JavaScript笔记——BOM的操作和浏览器的检测
Posted OverZeal
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript笔记——BOM的操作和浏览器的检测相关的知识,希望对你有一定的参考价值。
BOM的操作
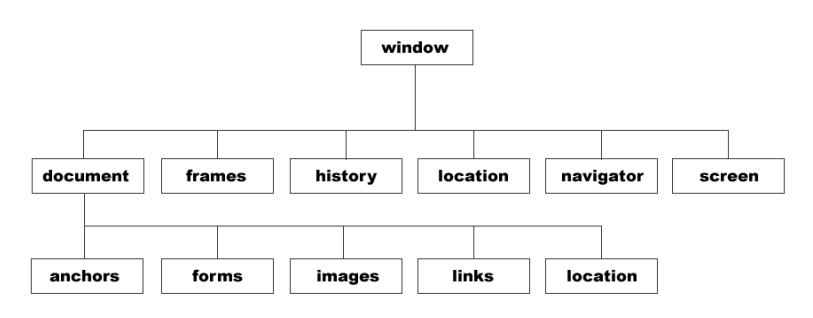
BOM 也叫浏览器对象模型,它提供了很多对象,用于访问浏览器的功能。BOM 缺少规范,每个浏览器提供商又按照自己想法去扩展它,就可能存在浏览器不兼容的情况,那么浏览器共有对象就成了事实的标准。 所以,BOM 本身是没有标准的或者还没有哪个组织去标准它
window 对象
BOM 的核心对象是 window,它表示浏览器的一个实例。window 对象处于 javascript 结构的最顶层,对于每个打开的窗口,系统都会自动为其定义 window 对象

window的部分属性和方法
| 属性 | 含义 |
| opener | 打开当前窗口的窗口 |
| length | 窗口中的框架数 |
| document | 窗口中当前显示的文档对象 |
| 方法 | 含义 |
| alert(text) | 创建一个警告对话框,显示一条信息 |
| close() | 关闭窗口 |
| confirm() | 创建一个需要用户确认的对话框 |
| open(url,name,[options]) | 打开一个新窗口并返回新 window 对象 |
| prompt(text,defaultInput) | 创建一个对话框要求用户输入信息 |
| setInterval(expression,milliseconds) | 经过指定时间间隔计算一个表达式 |
| setInterval(function,millis enconds,[arguments]) | 经过指定时间间隔后调用一个函数 |
| setTimeout(expression,milli seconds) | 在定时器超过后计算一个表达式 |
| setTimeout(expression,milli seconds,[arguments]) | 在定时器超过时后计算一个函数 |
window 下的属性和方法,可以使用 window.属性、window.方法()或者直接属性、方法() 的方式调用。例如:window.alert()和 alert()是一个意思
系统对话框
//弹出警告 alert(\'Lz\'); //直接弹出警告
//弹出对话框 confirm(\'请确定或者取消\'); //这里按哪个都无效 if (confirm(\'请确定或者取消\')) { //confirm 本身有返回值 alert(\'您按了确定!\'); //按确定返回 true } else { alert(\'您按了取消!\'); //按取消返回 false }
//输入提示框 var num = prompt(\'请输入一个数字\', 0); //两个参数,一个提示,一个值 alert(num);
新建窗口
使用 window.open()方法可以导航到一个特定的 URL,也可以打开一个新的浏览器窗口。 它可以接受四个参数:1.要加载的 URL;2.窗口的名称或窗口目标;3.一个特性字符串;4. 一个表示新页面是否取代浏览器记录中当前加载页面的布尔值
open(\'http://www.baidu.com\'); //新建页面并打开百度 open(\'http://www.baidu.com\',\'baidu\'); //新建页面并命名窗口并打开百度
不命名会每次打开新窗口,命名的第一次打开新窗口,之后在这个窗口中加载
窗口的位置和大小
用来确定和修改 window 对象位置的属性和方法有很多。IE、Safari、Opera 和 Chrome 都提供了 screenLeft 和 screenTop 属性,分别用于表示窗口相对于屏幕左边和上边的位置。 Firefox 则在 screenX 和 screenY 属性中提供相同的窗口位置信息,Safari 和 Chrome 也同时 支持这两个属性
跨浏览器检测窗口大小的方法 :
var leftX = (typeof screenLeft == \'number\') ? screenLeft : screenX;
var topY = (typeof screenTop == \'number\') ? screenTop : screenY;
窗口页面大小,Firefox、Safari、Opera 和 Chrome 均为此提供了 4 个属性:innerWidth 和 innerHeight,返回浏览器窗口本身的尺寸;outerWidth 和 outerHeight,返回浏览器窗口本身及边框的尺寸
通过不同浏览器取得各自的浏览器窗口页面可视部分的大小:
var width = window.innerWidth; //这里要加 window,因为 IE 会无效 var height = window.innerHeight; if (typeof width != \'number\') { //如果是 IE,就使用 document if (document.compatMode == \'CSS1Compat\') { //document.compatMode 可以确定页面是否处于标准模式,如果返回 CSS1Compat 即标准模式 width = document.documentElement.clientWidth; height = document.documentElement.clientHeight; } else { width = document.body.clientWidth; //非标准模式使用 body height = document.body.clientHeight; } }
