设置Google浏览器不缓存JS
Posted 知行合一
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了设置Google浏览器不缓存JS相关的知识,希望对你有一定的参考价值。
特别提示:本人博客部分有参考网络其他博客,但均是本人亲手编写过并验证通过。如发现博客有错误,请及时提出以免误导其他人,谢谢!欢迎转载,但记得标明文章出处:http://www.cnblogs.com/mao2080/
好久没有搞前端了,昨天用requireJS搭建了一个框架,但是在调试的时候发现缓存太严重了(我用的Google chrome),改动html或者js都需要用用Ctrl+shift+delete清除缓存。后面还是在网上找到了解决办法。方法如下:
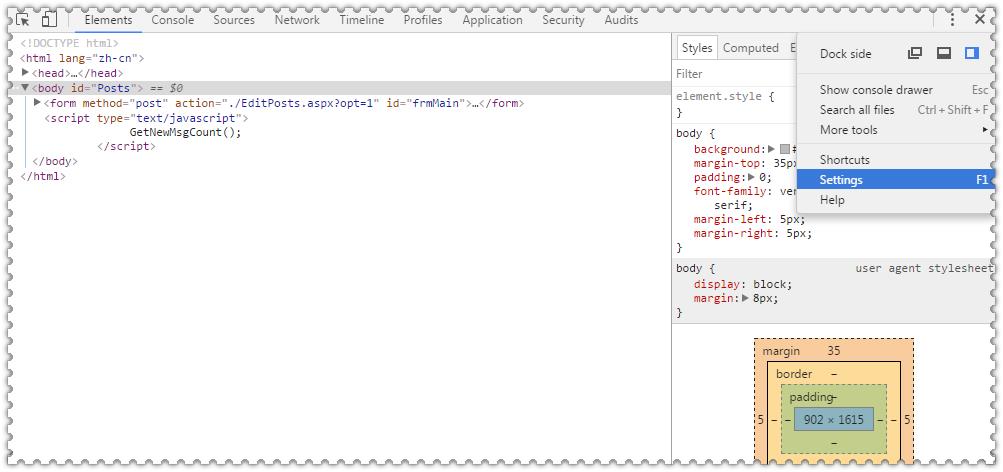
1、按F12打开调试控制台。

2、按F1或者按照上图点击Settings。

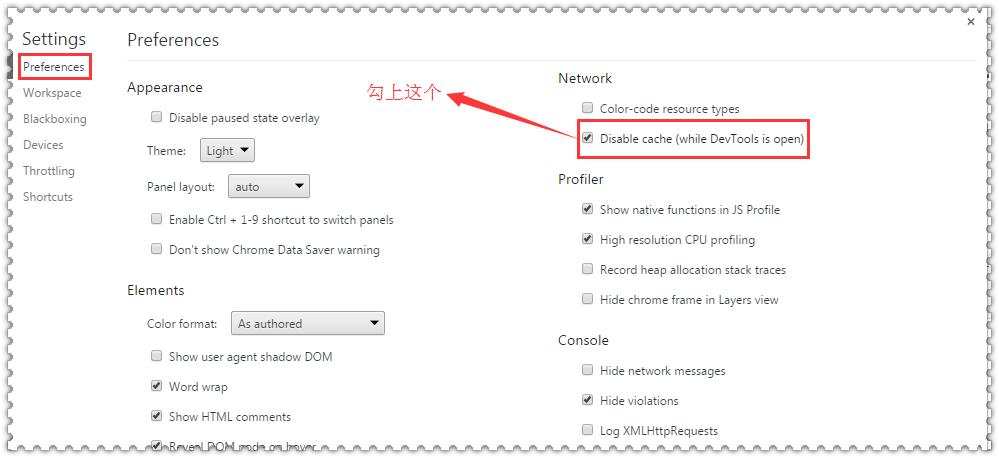
3、勾上Disable cache (while DevTools is open)
4、参考博客
以上是关于设置Google浏览器不缓存JS的主要内容,如果未能解决你的问题,请参考以下文章