Arcgis4js实现链家找房的效果
Posted LZU-GIS
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Arcgis4js实现链家找房的效果相关的知识,希望对你有一定的参考价值。
概述
买房的各位亲们不知是否留意过链家的"地图找房",这样的功能对于使用者来说,是非常方便的,大家可通过连接(https://bj.lianjia.com/ditu/)查看具体效果。鉴于此,本文结合该效果与功能,介绍在Arcgis4js中如何实现类似的效果。
功能效果
1、数据的聚合展示

2、地图高亮

3、聚合数据的钻取

4、列表展示

编码实现
1、数据的聚合展示
链家的实现是基于距离的一个聚合展示,在本实例中做了简化,聚合是通过后台统计查询实现的,其数据组织格式如下:

之后,在地图上做展示,关键代码如下:
$("#network").on("click",function(){
for(var i=0;i<data.length;i++){
var _d = data[i];
var geometry = getGeomByWKT(_d.wkt);
var pt = geometry.getCentroid();
var sms = new SimpleMarkerSymbol(
SimpleMarkerSymbol.STYLE_CIRCLE, 60,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID,
new Color([255,0,0]), 2),
new Color([255,0,0,0.5]));
var tsname = new TextSymbol(_d.counname).setOffset(0, 6).setColor(new Color([255,255,255])) ;
var tsprice = new TextSymbol(_d.price.toFixed(2)+"万").setOffset(0, -7).setColor(new Color([255,255,255]));
