GitHub + Hexo 搭建个人博客
Posted Mr_扛扛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了GitHub + Hexo 搭建个人博客相关的知识,希望对你有一定的参考价值。
GitHub + Hexo 搭建个人博客
一、写在前面
这篇文章主要介绍了,在Ubuntu14.04系统上通过GitHub + Hexo搭建个人博客,网上已经有比较多的关于这方面的文章,这里把自己在实际搭建过程的步骤记录下来,以便以后查询。
搭建一个独立的个人博客目的是,可以将自己在工作学习中的一些知识及经验记录下来,不断积累知识,不断总结经验,同时提升自己的表述能力,让自己可以不断的进步、成长。
目前搭建独立的个人博客有很多种方式,可以选择购买云主机搭建动态博客,例如通过WordPress等,这也是我之前的方式,迫于购买云主机的成本过于高,个人收入微薄,因此考虑使用Github Pages来搭建一个静态的个人博客。
邮箱地址:jpzhang.ht@gmail.com
个人博客:https://jianpengzhang.github.io/
CSDN博客:http://blog.csdn.net/u011521019
二、准备工作
1、注册Github
进入Github 网站,按照提示进行注册,然后登录。


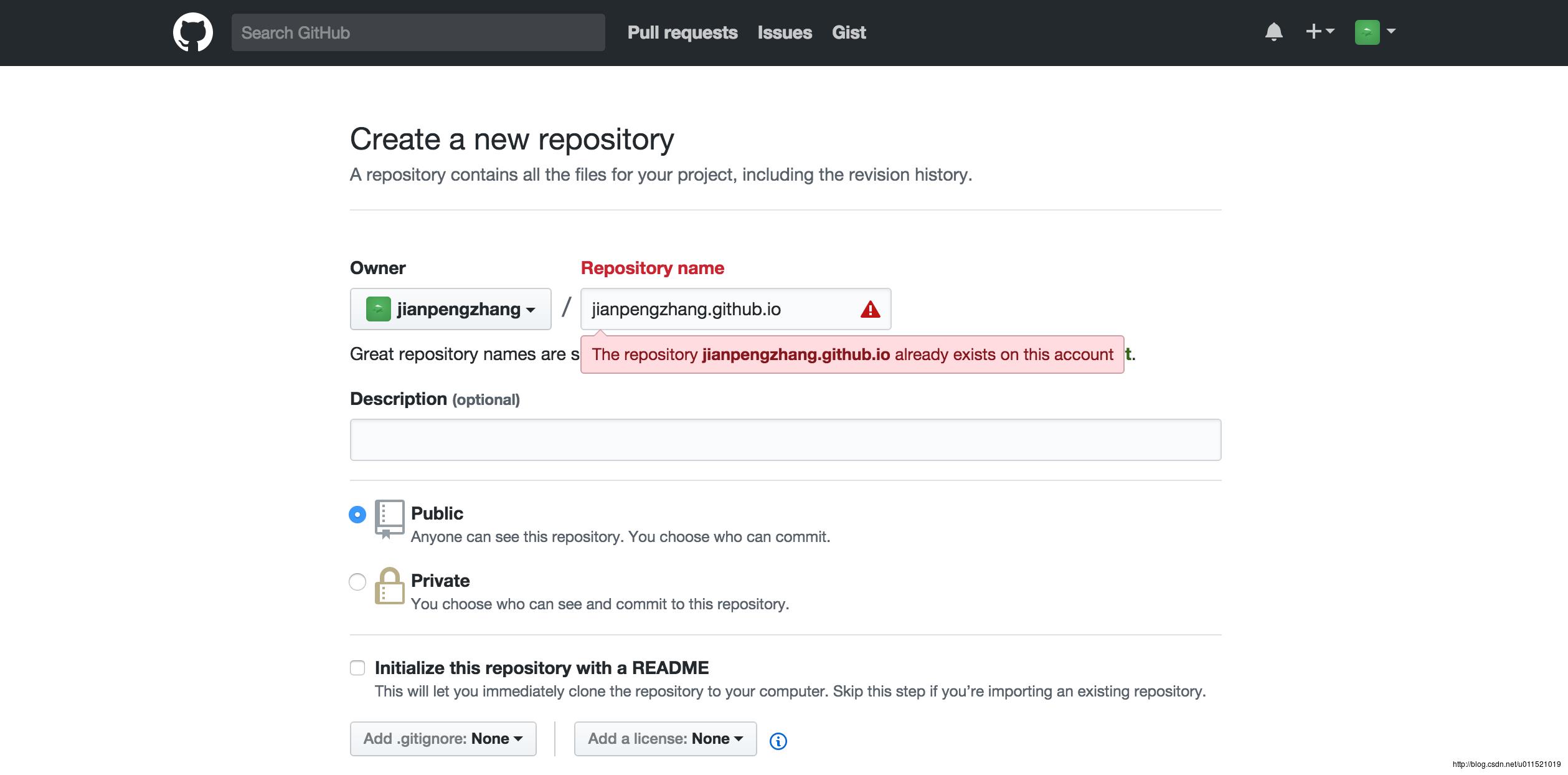
登录完成之后,在你的主页点击图标 New Repository 创建一个新的版本库,因为我们是使用 Github Pages 去搭建我们的静态博客,所以版本库的名称应该是你的“用户名+.github.io”。如:我的用户名是:jianpnegzhang,那么版本库的名字应该是: jianpnegzhang.github.io ,这个是一定不能出错的。因为之后你将要访问的你的博客地址就是: https://jianpnegzhang.github.io,对于这个印象特别深,在这里踩过坑。
三、本地安装Git
Ubuntu:
$sudo apt-get update
$sudo apt-get install git安装完Git可以配置SSH,访问私钥及公钥,我在这里不具体讲了,可自己查阅行管配置,个人也并没有配置。