间歇调用和超时调用
JavaScript 是单线程语言,但它允许通过设置超时值和间歇时间值来调度代码在特定的 时刻执行。前者在指定的时间过后执行代码,而后者则是每隔指定的时间就执行一次代码
超时调用需要使用 window 对象的 setTimeout()方法,它接受两个参数:要执行的代码和毫秒数的超时时间
function box() { alert(\'Lee\'); } setTimeout(box, 1000); //直接传入函数名即可(直接使用函数传入的方法,扩展性好,性能更佳) setTimeout(function () { //推荐做法 alert(\'Lz\'); }, 1000);
调用 setTimeout()之后,该方法会返回一个数值 ID,表示超时调用。这个超时调用的 ID 是计划执行代码的唯一标识符,可以通过它来取消超时调用。要取消尚未执行的超时调用计划,可以调用 clearTimeout()方法并将相应的超时调用 ID 作为参数传递给它
var box = setTimeout(function () { //把超时调用的 ID 复制给 box alert(\'Lz\'); }, 1000); clearTimeout(box); //把 ID 传入,取消超时调用
间歇调用与超时调用类似,只不过它会按照指定的时间间隔重复执行代码,直至间歇调 用被取消或者页面被卸载。设置间歇调用的方法是 setInterval(),它接受的参数与 setTimeout() 相同:要执行的代码和每次执行之前需要等待的毫秒数
setInterval(function () { //重复不停执行 alert(\'Lz\'); }, 1000);
取消间歇调用方法和取消超时调用类似,使用 clearInterval()方法。但取消间歇调用的重 要性要远远高于取消超时调用,因为在不加干涉的情况下,间歇调用将会一直执行到页面关闭
var box = setInterval(function () { //获取间歇调用的 ID alert(\'Lz\'); }, 1000); clearInterval(box); //取消间歇调用
在开发环境下,很少使用真 正的间歇调用,因为需要根据情况来取消 ID,并且可能造成同步的一些问题,建议不使用间歇调用,而去使用超时调用
编写一个定时器
//超时调用实现定时器 var num=0; var max=5; function box(){ num++; document.getElementById(\'a\').innerhtml+=num; if(num==max){ alert(\'5秒到了\'); }else{ setTimeout(box,1000); } } setTimeout(box,1000);
location 对象
location 是 BOM 对象之一,它提供了与当前窗口中加载的文档有关的信息,还提供了一些导航功能。事实上,location 对象是 window 对象的属性,也是 document 对象的属性; 所以 window.location 和 document.location 等效
alert(location); //获取当前的 URL
location的部分属性和方法:
| 属性 | 内容 |
| host | 主机名:端口号 |
| hostname | 主机名 |
| href | 整个 URL |
| pathname | 路径名 |
| port | 端口号 |
| protocol | 协议部分 |
| search | 查询字符串 |
| 方法 | 功能 |
| reload() | 重载当前 URL |
| repalce() | 用新的 URL 替换当前页面 |
location.port = 8888; //设置端口号,并跳转 alert(location.port); //获取当前端口号, location.hostname = \'Lz\'; //设置主机名,并跳转 alert(location.hostname); //获取当前主机名, location.pathname = \'Lz\'; //设置当前路径,并跳转 alert(location.pathname); //获取当前路径, location.protocal = \'ftp:\'; //设置协议,没有跳转 alert(location.protocol); //获取当前协议 location.search = \'?id=5\'; //设置?后的字符串,并跳转 alert(location.search); //获取?后的字符串 location.href = \'http://www.baidu.com\'; //设置跳转的 URL,并跳转 alert(location.href); //获取当前的 URL
编写一个函数来获取URL传值中?后面的值