var tscount = new TextSymbol(_d.count+"套").setOffset(0, -22).setColor(new Color([255,255,255]));
var _gd = _d;
_d.index = i;
_gd.id="graphic"+i;
gLayer.add(new Graphic(pt, sms, _gd));
gLayer.add(new Graphic(pt, tsname,_d));
gLayer.add(new Graphic(pt, tsprice,_d));
gLayer.add(new Graphic(pt, tscount,_d));
}
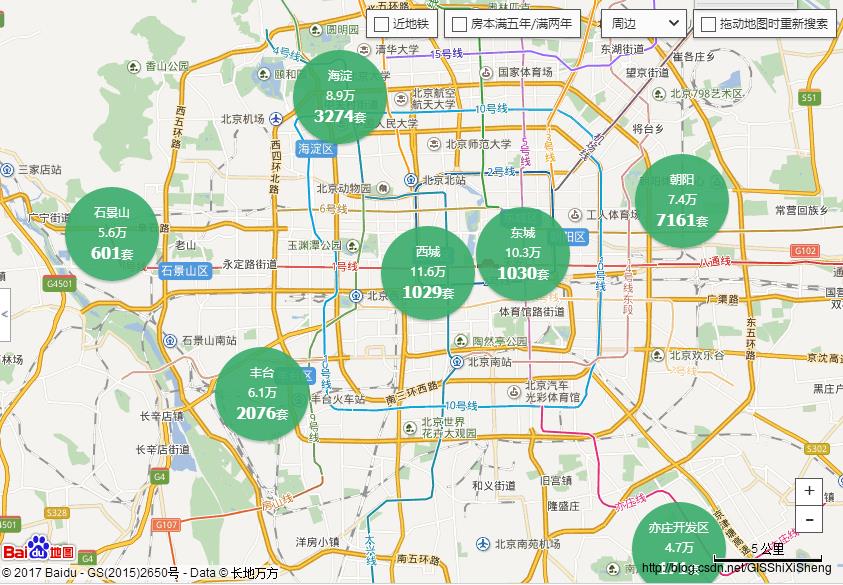
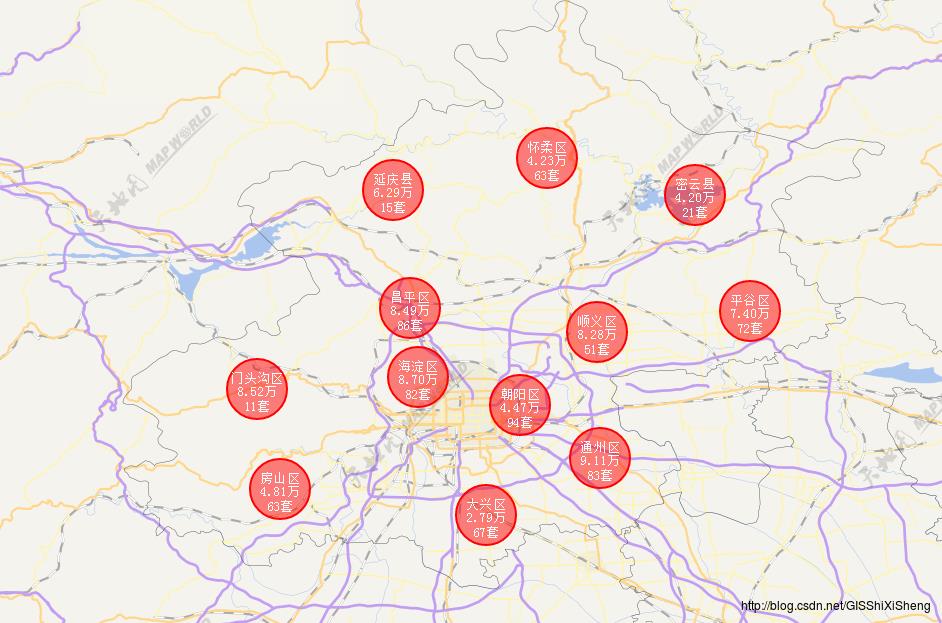
});实现后效果入下:

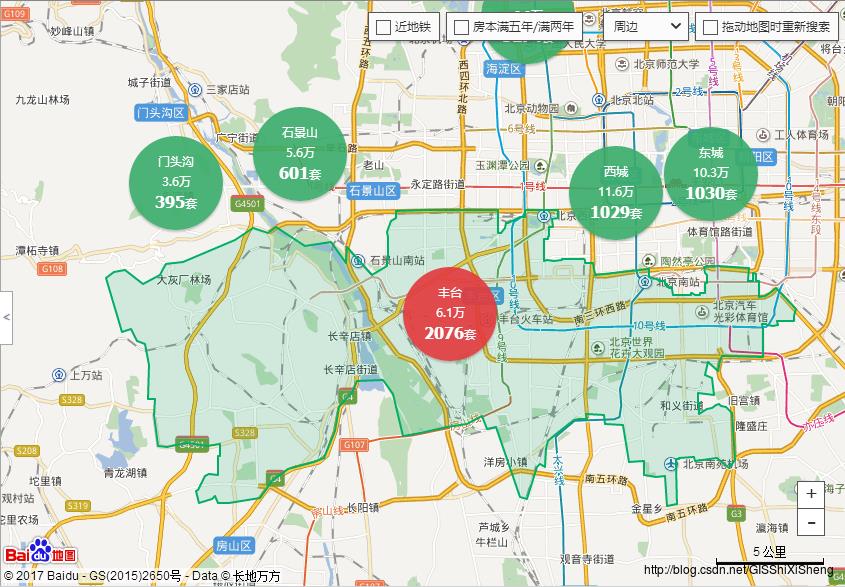
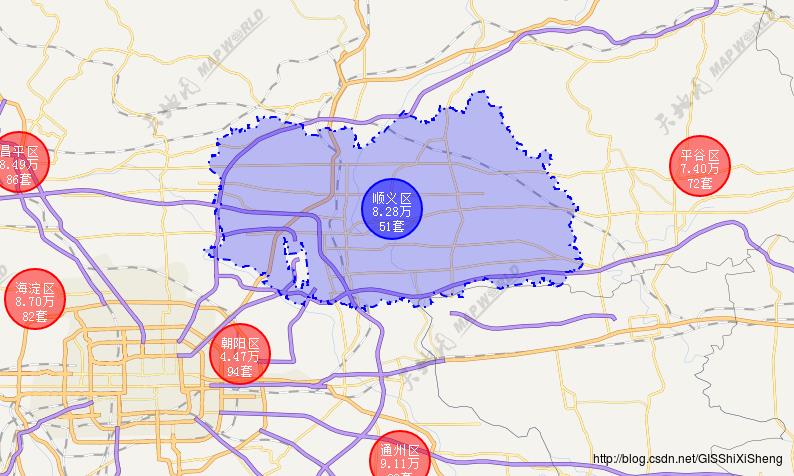
地图高亮展示是鼠标经过聚合点时高亮展示该区域,代码如下:
gLayer.on("mouse-over",function(e){
map.setMapCursor("pointer");
var sms = new SimpleMarkerSymbol(
SimpleMarkerSymbol.STYLE_CIRCLE, 60,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID,
new Color([0,0,255]), 2),
new Color([0,0,255,0.5]));
var _zoneG = getGraphicById("graphic"+e.graphic.attributes.index);
_zoneG.setSymbol(sms);
gLayer.redraw();
zLayer.clear();
var geometry = getGeomByWKT(e.graphic.attributes.wkt);
