Javascript call和apply的模拟实现
Posted lastnigtic
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Javascript call和apply的模拟实现相关的知识,希望对你有一定的参考价值。
一、开始
我们先看下原生call做了什么事
function bar(name,age){ this.hobby = \'shopping\'; console.log(this.value); console.log(this.hobby); console.log(name); console.log(age); } bar.prototype.friend = \'kevin\'; var obj = { hobby: \'gamming\' } var hah = bar.call(obj,\'jack\',18);
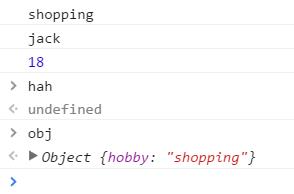
输出是:

这说明call只是修改了this的指向,没有返回对象。
二、模拟实现
所以我们只要尝试着去修改this的指向并执行就行了,不需要有返回值:
Function.prototype.calls = function(){ var dir = arguments[0]; var args = []; for(var i = 1; i < arguments.length; i++){ args.push(arguments[i]) }; dir.pau = this; // 这里用到了ES6的新特性,不好 dir.pau(...args); delete dir.pau; }
如果不像用es6,我看别人的方法则是用了eval,但我不懂eval……
eval(\'dir.pau(\' + args +\')\'); delete dir.pau;
三、apply
apply只是把call一个一个参数传递的形势变成直接传递一个数组而已,并没有多大变化,这里就不继续写了
以上是关于Javascript call和apply的模拟实现的主要内容,如果未能解决你的问题,请参考以下文章