JavaScript:基础扩展——JSON
Posted 子烁爱学习
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript:基础扩展——JSON相关的知识,希望对你有一定的参考价值。
javascript:扩展知识(1)——JSON
理解:
关于 JSON,最重要的是要理解它是一种数据格式,不是一种编程语言。虽然具有相同的语法形式,但 JSON 并不从属于 JavaScript。而且,并不是只有 JavaScript 才使用 JSON,毕竟 JSON 只是一种数据格式。很多编程语言都有针对 JSON 的解析器和序列化器。
- JSON 文件的文件类型是 ".json"
- JSON 文本的 MIME 类型是 "application/json"
语法:
JSON取值
- 数字(整数或浮点数)
- 字符串(在双引号中)
- 逻辑值(true 或 false)
- 数组(在中括号中)
- 对象(在大括号中)
- null
{ "age":30 }
{ "flag":true }
{ "runoob":null }
对象
说明:
1.JSON对象在{}中书写。
2.对象可以包含多个 key/value(键/值)对。
3.key必须为字符串,value必须为合法的JSON数据类型。
4.key 和 value 中使用冒号(:)分割。每个 key/value 对使用逗号(,)分割。
对象表示法:
/*JSON对象表示法*/ { “name”:"MS", "age":100, "id":10010 }
对象数组:
/*JSON数组*/ [ {"title":"a","num":10}, {"title":"b","num":20}, {"title":"c","num":30} ]
访问对象值:
/*使用 . 访问对象值*/ var myObj, x; myObj = { "name":"runoob", "alexa":10000, "site":null }; x = myObj.name; /*使用 [] 访问对象值*/ var myObj, x; myObj = myObj = { "name":"runoob", "alexa":10000, "site":null };
x = myObj["name"];
使用循环来遍历对象
var myObj = { "name":"runoob", "alexa":10000, "site":null }; for (x in myObj) { document.getElementById("demo").innerhtml += myObj[x] + "<br>"; }
嵌套JSON对象
一个JSON对象嵌套另一个JSON对象
myObj = { "name":"runoob", "alexa":10000, "sites": { "site1":"www.runoob.com", "site2":"m.runoob.com", "site3":"c.runoob.com" } }
访问嵌套的JSON对象
x = myObj.sites.site1; // 或者 x = myObj.sites["site1"];
修改值
myObj.sites.site1 = "www.google.com";
myObj.sites["site1"] = "www.google.com";
删除对象属性
delete myObj.sites.site1; delete myObj.sites["site1"]
解析和序列化
解析
说明:
- JSON 通常用于与服务端交换数据。
- 在接收服务器数据时一般是字符串。
- 我们可以使用 JSON.parse() 方法将数据转换为 JavaScript 对象。

从服务端接收JSON数据(http://www.runoob.com/json/json-parse.html)
使用 AJAX 从服务器请求 JSON 数据,并解析为 JavaScript 对象。
var xmlhttp = new XMLHttpRequest(); xmlhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { myObj = JSON.parse(this.responseText); document.getElementById("demo").innerHTML = myObj.name; } }; xmlhttp.open("GET", "/try/ajax/json_demo.txt", true); xmlhttp.send();
序列化
说明:
- JSON 通常用于与服务端交换数据。
- 在向服务器发送数据时一般是字符串。
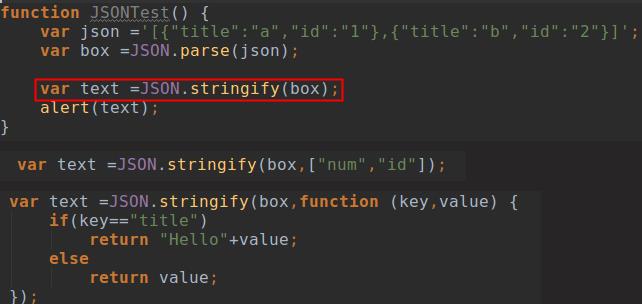
- 我们可以使用 JSON.stringify() 方法将 JavaScript 对象转换为字符串。

以上是关于JavaScript:基础扩展——JSON的主要内容,如果未能解决你的问题,请参考以下文章