var sfs = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_DASHDOT,
new Color([0,0,255]), 2),new Color([0,0,255,0.25])
);
var gfx = new Graphic(geometry,sfs);
zLayer.add(gfx);
});
gLayer.on("mouse-out",function(e){
map.setMapCursor("default");
var sms = new SimpleMarkerSymbol(
SimpleMarkerSymbol.STYLE_CIRCLE, 60,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID,
new Color([255,0,0]), 2),
new Color([255,0,0,0.5]));
var _zoneG = getGraphicById("graphic"+e.graphic.attributes.index);
_zoneG.setSymbol(sms);
gLayer.redraw();
zLayer.clear();
})
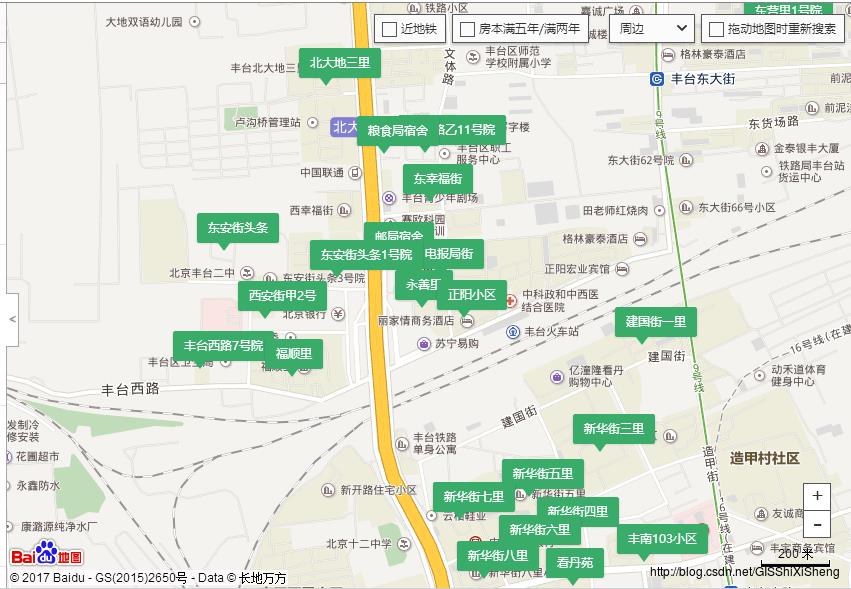
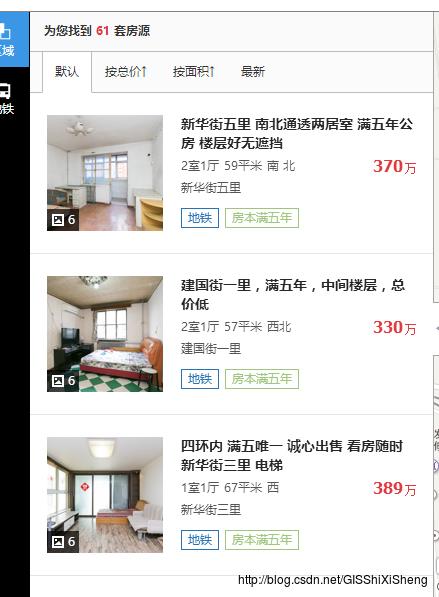
3、聚合数据的钻取与列表展示
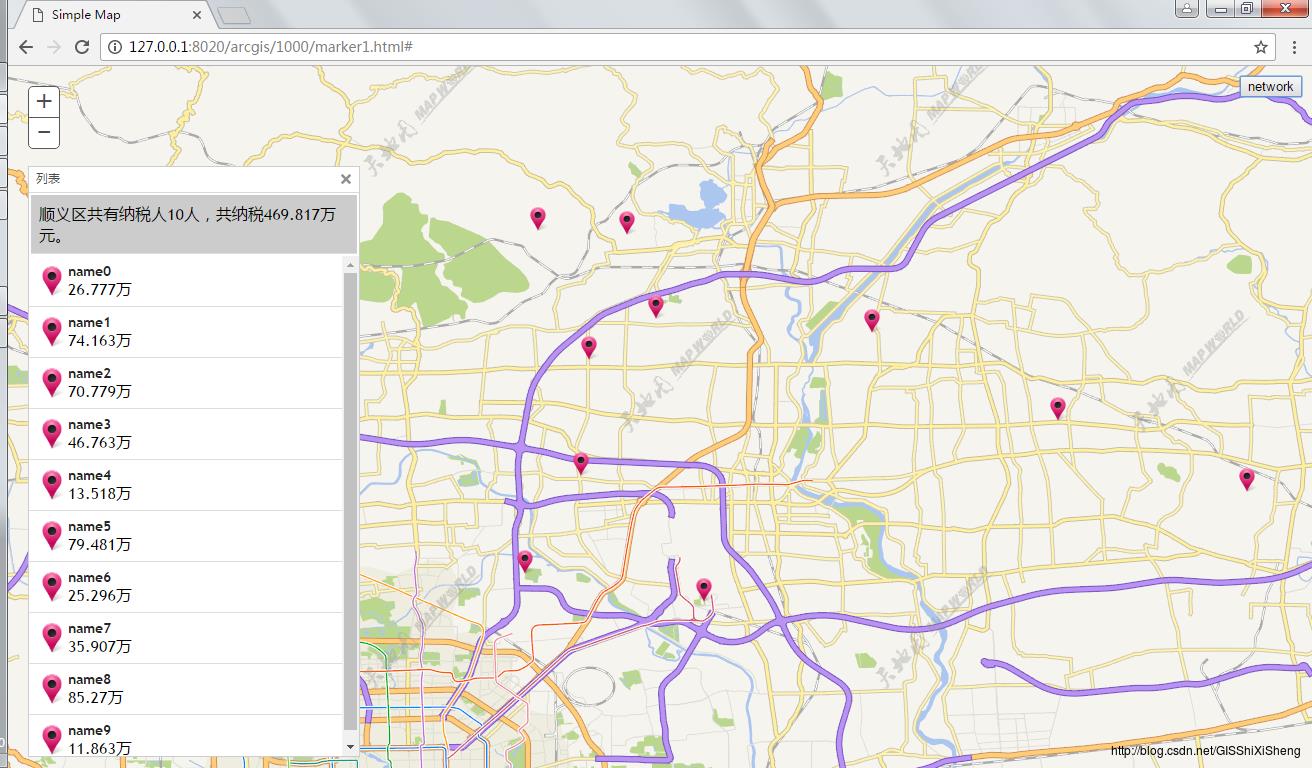
点击聚合数据点,钻取数据,数据分别以地图和列表两种方式进行展示,关键代码如下:
function addZoneData(attr){
var geometry = getGeomByWKT(attr.wkt);
var extent = geometry.getExtent();
map.setExtent(extent);
var data = getZoneData(extent);
$(".popup_main").show();
var nsrlist = $("#nsrlist").html("");