四、本地安装Node.js
请进入Node.js 的官网下载安装
Node.js >= 6.x:
curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash -
sudo apt-get install -y nodejs
Node.js v7:
curl -sL https://deb.nodesource.com/setup_7.x | sudo -E bash -
sudo apt-get install -y nodejs这里我安装的是Node.js >= 6.x,你可以根据自己的需要选择安装的版本。
验证安装完成:
root@hexo:~# nodejs -v
v6.10.2
root@hexo:~# npm -v
3.10.10输出以上信息即表示安装完成。
五、安装Hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
- Node.js 所带来的超快生成速度,让上百个页面在几秒内瞬间完成渲染。
- Hexo 支持 GitHub Flavored Markdown 的所有功能,甚至可以整合 Octopress 的大多数插件。
- 只需一条指令即可部署到 GitHub Pages, Heroku 或其他网站。
- Hexo 拥有强大的插件系统,安装插件可以让 Hexo 支持 Jade, CoffeeScript。
Hexo的安装在其官方文档中有很详细的说明。下面将简单介绍Hexo的安装。
1、安装前提
安装 Hexo 相当简单。然而在安装前,您必须检查电脑中是否已安装下列应用程序:
安装 Hexo
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
$ npm install -g hexo-cli六、建站
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
$ hexo init <folder>
$ cd <folder>
