使用typescript开发js代码提升代码维护性
Posted xuelei被占用了
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用typescript开发js代码提升代码维护性相关的知识,希望对你有一定的参考价值。
function test() {
var gs = new Greeter(\'ss\');
alert( gs.greet());
}
window.onload = test;
class Greeter {
greeting: string;
constructor(message: string) {
this.greeting = message;
}
greet() {
return "Hello, " + this.greeting;
}
}
由于后台与前台经常用到json序列化交互 所以如果后台定义的model能够拿到前台来使用将会非常方便 并且智能提示和类型检查也是非常好的功能
在复制的组件话,模块化 需要不断变化的今天 维护性很重要 更有用武之地
我们看看它生成的js
function test() {
var gs = new Greeter(\'ss\');
alert(gs.greet());
}
window.onload = test;
var Greeter = (function () {
//构造函数
function Greeter(message) {
this.greeting = message;
}
Greeter.prototype.greet = function () {
return "Hello, " + this.greeting;
};
return Greeter;
}());
//# sourceMappingURL=file1.js.map

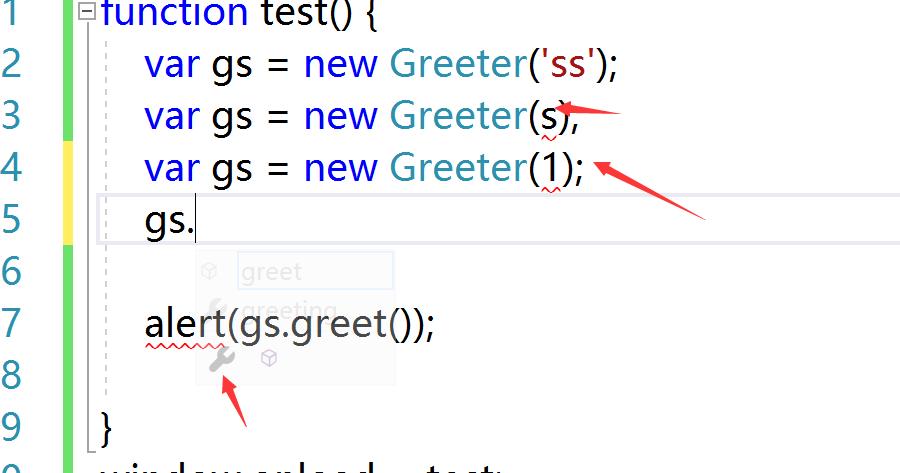
类型检查 变量检查 智能提示
以上是关于使用typescript开发js代码提升代码维护性的主要内容,如果未能解决你的问题,请参考以下文章