SublimeText3编译JavaScript
Posted Silenced丶H
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SublimeText3编译JavaScript相关的知识,希望对你有一定的参考价值。
这个操作很简单总的来说分为两步,1、安装Node.js 2、添加SublimeText3 JS编译系统
首先我们去官网下载node.js https://nodejs.org/en/ 然后安装
验证安装是否成功,cmd 下键入 node -v ,出现Node.js的版本号就表示安装成功

进入SublimeText3,按照以下步骤进行操作:
tools->Build System->new Build System,
在出现的文件中复制以下代码:
{
"cmd": [ "node", "$file" ]
, "file_regex": "^[ ]*File \\"(...*?)\\", line ([0-9]*)"
, "selector": "source.js"
, "shell": true
, "encoding": "utf-8"
, "windows": {
"cmd": [ "taskkill", "/F", "/IM", "node.exe", "&", "node", "$file" ]
}
, "linux": {
"cmd": [ "killall node; node", "$file" ]
}
}
保存为Nodejs.sublime_build
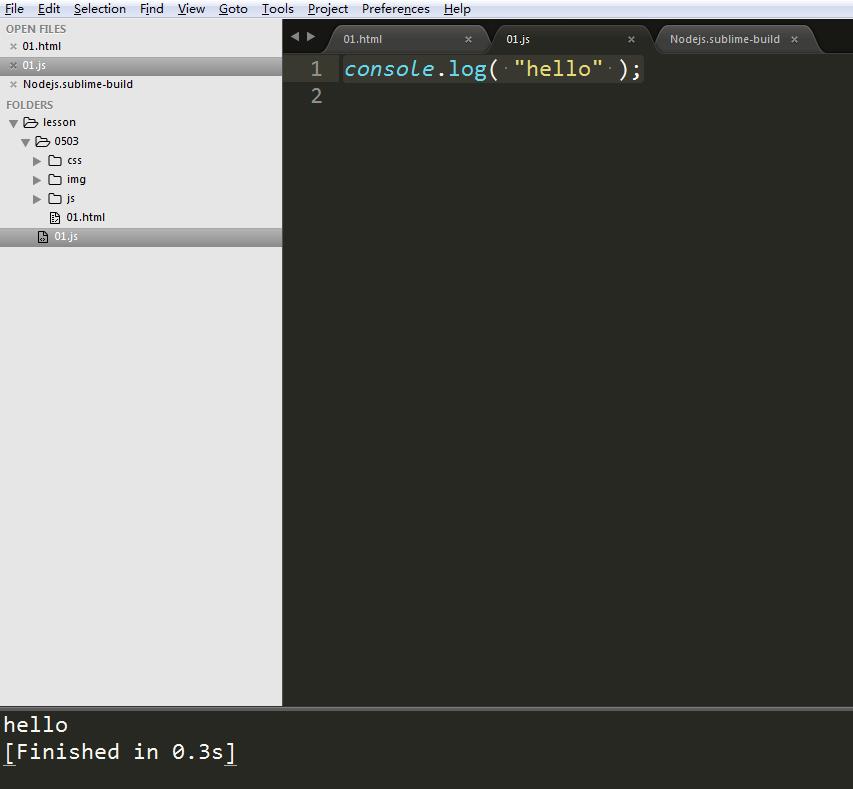
新建一个javascript文件,写代码
console.log( "hello" );
按照以下步骤选择编译系统
Tools->Build System->Node.js
ctrl + b 进行编译,在控制台出现结果

以上内容参考网络上的知识并亲自实践,如有问题欢迎提出哈。
以上是关于SublimeText3编译JavaScript的主要内容,如果未能解决你的问题,请参考以下文章