js学习
Posted 蜗牛到牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js学习相关的知识,希望对你有一定的参考价值。
1、插入js的位置
使用<script>标签在html网页中插入javascript代码。注意, <script>标签要成对出现,并把JavaScript代码写在<script></script>之间
2、独立引用(引用js外部文件)
把HTML文件和JS代码分开,并单独创建一个JavaScript文件(简称JS文件),其文件后缀通常为.js,然后将JS代码直接写在JS文件中。注意:在JS文件中,不需要<script>标签,直接编写JavaScript代码就可以了。S文件不能直接运行,需嵌入到HTML文件中执行,我们需在HTML中添加如下代码,就可将JS文件嵌入HTML文件中。<script src="js文件名称"></script>
3、js在页面中的位置
我们可以将JavaScript代码放在html文件中任何位置,但是我们一般放在网页的head或者body部分。放在<head>部分最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。放在<body>部分JavaScript代码在网页读取到该语句的时候就会执行。
注意: javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
4、js的语句与符号
js语句比较自由,结尾一般以分号(;)结尾(也可以不写,但是写上比较规范)。
5、js的注释
js注释与java注释一样,单行注释用//,多行注释用"/* */"来注释
6、js变量
js中变量需要用var 关键字先声明才可以使用,注意:js中变量名区分大小写,如Mycom与mycom是代表两个不同的变量。
7、判断语句
js中判断语句用if...else,格式与java中一样,if(条件){执行语句} else if(条件){} else {}
8、定义函数
js中定义函数用function来定义,function 函数名(){},在html调用的时候直接调用函数名就可以了。
9、js输出
js直接在页面可以输出,documen.write()
10、alert对话框
alert用来弹出对话框,且不能返回值 alert("我是一个弹窗")
11、confirm消息对话框
confirm可以弹出弹窗,且可以返回true或者false。
function rec(){
var mymessage=confirm("确认付款") ;
if(mymessage==true)
{
document.write("付款成功!");
}
else
{
document.write("取消付款!");
}
}
12、prompt消息对话框
prompt可以弹出对话框,且可以让用户自己输入内容
<script type="text/javascript">
function rec(){
var score; //score变量,用来存储用户输入的成绩值。
score =prompt("你多大了") ;
if(score>=90)
{
document.write("你很长寿啊!");
}
else if(score>=60)
{
document.write("你是老年人!");
}
else if(score>=20)
{
document.write("成年人!");
}
else
{
document.write("小屁孩!");
}
}
</script>
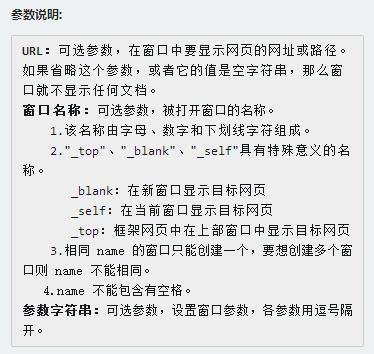
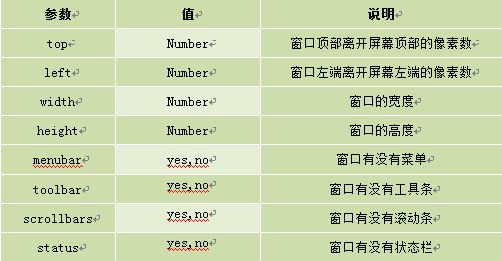
13、打开新窗口
window.open() 方法可以查找一个已经存在或者新建的浏览器窗口,语法:window.open([URL], [窗口名称], [参数字符串]),这三个参数都为可选参数,参数字符串如下所示:


<script type="text/javascript">
function Wopen(){
window.open("http://www.baidu.com","_blank","width=600,height=400,top=100,left=100")
}
</script>
14、关闭窗口
window.close()
<script type="text/javascript">
var m=window.open("http://www.baidu.com");
m.close()
</script>
以上是关于js学习的主要内容,如果未能解决你的问题,请参考以下文章