Vuejs2.0之异步跨域请求
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vuejs2.0之异步跨域请求相关的知识,希望对你有一定的参考价值。
Vuejs由1.0更新到了2.0版本。HTTP请求官方也从推荐使用Vue-Resoure变为了axios。接下来我们来简单地用axios进行一下异步请求。(阅读本文作者默认读者具有使用npm命令的能力,以及具备ES6的能力,以及等等。。。)
首先我们来安装Vue-Cli开发模板(这个模板可以快速生成vuejs的运行配置环境,可以使新手快速免除配置搭建出运行界面),这里我使用cnpm命令
打开命令窗口:
cnpm install -g vue-cli
 等待片刻,即可安装完毕。
等待片刻,即可安装完毕。
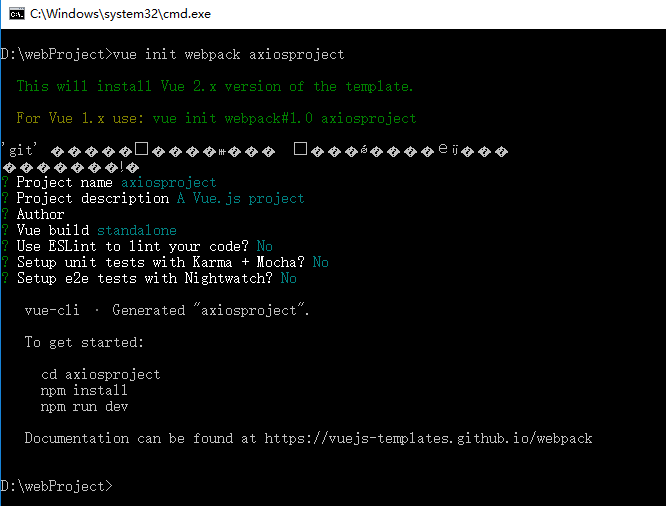
然后新建一个Vuejs项目
vue init webpack axiosproject
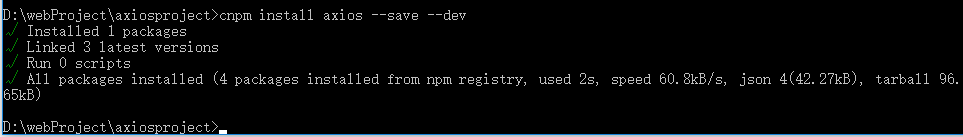
 切换到项目目录,执行命令:
切换到项目目录,执行命令:
cnpm install axios --save --dev
 最后执行命令安装项目所需依赖:
最后执行命令安装项目所需依赖:
cnpm install
 稍等片刻,即可完成。现在我们来跑一下用Vue-Cli搭建出来的项目,执行命令:
稍等片刻,即可完成。现在我们来跑一下用Vue-Cli搭建出来的项目,执行命令:
cnpm run dev
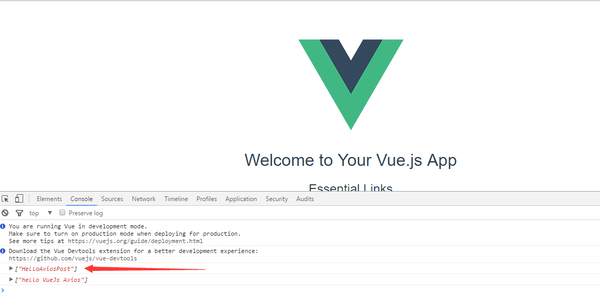
自动浏览器自动弹出这个界面就说明上面的步骤我们成功实现了。
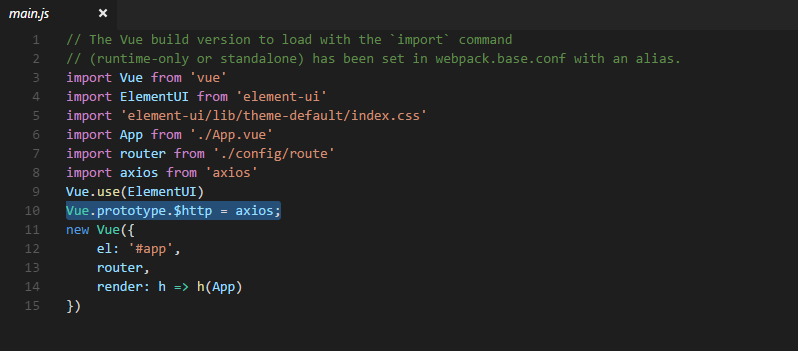
 接下来我才来真正的开始用编辑器来使用axios。打开VS Code(编辑器请自行用自己喜欢的,本人软粉,所以首选VS Code),我们来改造一下main.js入口文件
接下来我才来真正的开始用编辑器来使用axios。打开VS Code(编辑器请自行用自己喜欢的,本人软粉,所以首选VS Code),我们来改造一下main.js入口文件
import Vue from ‘vue‘
import App from ‘./App‘
import axios from ‘axios‘
Vue.prototype.$http = axios;
/* eslint-disable no-new */
new Vue({
el: ‘#app‘,
template: ‘<App/>‘,
components: { App }
})
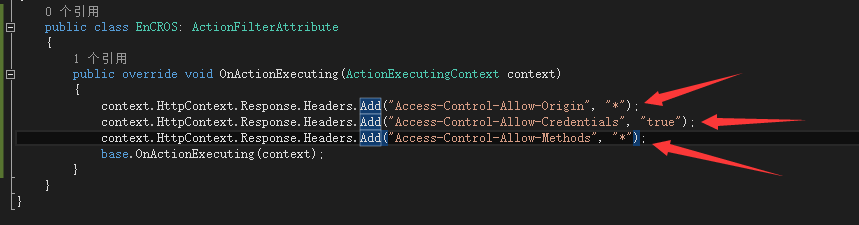
 我们引用了axios,再将axios这个对象clone到Vue的$http这个属性上,以后我们就可以在其他组件里使用axios来进行 异步请求了。不多说了,我们最终的结果就是将请求的数据打印到浏览器控制台就算成功了。我使用的接口是本地模拟的,不过区别不大。这里特别说明一下关于跨域,跨域需要配置返回的请求头,在asp.core做如下处理,其他后端配置可以参照;
我们引用了axios,再将axios这个对象clone到Vue的$http这个属性上,以后我们就可以在其他组件里使用axios来进行 异步请求了。不多说了,我们最终的结果就是将请求的数据打印到浏览器控制台就算成功了。我使用的接口是本地模拟的,不过区别不大。这里特别说明一下关于跨域,跨域需要配置返回的请求头,在asp.core做如下处理,其他后端配置可以参照;