lLayer.clear();
lLayer.show();
var path = "m127,193l103,0l0,33l-56,0l-11,12l-11,-11l-25.00003,0.00002l0.00003,-34.00002z";
var _sum = 0;
for(var i=0;i<data.length;i++){
var _d = data[i];
var pt = new Point(_d.X, _d.Y, map.spatialReference);
var pms = new PictureMarkerSymbol("img/marker.png",24,24);
lLayer.add(new Graphic(pt, pms,_d));
var _li = $("<li/>").css("position","relative").appendTo(nsrlist);
_li.append('<div class="image"><img src="img/marker.png" /></div>');
_li.append('<div class="content">'+
'<div class="item-tle">'+_d.NSRNAME+'</div>'+_d.NSRSUM+'万'+
'</div>');
_sum+=_d.NSRSUM;
_li.data("attr",_d);
_li.on("click",function(){
var _attr = $(this).data("attr");
showObjInfo(_attr);
});
}
$("#summary").html(attr.counname+"共有纳税人"+data.length+"人,共纳税"+_sum.toFixed(3)+"万元。")
$("#block_close").on("click",function(){
$(".popup_main").hide();
lLayer.clear();
map.infoWindow.hide();
});
}
以上是关于Arcgis4js实现链家找房的效果的主要内容,如果未能解决你的问题,请参考以下文章