简单的JS钟表计时
Posted 程昱仲德
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了简单的JS钟表计时相关的知识,希望对你有一定的参考价值。
思路:先写出简单的数字计时,根据时分秒的数值转换成度数,使用CSS3的transform进行div倾斜。
知识点:transform可以对div进行倾斜或旋转等效果。但是根据浏览器不同代码也不同,本代码只能根据chorme浏览器或safari使用
div
{
transform:rotate(7deg);
-ms-transform:rotate(7deg); /* IE 9 */
-moz-transform:rotate(7deg); /* Firefox */
-webkit-transform:rotate(7deg); /* Safari 和 Chrome */
-o-transform:rotate(7deg); /* Opera */
}
代码部分:
<!doctype html>
<html>
<head>
<meta charset="GBK">
<title>H5+jquery实现网页时钟</title>
<script src="jquery.min.js"></script>
<style>
.body{
margin:0;
padding:0;
border:0;
}
div{
border:0;
}
.biaopan{
width:400px;
height:400px;
background-color:#E0FFFF;
border:1px solid black;
-webkit-border-radius:200px;
}
.h{
position:absolute;
left:200px;
top:70px;
height:260px;
width:10px;
}
.m{
position:absolute;
left:200px;
top:50px;
height:300px;
width:6px;
}
.s{
position:absolute;
left:200px;
top:10px;
height:380px;
width:4px;
}
</style>
</head>
<body onload="timecount()">
<div class="biaopan"></div>
<div class="h" id="h">
<div style="background-color:red;height:130px;
width:10px;"></div>
</div>
<div class="m" id="m">
<div style="background-color:green;height:150px;
width:6px;"></div>
</div>
<div class="s" id="s">
<div style="background-color:blue;height:190px;
width:4px;"></div>
</div>
<div style="margin-top:30px;height:60px;font-weight:bold;color:orange;font-size:30px;" id="timecount"></div>
<div>
<ul>
<li style="color:red;font-weight:bold;font-size:30px;">红色时针</li><li style="font-weight:bold;font-size:30px;color:green;">绿色分针</li><li style="font-weight:bold;font-size:30px;color:blue;">蓝色秒针</li>
</ul>
</div>
</body>
</html>
<script>
function timecount(){
var hours = new Date().getHours();
var minutes = new Date().getMinutes();
if(minutes<10){
minutes = "0" + minutes;
}
var second = new Date().getSeconds();
if(second<10){
second = "0" + second;
}
document.getElementById("timecount").innerHTML = "当前时间为:"+hours+":"+minutes+":"+second;
//设置三个指针的倾斜度数
var h = Number(hours)*30;
var m = Number(minutes)*6;
var s = Number(second)*6;
$("#h").css("-webkit-transform","rotate("+h+"deg)");
$("#m").css("-webkit-transform","rotate("+m+"deg)");
$("#s").css("-webkit-transform","rotate("+s+"deg)");
setTimeout("timecount()",1000);
}
</script>
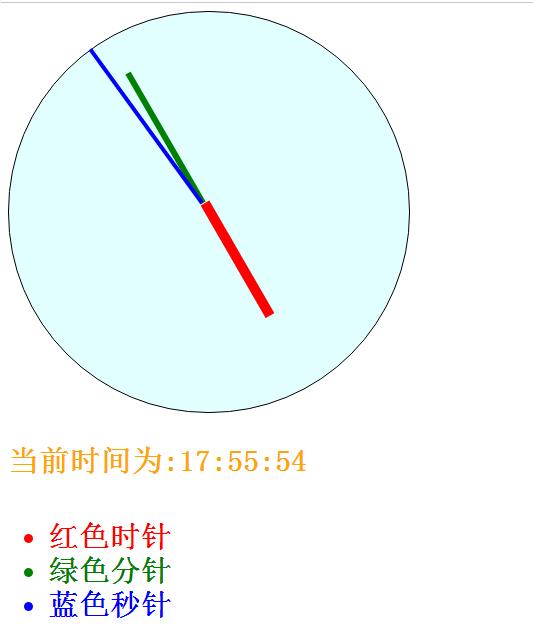
网页效果:

以上是关于简单的JS钟表计时的主要内容,如果未能解决你的问题,请参考以下文章