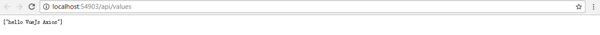
 这是Get接口返回在浏览器返回结果:
这是Get接口返回在浏览器返回结果:
 好,接下来我们在Hello.vue这个组件里写一些脚本
好,接下来我们在Hello.vue这个组件里写一些脚本
<script>
export default {
name: ‘hello‘,
data () {
return {
msg: ‘Welcome to Your Vue.js App‘
}
},
created:function(){
this.HelloAxios();
},
methods:{
HelloAxios(){
this.$http.get(‘http://localhost:54903/api/values‘).then(m=>console.log(m.data));
}
}
}
</script>
 至此我们完成了Get请求,接下来,我们完成Post请求
至此我们完成了Get请求,接下来,我们完成Post请求
<script>
export default {
name: ‘hello‘,
data () {
return {
msg: ‘Welcome to Your Vue.js App‘
}
},
created:function(){
this.HelloAxios();
this.HelloAxiosPost(‘HelloAxiosPost‘);
},
methods:{
HelloAxios(){
this.$http.get(‘http://localhost:54903/api/values‘).then(m=>console.log(m.data));
},
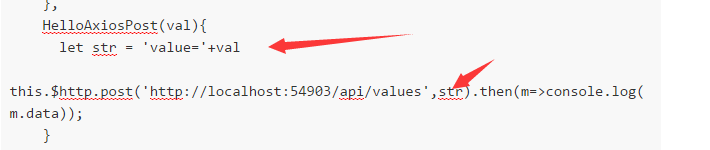
HelloAxiosPost(val){
let str = ‘value=‘+val
this.$http.post(‘http://localhost:54903/api/values‘,str).then(m=>console.log(m.data));
}
}
}
</script>
 结果如图,我们传的值‘HelloAxiosPost‘也打印出来了。有人可能会问
结果如图,我们传的值‘HelloAxiosPost‘也打印出来了。有人可能会问
这里问什么要这么写,官方文档是这么写的
 亲测这样写不行。有兴趣的朋友可以自行测试。那我们再来说说为何是那个字符串
亲测这样写不行。有兴趣的朋友可以自行测试。那我们再来说说为何是那个字符串
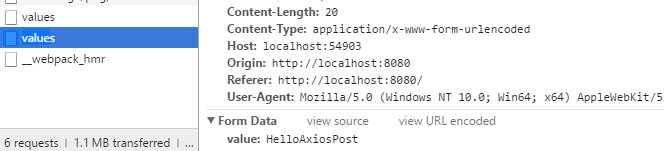
 查看chorme F12查看一下网络请求,发现我们请求的值就是Form Data。这样我们就可以拼接参数请求了,多参数格式为param1=value1¶m2=value2。
查看chorme F12查看一下网络请求,发现我们请求的值就是Form Data。这样我们就可以拼接参数请求了,多参数格式为param1=value1¶m2=value2。
好了,至此本文结束了(第一次发文章,希望大家多多支持,嘴下留情,各位老鸟请无视。)
以上是关于Vuejs2.0之异步跨域请求的主要内容,如果未能解决你的问题,请参考以下文章
有人可以帮我理解跨域异步 JS 请求的东西以及如何调试它吗?