function getArgs() { //创建一个存放键值对的数组 var args = []; //去除?号 var qs = location.search.length > 0 ? location.search.substring(1) : \'\'; //按&字符串拆分数组 var items = qs.split(\'&\'); var item = null, name = null, value = null; //遍历 for (var i = 0; i < items.length; i++) { item = items[i].split(\'=\'); name = item[0]; value = item[1]; //把键值对存放到数组中去 args[name] = value; } return args; }
history 对象
history 对象是 window 对象的属性,它保存着用户上网的记录,从窗口被打开的那一刻算起
history的部分属性和方法:
| 属性 | 描述 |
| length | history 对象中的记录数 |
| 方法 | 功能 |
| back() | 前往浏览器历史条目前一个 URL,类似后退 |
| forward() | 前往浏览器历史条目下一个 URL,类似前进 |
| go(num) | 浏览器在 history 对象中向前或向后 |
function back(){ //上一页(历史记录) history.back(); } function forward(){ //下一页(历史记录) history.forward(); } function go(num){ //num为正数代表下页,为负数代表上页 history.go(num); }
可以通过判断 history.length == 0,得到是否有历史记录
浏览器检测
由于每个浏览器都具有自己独到的扩展,所以在开发阶段来判断浏览器是一个非常重要 的步骤。虽然浏览器开发商在公共接口方面投入了很多精力,努力的去支持最常用的公共功 能;但在现实中,浏览器之间的差异却是非常多的,因此客户端检测除了是一种补救措施,更是一种行之有效的开发策略
navigator 对象
navigator对象,现在已经成为识别客户端浏览器的事实标准。与之前的 BOM 对象一样,每个浏览器中 的 navigator 对象也都有 一套自己的属性
部分navigator的属性:
| 属性 | 说明 |
| appName | 完整的浏览器名称和版本信息 |
| platform | 浏览器所在的系统平台 |
| plugins | 浏览器中安装的插件信息的数 组 |
| userAgent | 浏览器的用户代理字符串 |
| userLanguage | 操作系统的默认语言 |
alert(\'浏览器版本\'+navigator.appName); alert(\'用户代理字符串\'+navigator.userAgent); alert(\'浏览器所在平台\'+navigator.platform);
检测插件
插件是一类特殊的程序。他可以扩展浏览器的功能,通过下载安装完成。比如,在线音乐、视频动画等等插件。但是IE浏览器没有插件,它提供了ActiveX 控件。ActiveX 控件一种在 Web 页面中嵌入对象或组件的方法
一个检测浏览器是否有flash插件的方法(兼容IE):
//检测是否有flash插件 function hasPlugin(name){ var name=name.toLowerCase(); for(var i=0;i<navigator.plugins.length;i++){ if(navigator.plugins[i].name.toLowerCase().indexOf(name)>-1){ return true; } } return false; } function hasIEplugin(name){ try{ new ActiveXObject(name) //检测是否安装该ActiveX 控件 return true; }catch(e){ return flase; } } function hasFlash() { //首先,先去检测非IE的浏览器 var result = hasPlugin(\'Flash\'); //如果返回true,说明检测到了,并且不是IE浏览器 if (!result) { //如果没有检测到,说明这个浏览器没有flash插件,或者它可能是IE浏览器 result = hasIEPlugin(\'ShockwaveFlash.ShockwaveFlash\'); //ShockwaveFlash.ShockwaveFlash 是 IE 中代表 FLASH 的标识符,你需要检查哪种 //控件,必须先获取它的标识符 } return result; } alert(hasFlash());
用户代理检测
用户代理检测通过检测用户代理字符串来确定实际使用的浏览器。在每一次 HTTP 请求 过程中,用户代理字符串是作为响应首部发送的,而且该字符串可以通过 JavaScript 的 navigator.userAgent 属性访问。 用户代理代理检测,主要通过 navigator.userAgent 来获取用户代理字符串的,通过这组 字符串,我们来获取当前浏览器的版本号、浏览器名称、系统名称。但是这种在客户端检测用户代理的方式可能存在争议,是因为它具有一定的欺骗性
一个简单检测用户浏览器内核,版本,和使用操作系统的方法
