vue.js安装
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js安装相关的知识,希望对你有一定的参考价值。
Vue.js(读音 /vju/,类似于 view) 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动。
vue中两个核心点:
响应的数据绑定:
当数据发生改变->自动更新界面
利用Object.definedProperty中的setter/getter代理数据,监控数据的操作
组合的视图组件:
ui页面映射为组件树
划分组件可维护,可重用,可测试
虚拟DOM:
1.运行js的速度是很快的,但大量的操作DOM就会很慢。市场在更新数据后重新渲染页面,这样照成在没有改变数据的地方也重新渲染DOM节点,造成很大程度上的资源浪费。
2.利用在内存中生成与真实DOM与之对应的数据结构,这个在内存中生成的结构均称之为虚拟DOM。
3.当数据发生改变是,能够智能计算出重新渲染组件的最小代价并应用到DOM操作上。
MVVM模式:
M:Model数据结构
V:View视图模板
vm:view-Model视图模型
1)安装
直接安装vue,从官方下载vue.js。开发使用开发版本,项目上线切换生成版本
引入vue.js
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <script src="js/vue.js"></script> </head> <!-- 模板 --> <div id="demo"> {{ message }} </div> <script> // 数据 let data = { message:"Hellow,Vue!" } // Vm实例 var vm = new Vue({ el:"#demo", // 挂载元素:html的挂载点 data:data }); </script> <body> </body> </html> 本地测试:
nmp方式安装vue:
全局安装 vue-cli:
# npm install --global vue-cli
安装好以后进入nodejs的模块目录下把vue全名添加到全局:
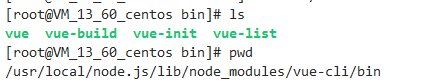
找到vue执行文件所在位置:
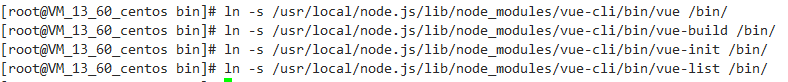
添加全局(路径根据实际情况):
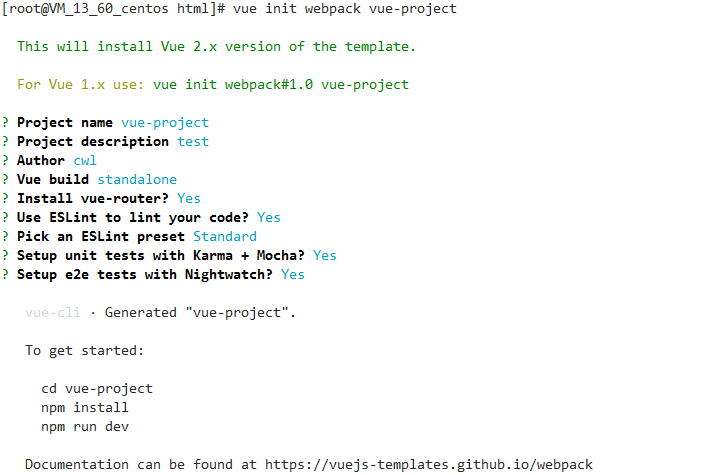
创建一个基于 webpack 模板的新项目:
# vue init webpack my-project
安装依赖,走你(安装速度相当慢,可以尝试换成阿里的cnpm提速):
# cd my-project # npm install # npm run dev
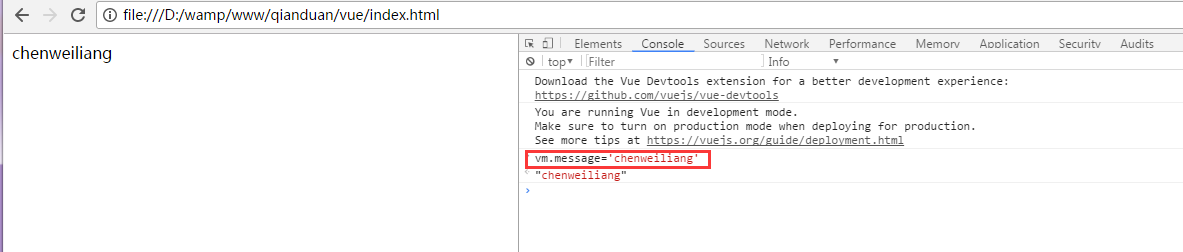
vue响应式数据绑定,数据发生改变,界面发生改变:
类似响应式布局,浏览器尺寸大小发生改变,界面发生改变。
本文出自 “勿忘初心” 博客,请务必保留此出处http://qq512430.blog.51cto.com/5955081/1920580
以上是关于vue.js安装的主要内容,如果未能解决你的问题,请参考以下文章