$ npm install新建完成后,指定文件夹的目录如下:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
_config.yml:网站的 配置 信息,您可以在此配置大部分的参数。
package.json:应用程序的信息。EJS, Stylus 和 Markdown renderer 已默认安装,您可以自由移除。
scaffolds:模版 文件夹。当您新建文章时,Hexo 会根据 scaffold 来建立文件。
source:资源文件夹是存放用户资源的地方。
themes:主题 文件夹。Hexo 会根据主题来生成静态页面。
至目前为止,本地基于hexo以及默认主题的博客已经部署好了,这里我不在一一说明每个参数的配置,具体参数配置可以参考官网,这里有比较详细的说明。
本地测试运行:
$ hexo g #生成静态页面,生成的内容在public文件夹下
$ hexo s #启动本地服务,进行文章预览调试。hexo s --debug 命令可以用来调试浏览器输入:http://ip:4000/
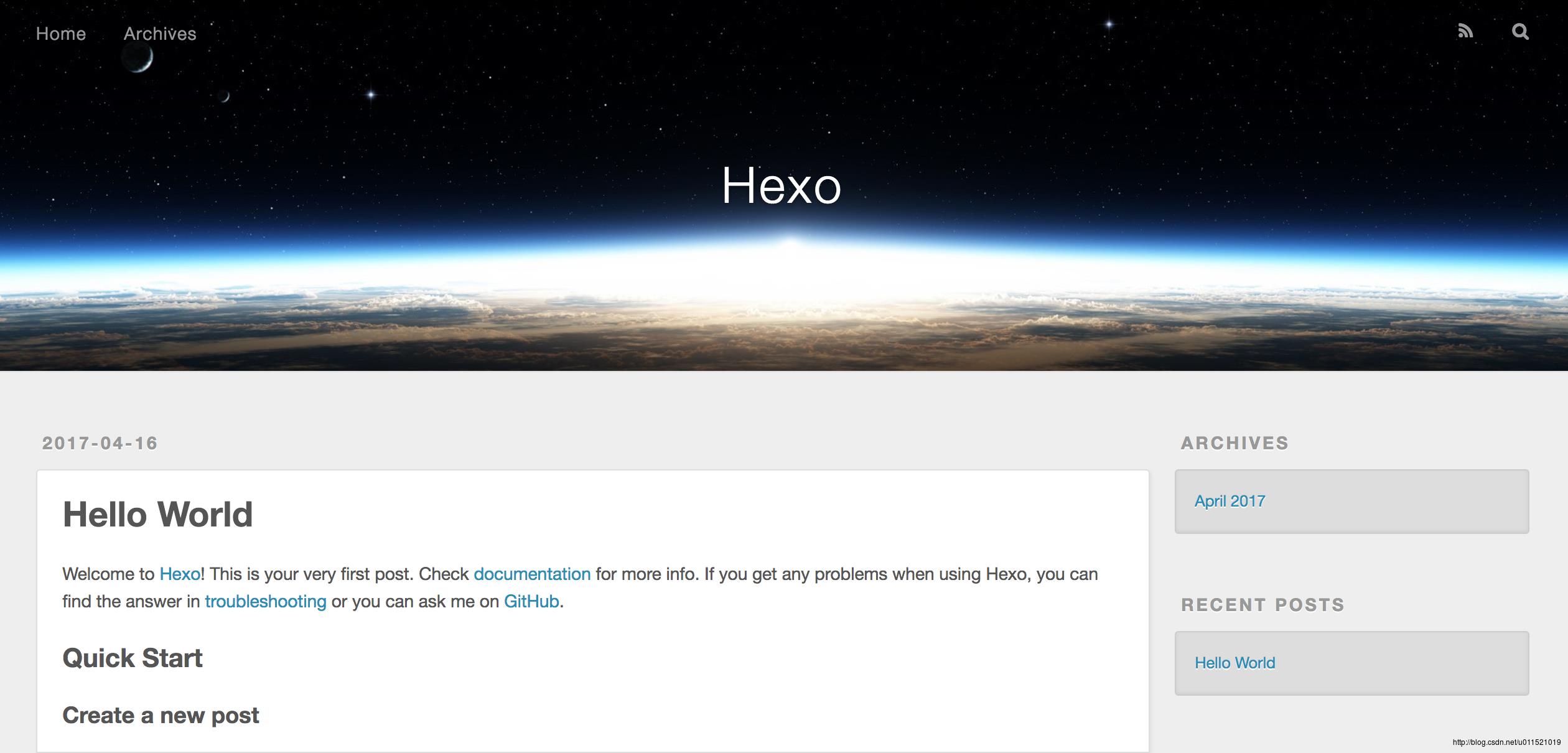
显示hexo默认主题:

七、修改主题
我这里演示使用NexT主题,下面只介绍怎么安装这种主题,其他主题可以在Hexo Theme里面寻找。
这里以克隆最新代码为例,在终端窗口下,定位到 Hexo 站点目录下。使用 Git checkout 代码:
git clone https://github.com/iissnan/hexo-theme-next themes/next然后打开Hexo主文件夹下的_config.yml,修改其中的theme 属性。theme: 后面要加空格。
theme: next本地运行:
$ hexo g
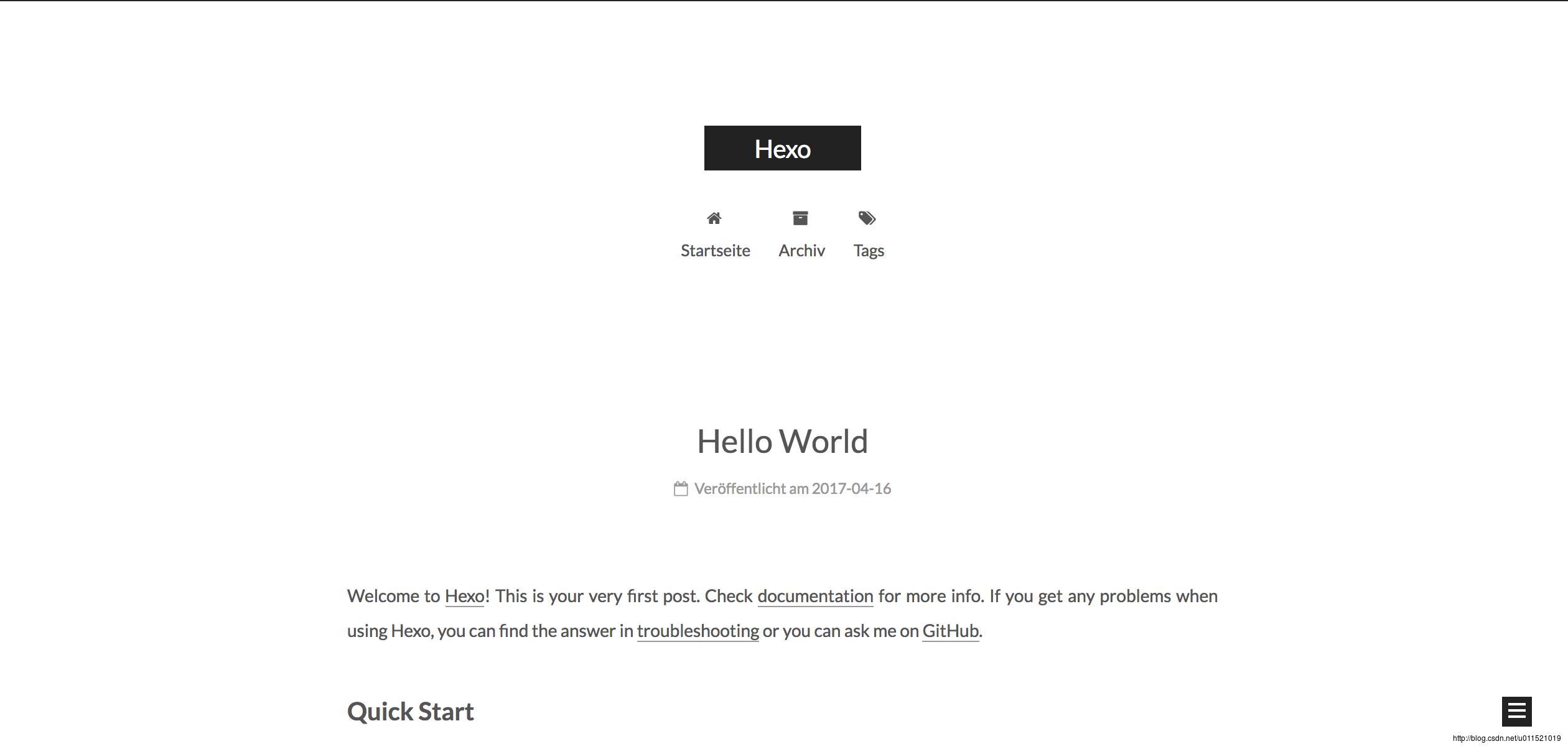
$ hexo s效果:

NexT 文档 - NexT的详细配置可以在这里查看。
八、部署到Github Pages
先使用下面的命令对Git进行初始配置。
$ git config --global user.name "your name"
