此,有一定JavaScript基础的朋友会更容易理解,其中的一些用法也可参照Javascript的使用方法。
一、AngularJS入门之指令与表达式
AngularJS 通过 指令 扩展了 html,且通过 表达式 绑定数据到 HTML。
【AngularJS常用指令】
1、ng-app:声明Angular所管辖的区域。一般写在body或html上,原则上一个页面只有一个;
<body ng-app=""></body>
2、ng-model:把元素值(比如输入域的值)绑定到应用程序的变量中。
<input type="text" ng-model="name"/>
3、ng-bind:把应用程序变量中的数据绑定到 HTML视图中。可用表达式{{ }}替代;
<div ng-bind="name"></div>
<div>{{name}}</div>
4、ng-init:初始化 AngularJS应用程序中的变量。
<body ng-app="" ng-init="name=123">
5、表达式: {{}} 绑定表达式,可以包含文字、运算符和变量。但表达式在网页加载瞬间会看到{{}},所以可以用ng-bind=""替代
{{ 5 +""+ 5 + \',Angular\'}}
【基本概念】
1、指令:AngularJS中,通过扩展HTML的属性提供功能。所以,ng-开头的新属性,被我们成为指令
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>AngularJS入门</title> </head> <body ng-app="" ng-init="name=123"> <input type="text" id="input" ng-model="name"/> <div id="div" ng-bind="name+\',Angular\'">{{name}}</div> <input type="text" id="input2" ng-model="name"/> <p>我的第一个表达式: {{ 5 +""+ 5 + \',Angular\'}}</p> </body> <script src="libs/jquery-3.1.1.js"></script> <script src="libs/angular.js"></script> <script type="text/javascript"> // var input1 = document.getElementById("input"); // var div = document.getElementById("div"); // // input1.onkeyup = function(){ // div.innerHTML = input1.value; // } // $("#input").keyup(function(){ // $("#div").html($("input").val()); // }); </script> </html>
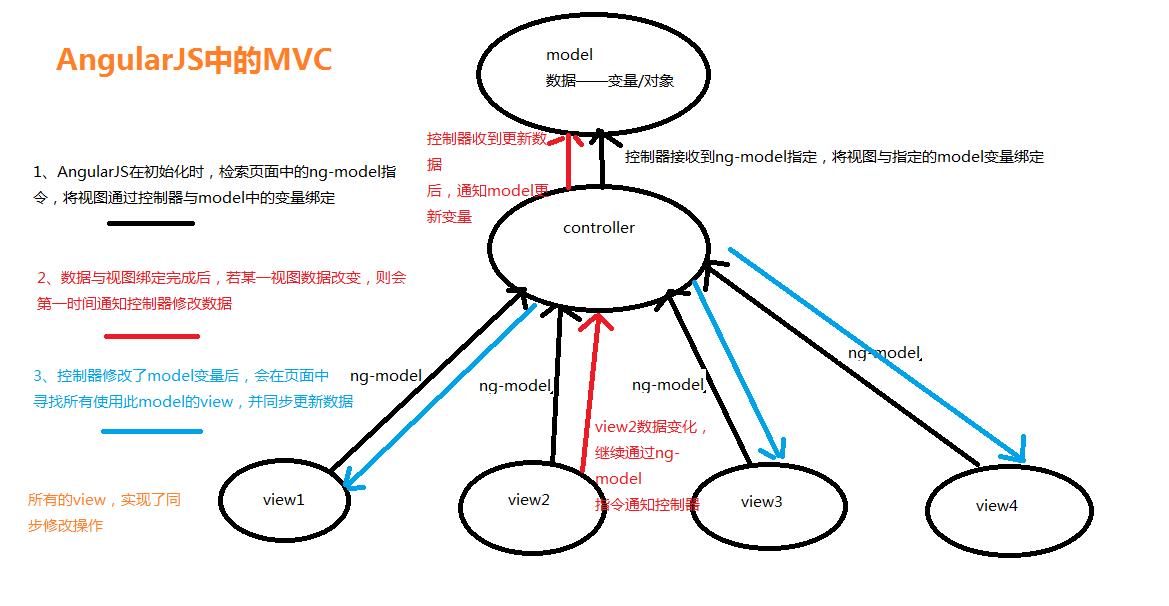
二、AngularJS中的MVC与作用域
[MVC三层架构]
1、Model(模型):应用程序中用于处理数据的部分。(保存或修改数据到数据库、变量等)。AngularJS中的Model特指的是:数据
View(视图):用户看到的用于显示数据的页面;
Controller(控制器):应用程序中处理用户交互的部分。负责从视图读取数据,控制用户输入,并向模型发送数据。
2、工作原理: 用户从视图层发出请求,controller接收到请求后转发给对应的model处理,model处理完成后返回结果给controller,并在view层反馈给用户。
主要用于CRUD类应用,不适合游戏开发和DOM操作

创建一个Angular模块,即ng-app所绑定的部分,需传递两个参数:
① 模块名称,即ng-app所需要绑定的名称。ng-app="myApp"
② 数组:需要注入的模块名称,不需要可为空。
var app = angular.module("myApp",[]);
在Angular模块上,创建一个控制器Controller,需要传递两个参数
① Controller名称,即ng-controller需绑定的名称。ng-controller="myCtrl"
② Controller的构造函数:构造函数可以传入多个参数,包括$scope/$rootScope以及各种系统内置对象;
[AngularJS中的作用域]
① $scope:局部作用域,声明在$scope上的属性和方法,只能在当前Controller中使用;
② $rootScope:根作用域,声明在$rootScope上的属性和方法,可以在ng-app所包含的任何区域使用(无论是否同一Controller,或是否在Controller包含范围中)。
>>> 若没有使用$scope声明变量,而直接在html中使用ng-model绑定的变量作用域为:
1.如果ng-model在某个ng-controller中,则此变量会默认绑定到当前Controller的$scope上;
2.如果ng-model没有在任何一个ng-controller钟,则此变量将绑定在$rootScope上;
app.controller("myCtrl",function($scope,$rootScope){
//$scope.name = "name1";
$rootScope.age = 14;
$scope.classes = {
name:"H51701",
num:"33"
};
});
app.controller("myCtrl1",function(){
});
上图说明:

三、Angular过滤器
AngularJS中,过滤器可以使用一个管道字符(|)添加到表达式和指令中。
>>> 系统内置过滤器:
currency 格式化数字为货币格式。
filter 从数组项中选择一个子集。
lowercase 格式化字符串为小写。
orderBy 根据某个表达式排列数组。
uppercase 格式化字符串为大写。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="css/bootstrap.css" /> </head> <body ng-app="app" ng-controller="ctrl"> <p>{{"aBcDeF"|uppercase}}</p> <p>{{"aBcDeF"|lowercase}}</p> <p>{{123456|currency}}</p> <form class="form-horizontal"> </form> <div class="form-group"> <label>请输入筛选信息:</label> <input type="text" ng-model="search" /> </div> <table class="table table-bordered"> <thead> <tr> <th>姓名</th> <th>年龄</th> <th>成绩</th> </tr> </thead> <tr ng-repeat="item in classes| filter:search | orderBy:\'score\'"> <td>{{item.name}}</td> <td>{{item.age}}</td> <td>{{item.score}}</td> </tr> </table> <p>{{"123456"|reverse}}</p> </body> <script