各位大神,求帮助,Echarts 最新版本的怎么让y轴只显示整数刻度
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了各位大神,求帮助,Echarts 最新版本的怎么让y轴只显示整数刻度相关的知识,希望对你有一定的参考价值。
方法和详细的操作步骤如下:
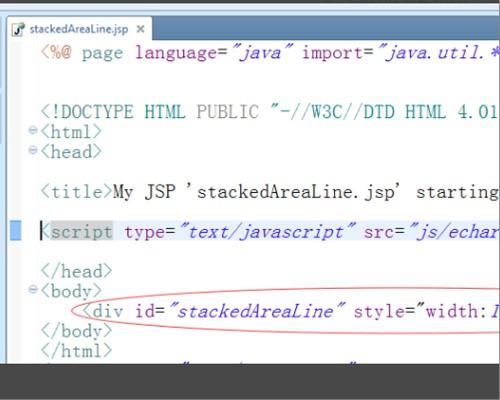
1、第一步,需要引入echarts的软件包,见下图,转到下面的步骤。

2、第二步,执行完上面的操作之后,在存储折线图的位置创建一个div,在这里需要设置Track
ID的值和大小,见下图,转到下面的步骤。

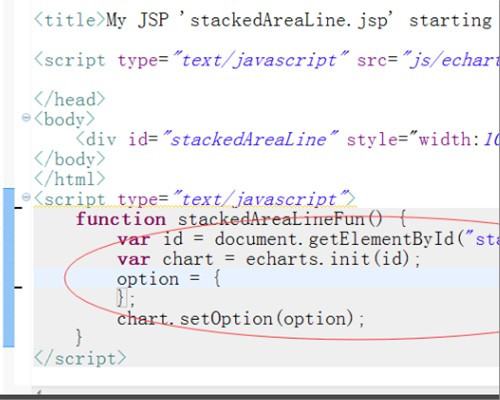
3、第三步,执行完上面的操作之后,设置js方法以初始化图表,见下图,转到下面的步骤。

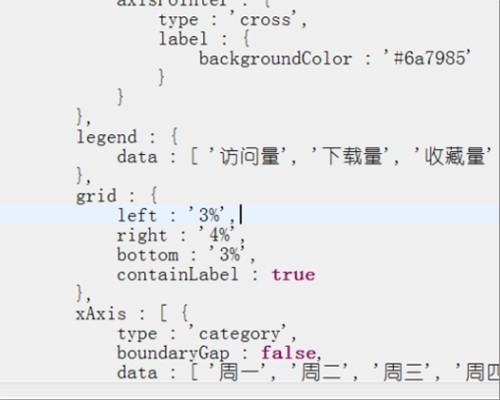
4、第四步,执行完上面的操作之后,将设置选项的内容,见下图,转到下面的步骤。

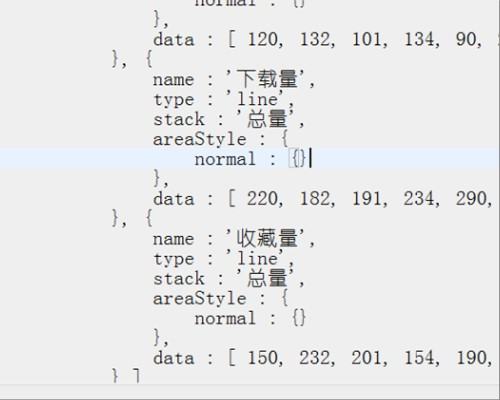
5、第五步,执行完上面的操作之后,开始设置图表的值,见下图,转到下面的步骤。

6、第六步,执行完上面的操作之后,界面上没有触发该图表的地方,因此需要在页面打开时编写一种用于初始加载的方法,见下图,转到下面的步骤。

7、第七步,执行完上面的操作之后,运行项目以打开页面,可以看到效果,见下图。这样,就解决了这个问题了。

yAxis : [ // Y轴
type : 'value',
minInterval : 1,
axisLabel :
formatter : 'value'
,
boundaryGap : [ 0, 0.1 ],
]
先设置 minInterval : 1, 再设置 boundaryGap : [ 0, 0.1 ],
boundaryGap是坐标轴两端空白策略,数组内数值代表百分比,
[原始数据最小值与最终最小值之间的差额,原始数据最大值与最终最大值之间的差额]。比如,你数据是范围是0-120(最小值0,最大值120),那么,[0.5, 1]就表示,在最小值下方扩展50%的空间,在最大值上方扩展100%空间,也就是范围是[0 - 50% * (120 - 0), 120 + 100% * (120 - 0)]即y轴最小坐标为-60,最大坐标为240。
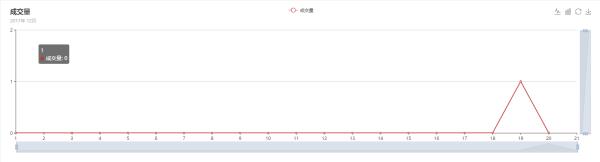
我的具体效果图如下:

希望能对你有所帮助,谢谢!
参考技术B yAxis : [type : 'value',
minInterval : 1
]
这种方法可以,但是当你的value值小于4时,它还是会出现小数,所以正解应该是
让你的value值大于4即可,他就只会显示整数了! 参考技术C 1 首先,在Java Web项目中新建一个JSP页面someChart.jsp,引入echarts核心JS // 路径配置 require.config( paths: echarts: "/scripts/echarts/build/dist" ); 2 由于这里要用到折线图,需要将折线图的JS引入 require( [ 'echarts', 'echa。 参考技术D yAxis : [
type : 'value',
minInterval : 1
]
minInterval 设为1 就是整数
以上是关于各位大神,求帮助,Echarts 最新版本的怎么让y轴只显示整数刻度的主要内容,如果未能解决你的问题,请参考以下文章