学习angularjs的ng-hide和ng-disabled
Posted Insus.NET
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习angularjs的ng-hide和ng-disabled相关的知识,希望对你有一定的参考价值。
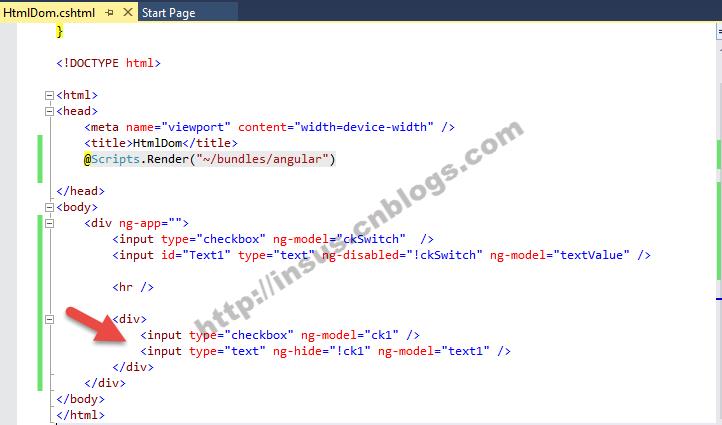
一,页面上有一个checkbox和一个文本框。切换checkbox能对文本框输入文本与否:

<input type="checkbox" ng-model="ckSwitch" /> <input id="Text1" type="text" ng-disabled="!ckSwitch" ng-model="textValue" />
二,现想把文本框一开是隐藏时,当点击checkbox为真时,文本框才显示:

<input type="checkbox" ng-model="ck1" /> <input type="text" ng-hide="!ck1" ng-model="text1" />
以上是关于学习angularjs的ng-hide和ng-disabled的主要内容,如果未能解决你的问题,请参考以下文章