$ git config --global user.email "email@email.com"然后打开Hexo主文件夹下的_config.yml,设置其中的deploy 参数,详细请查看Hexo官方文档中部署部分。
我的设置如下所示:
deploy:
type: git
repo: https://github.com/jianpengzhang/jianpengzhang.github.io.git
branch: master
message: '站点更新:now("YYYY-MM-DD HH:mm:ss")'git地址建议使用SSH地址。在上面的参数设置好了之后,使用下面的命令安装 hexo-deployer-git 插件,只有安装了插件之后才可以部署到Github Pages。
$ npm install hexo-deployer-git --save安装完插件之后使用下面的命令进行部署:
$ hexo g #生成静态文件
$ hexo d #部署到github还有一个更快捷的命令:
$ hexo d -g #在部署前先生成以下提示说明部署成功:
[info] Deploy done: git九、Hexo常用命令
下面仅列出几种常用的命令。更详细的命令请查看Hexo官方文档。
hexo help #查看帮助
hexo init #初始化一个目录
hexo new "postName" #新建文章
hexo new page "pageName" #新建页面
hexo generate #生成网页,可以在 public 目录查看整个网站的文件
hexo server #本地预览,'Ctrl+C'关闭
hexo deploy #部署.deploy目录
hexo clean #清除缓存,强烈建议每次执行命令前先清理缓存,每次部署前先删除 .deploy 文件夹
简写:
hexo n == hexo new
hexo g == hexo generate
hexo s == hexo server
hexo d == hexo deploy
个人已经完成部署的博客:https://jianpengzhang.github.io/

以上是关于GitHub + Hexo 搭建个人博客的主要内容,如果未能解决你的问题,请参考以下文章