//用户代理字符串(这里输出用户代理信息以进行对比) document.write(navigator.userAgent); document.write(\'<br />\'); document.write(navigator.platform); var client = function () { //创建一个对象 //引擎 var engine = { ie : false, //这个属性用于确定是否是老版本IE引擎 trident:false, //IE新版本 gecko : false, webkit : false, khtml : false, opera : false, //引擎的版本 ver : 0 }; //浏览器 var browser = { ie : false, firefox : false, chrome : false, safari : false, opera : false, edge:false, //浏览器的版本号 ver : 0, //浏览器通用名称 name : \'\' }; //系统 var system = { win : false, mac : false, x11 : false, //系统名称 sysname : \'\' }; //核心检测程序区 var ua = navigator.userAgent; var p = navigator.platform; if (p.indexOf(\'Win\') == 0) { system.win = true; //用于确定是windows系统 system.sysname = \'Windows\'; } else if (p.indexOf(\'Mac\') == 0) { system.mac = true; //用于确定是Mac系统 system.sysname = \'Macintosh\'; } else if (p == \'X11\' || p.indexOf(\'Linux\') == 0) { system.x11 = true; //用于确定是Mac系统 system.sysname = \'Linux\'; } if (window.opera) { engine.opera = browser.opera = true; //表示确定opera引擎 engine.ver = browser.ver =parseFloat(window.opera.version()); browser.name = \'Opera\'; } else if (/AppleWebKit\\/(\\S+)/.test(ua)) { engine.webkit = true; //表示确定webkit引擎 engine.ver = parseFloat(RegExp[\'$1\']); if (/Edge\\/(\\S+)/.test(ua)){ browser.edge = true; browser.ver = parseFloat(RegExp[\'$1\']); browser.name = \'Edge\'; }else if (/Chrome\\/(\\S+)/.test(ua)) { browser.chrome = true; browser.ver = parseFloat(RegExp[\'$1\']); browser.name = \'Chrome\'; }else if (/Version\\/(\\S+)/.test(ua)) { browser.safari = true; browser.ver = parseFloat(RegExp[\'$1\']); browser.name = \'Safari\'; } } else if (/rv:([^\\)]+)\\) Gecko\\/\\d{8}/.test(ua)) { engine.gecko = true; //表示确定gecko引擎 engine.ver = parseFloat(RegExp[\'$1\']); if (/Firefox\\/(\\S+)/.test(ua)) { browser.firefox = true; browser.ver = parseFloat(RegExp[\'$1\']); browser.name = \'Firefox\'; } } else if (/MSIE ([^;]+)/.test(ua)) { engine.ie = browser.ie = true; //老版本ie引擎 engine.ver = browser.ver = parseFloat(RegExp[\'$1\']); browser.name = \'Internet Explorer\'; }else if(/Trident\\/([^;]+)/.test(ua)){ //新版本ie引擎 engine.trident= browser.ie=true; engine.ver=parseFloat(RegExp[\'$1\']); browser.name = \'Internet Explorer\'; if(/rv:([^\\)]+)/.test(ua)){ browser.ver = parseFloat(RegExp[\'$1\']); } } return { //返回一个对象,可以同时返回引擎,浏览器和系统的对象 engine : engine, //前一个engine是属性,后一个engine是对象值 browser : browser, system : system } }(); //自我执行 alert(client.system.sysname + \'|\' +client.browser.name + client.browser.ver);
以上是关于JavaScript笔记——BOM的操作和浏览器的检测的主要内容,如果未能解决你的问题,请参考以下文章