src="libs/angular.js"></script> <script> angular.module("app",[]) .controller("ctrl",function($scope){ $scope.classes = [ {name:"张二",age:"12",score:"88"}, {name:"张三",age:"12",score:"88"}, {name:"李四",age:"15",score:"78"}, {name:"李五",age:"15",score:"78"}, {name:"王大麻子",age:"18",score:"98"}, {name:"王二麻子",age:"18",score:"98"} ]; }) /* * 自定义过滤器 */ .filter(\'reverse\', function() { return function(text) { if(!angular.isString(text)){ return "您输入的内容不是字符串"; }else{ return text.split("").reverse().join(""); } } }) </script> </html>
四、Angular服务Service
【服务Service】
1、内置服务:
>>>使用内置服务必须在controlller中通过函数的参数注入进来!!!!
$location :返回当前页面的 URL 地址;
$http: 服务器请求数据,类似于AJax;
$timeout :对应了 JS window.setTimeout 函数。
$interval :对应了 JS window.setInterval 函数。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body ng-app="app" ng-controller="ctrl"> <pre >{{local}}</pre> <p ng-bind="myHeader"></p> <p ng-bind="num"></p> <p >{{gongneng}}</p> <p>将255转为16进制:{{hexafy}}</p> <p>{{123|filt}}</p> <p>{{123|filt1}}</p> </body> <script type="text/javascript" src="libs/angular.js" ></script> <script type="text/javascript"> angular.module("app",[]) .controller("ctrl",function ($scope,$location,$timeout,$interval,$hexafy) { $scope.local=$location.absUrl(); $scope.myHeader = "Hello World!"; $timeout(function () { $scope.myHeader = "How are you today?"; }, 2000); $scope.num=0; $interval(function () { $scope.num++; },1000); $scope.gongneng=$hexafy.$$gongneng; $scope.hexafy=$hexafy.myFunc(255); }) /*自定义服务*/ .service(\'$hexafy\', function() { this.$$gongneng = "将转入的数字,转为16进制"; this.myFunc = function (x) { return x.toString(16); } }) .filter("filt",function(){ return function(x){ return x.toString(16); } }) /*在过滤器中,调用自定义服务*/ .filter("filt1",function($hexafy){ return function(x){ return $hexafy.myFunc(x); } }) </script> </html>
【自定义服务factory】
factory 是一个函数用于返回值,通常我们使用 factory 函数来计算或返回值。(factory使用上,与service差距不大)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="libs/bootstrap.css" /> </head> <body ng-app="app" ng-controller="ctrl"> <p> [功能]<br/> {{gongneng}} </p> <p> 255转成16进制为:{{num}} </p> </body> <script src="libs/angular.js"></script> <script> angular.module("app",[]) .config() .controller("ctrl",function($scope,hexafy){ $scope.gongneng = hexafy.gongneng; $scope.num = hexafy.myFunc(255); }) .factory(\'hexafy\',function(){ var obj = { gongneng : "将转入的数字,转为16进制", myFunc:function(x){ return x.toString(16); } }; return obj; }) </script> </html>
【自定义服务provide】
1、在AngularJS中,Service,factory都是基于provider实现的。
2、在provider中,通过$get()方法提供了factory的写法,用于返回 value/service/factory。;
3、provider是三种自定义服务中,唯一可以写进config配置阶段的一种。
如果服务,必须要在配置阶段执行,那么必须使用provider。否则,一般使用Service或factory
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="libs/bootstrap.css" /> </head> <body ng-app="app" ng-controller="ctrl"> <p> [功能]<br/> {{gongneng}} </p> <p> 255转成16进制为:{{num}} </p> </body> <script src="libs/angular.js"></script> <script> angular.module("app",[]) /*在配置阶段声明procide服务!*/ .controller("ctrl",function($scope,hexafy){ $scope.gongneng = hexafy.gongneng; $scope.num = hexafy.myFunc(255); }) /*定义一个provider服务*/ .provider(\'hexafy\',function(){ // this.gongneng = "将转入的数字,转为16进制"; this.$get = function(){ var obj = { gongneng : "将转入的数字,转为16进制", myFunc : function(x){ return x.toString(16