《饿了么大前端 Node.js 进阶教程》—Javascript 基础问题—类型判断
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《饿了么大前端 Node.js 进阶教程》—Javascript 基础问题—类型判断相关的知识,希望对你有一定的参考价值。
lodash的类型判断源码
《饿了么大前端 Node.js 进阶教程》地址:https://github.com/ElemeFE/node-interview
lodash介绍:lodash是目前很流行的JS工具库,它封装了许多JS常用到的工具方法,在阅读源码时,你会发现代码冗长;官网说这是性能优化,不管你信不信,反正我信了!
(1)null 类型
function isNull(value) {
return value === null;
}
(2)number类型
function isNumber(value) {
return typeof value == ‘number‘ ||
(isObjectLike(value) && baseGetTag(value) == ‘[object Number]‘);
}
细心地同学会问:“我去,这么长!”,没错,就是这么长。因为Number类型要包含很多种情况在里面;
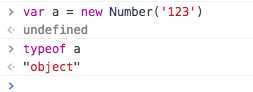
例如:这一种new Number()出来的情况,typeof就是个对象
(3)string类型
function isString(value){
const type = typeof value;
return type == ‘string‘ || (type == ‘object‘ && value != null && !Array.isArray(value) && getTag(value) == ‘[object String]‘);
}
和判断number类型一样,排除new String()的状况,你会说:Object.prototype.toString.call就一步搞定,但是这会影响性能,反正官网是这么解释的;
(4)arguments
function isArguments(value) {
return typeof value == ‘object‘ && value !== null && getTag(value) == ‘[object Arguments]‘;
}
(5)function
function isFunction(value) {
if (!isObject(value)) {
return false
}
const tag = baseGetTag(value)
return tag == ‘[object Function]‘ || tag == ‘[object AsyncFunction]‘ ||
tag == ‘[object GeneratorFunction]‘ || tag == ‘[object Proxy]‘
}
主要是增加了对于原生方法的判断
(6)boolean
function isBoolean(value) {
return value === true || value === false ||
(isObjectLike(value) && baseGetTag(value) == ‘[object Boolean]‘)
}
总结:总的来说,类型判断是从typeof、Object.prototype.toString.call和值,3个方面来配合进行判断的;
以上是关于《饿了么大前端 Node.js 进阶教程》—Javascript 基础问题—类型判断的主要内容,如果未能解决你的问题,请参考以下文章