2017.05.06FreeCodeCamp编程之JS面向对象编程学习
Posted 小春熙子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2017.05.06FreeCodeCamp编程之JS面向对象编程学习相关的知识,希望对你有一定的参考价值。
1.构造对象的方法:
①

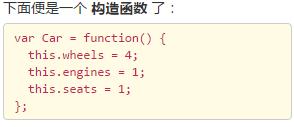
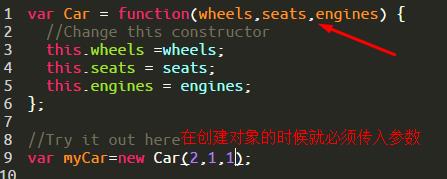
②使用构造函数来创建对象。构造函数 通常使用大写字母开头,以便把自己和其他普通函数区别开。

在 构造函数 中, this 指向被此 构造函数 创建出来的 对象 。
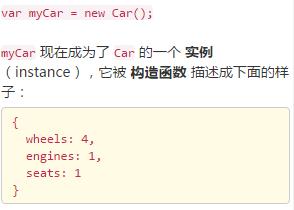
2.使用构造函数的方法:使用构造函数时,我们通过在它前面使用 new关键字 来对它进行调用

要使用 new 关键字 去调用构造函数。因为只有这样,javascript才知道这是要去构造一个新 对象 ,并且把构造函数中的 this 指向这个新对象。
现在,当 myCar (即 Car 的一个 实例 )创建后,他可以像普通对象一样被使用,包括创建、访问、修改它的属性等,就像我们使用其他对象一样。

3.重点理解和掌握的知识点在这里:我们之前写的 构造函数 很好,但是我们不想总是创建相同的对象,怎么办呢?
为了解决这个问题,我们要向 构造函数 中添加 参数 。

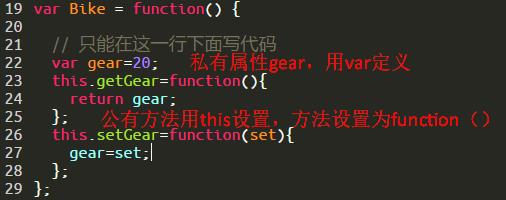
4.对象的私有属性和私有方法:对象拥有自己的特征,称为 属性,对象还有自己的函数,称为 方法
可以创建 私有属性 和 私有方法 ,它们两个在对象外部是不可访问的
我们在 构造函数 中,使用我们熟悉的 var 关键字去创建变量,来替代我们使用 this 创建 属性 。

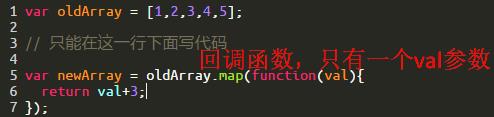
5.迭代数组:map 方法可以方便的迭代数组

map 方法会迭代数组中的每一个元素,并根据回调函数来处理每一个元素,最后返回一个新数组。
注意,这个方法不会改变原始数组。
在我们的例子中,回调函数只有一个参数,即数组中元素的值 (val 参数) ,
但其实,你的回调函数也可以支持多个参数,譬如:元素的索引index、原始数组arr。
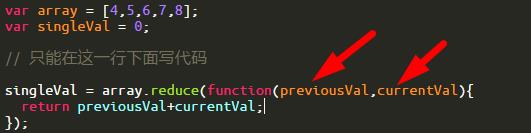
6.数组方法 reduce 用来迭代一个数组,并且把它累积到一个值中
使用 reduce 方法时,你要传入一个回调函数,这个回调函数的参数是一个 累加器
reduce 方法有一个可选的第二参数,它可以被用来设置累加器的初始值。
如果没有在这定义初始值,那么初始值将变成数组中的第一项,而 currentVal 将从数组的第二项开始。

使用 reduce 方法来让 array 中的所有值相加,并且把结果赋值给 singleVal 。
7.数组条件过滤:filter 方法用来迭代一个数组,并且按给出的条件过滤出符合的元素。
filter 方法传入一个回调函数,这个回调函数会携带一个参数,参数为当前迭代的项
回调函数返回 true 的项会保留在数组中,返回 false 的项会被过滤出数组

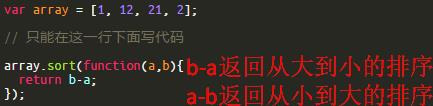
8.数组排序:使用 sort 方法,你可以很容易的按字母顺序或数字顺序对数组中的元素进行排序。
与我们之前用的数组方法仅仅返回一个新数组不同, sort 方法将改变原数组,返回被排序后的数组。
sort 可以把比较函数作为参数传入。比较函数有返回值,当 a 小于 b,返回一个负数;当 a 大于 b ,返回一个正数;相等时返回0。
如果没有传入比较函数,它将把值全部转成字符串,并按照字母顺序进行排序。

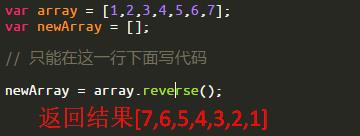
9.翻转数组:可以使用 reverse 方法来翻转数组。这个函数不需要,回调函数,直接使用。
newArray = array.reverse();

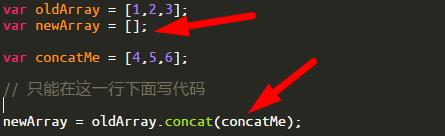
10.合并数组:concat 方法可以用来把两个数组的内容合并到一个数组中
concat 方法的参数应该是一个数组。参数中的数组会拼接在原数组的后面,并作为一个新数组返回。

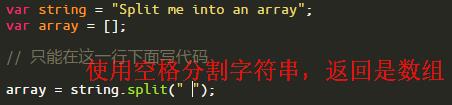
11.字符串分割为数组:使用 split 方法按指定分隔符将字符串分割为数组。
要给 split 方法传递一个参数,这个参数将会作为一个分隔符。

返回:["Split","me","into","an","array"]
12.数组转化为字符串:使用 join 方法来把数组转换成字符串,里面的每一个元素可以用你指定的连接符来连接起来,这个连接符就是你要传入的参数。

返回:

以上是关于2017.05.06FreeCodeCamp编程之JS面向对象编程学习的主要内容,如果未能解决你的问题,请参考以下文章