javascript作用域链理解
Posted 等风来
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript作用域链理解相关的知识,希望对你有一定的参考价值。
执行上下文(Execution context,简称EC)
概念
每当控制器到达ECMAScript可执行代码的时候,就进入了一个执行上下文。
javascript中,EC分为三种:
全局级别的代码(全局执行上下文)
函数级别的代码(函数执行性上下文)
Eval的代码(eval执行上下文)
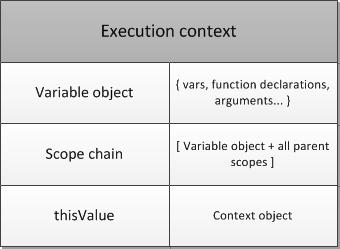
执行上下文对象包括三个关键属性,可能有其他自定义属性。
VO(Variable object), 变量对象 或者 AO(activation object),活动对象,是个字典,包括函数arguments对象,形参,内部变量,函数声明
Scope chain,作用域链对象,包括当前作用域的vo和所有父级作用域的vo。
this对象,Context object,上下文对象。

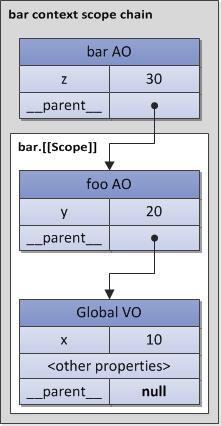
作用域链的链式结构
作用域链的链式结构,是AO有个父级变量对象的引用,用
__parent__内部属性指代。则通过对父级的应用形成一种
链式结构,如下图
作用域链结构图片

执行上下文的执行过程
EC的建立分为两个阶段:进入执行上下文阶段和代码执行阶段
1.进入上下文阶段
发生在函数调用时,在执行具体代码之前。做如下三件事:
创建作用域链(Scope Chain)
创建变量对象
设置this对象的值,this对象的值取决于对象的调用者,caller和调用方式决定了this的值。
变量对象中的变量值如下:
根据函数参数创建并初始化arguments对象
函数声明创建属性,关联具体函数
变量初始化为undefined(所谓变量提升)
同名覆盖原则
函数声明与参数同名 函数声明覆盖参数
变量与函数声明或参数同名,变量赋值前其有效
2.代码执行阶段
变量赋值
解释执行其他代码
执行上下文的创建会形成一个栈,新创建的执行上下文入栈,执行完毕则出栈。
程序执行时,首先进入全局执行上下文,Global Context入栈,
在全局中有函数调用,则会进入函数执行上下文,函数执行上下文入栈
执行上下文栈 图片

闭包
定义
包含自由变量的函数就是闭包(自由变量指不是函数参数,也不是函数内部变量的变量,即外部变量)
该函数通常为内部函数,被返回,外部可以引用该函数,通过其访问自由变量。
闭包的用途
1. 读取函数内部的变量
2. 让变量的值始终保持在内存中,比如循环注册事件,在事件中访问循环变量,需要用闭包来保持循环变量
3. IIFE(立即调用的函数表达式),在引用了外部变量的时候,也会形成闭包,形成一个独立的作用域,防止变量污染
闭包注意点
1. 闭包会使得父级作用域的变量都被保存在内存中,内存消耗大,在IE中可能会导致内存泄漏。少用闭包,或者将不使用的局部变量全部删除
2. 父级作用域的变量是共享,一个闭包修改了变量的值,其他闭包的值获取的值也会发生变化,容易产生错误
以上是关于javascript作用域链理解的主要内容,如果未能解决你的问题,请参考以下文章
JavaScript 开发进阶:理解 JavaScript 作用域和作用域链