Angularjs中的事件广播 —全面解析$broadcast,$emit,$on
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angularjs中的事件广播 —全面解析$broadcast,$emit,$on相关的知识,希望对你有一定的参考价值。
Angularjs中不同作用域之间可以通过组合使用$broadcast,$emit,$on的事件广播机制来进行通信
介绍:
$broadcast的作用是将事件从父级作用域传播至子级作用域,包括自己。格式如下:$broadcast(eventName,args)
$emit的作用是将事件从子级作用域传播至父级作用域,包括自己,直至根作用域。格式如下:$emit(eventName,args)
$on用于在作用域中监控从子级或父级作用域中传播的事件以及相应的数据。格式如下:$on(event,data)
上述说明中,eventName是需要监控的事件的名称,$on 方法中的参数event是事件的相关对象,data是事件传播的数据。
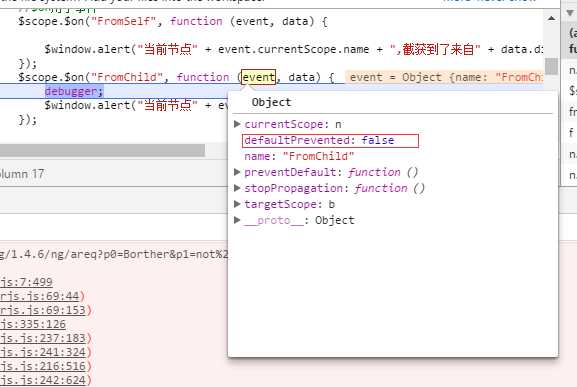
在$on的方法中的event参数,有如下的属性和方法
事件属性/方法 功能性说明
| 事件属性/方法 | 功能性说明 |
|---|---|
| event.targetScope | 获取传播事件的作用域 |
| event.currentScope | 获取接收事件的作用域 |
| event.name | 传播的事件的名称 |
| event.stopPropagation() | 阻止事件进行冒泡传播,仅在$emit事件中有效 |
| event.preventDefault() | 阻止传播事件的发生 |
| event.defaultPrevented | 如果调用了preventDefault事件则返回true |
代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
|
<!DOCTYPE html><html ng-app="myApp"><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <meta charset="utf-8" /> <script src="ajjs/angularjs.js"></script> <script> var myApp = angular.module("myApp", []); //控制器Self myApp.controller("Self", function ($scope,$window) { //button的传播事件 $scope.toParent = function () { //注册一个向上传播的事件,eventName:‘FromSelf‘, data:oneObject $scope.$emit("FromSelf", { divName: "Self", description: "向父传播数据" }); }; $scope.toChild = function () { //注册一个向下传播的事件,eventName:‘FromSelf‘, data:oneObject $scope.$broadcast("FromSelf", { divName: "Self", description: "向子传播数据" }); }; $scope.name = "Self"; $scope.$on("FromChild", function (event, data) { $window.alert("当前节点" + event.currentScope.name + "截获到了来自" + data.divName + "的事件:" + event.name + ",它的作用是" + data.description); }); }); //控制器Parent myApp.controller("Parent", function ($scope, $window) { $scope.name = "Parent"; //$on用于事件 $scope.$on("FromSelf", function (event, data) { $window.alert("当前节点" + event.currentScope.name + ",截获到了来自" + data.divName + "的事件:" + event.name + ",它的作用是" + data.description); }); $scope.$on("FromChild", function (event, data) { $window.alert("当前节点" + event.currentScope.name + ",截获到了来自" + data.divName + "的事件:" + event.name + ",它的作用是" + data.description); }); }); //控制器Child myApp.controller("Child", function ($scope, $window) { $scope.name = "Child"; //$on用于截获来自父级作用域的事件 $scope.$on("FromSelf", function (event, data) { $window.alert("当前节点" + event.currentScope.name +"截获到了来自" + data.divName + "的事件:" + event.name + ",它的作用是" + data.description); }); //button的传播事件 $scope.toTop = function () { //注册一个向上传播的事件,eventName:‘FromChild‘, data:oneObject $scope.$emit("FromChild", { divName: "Child", description: "向上播数据" }); }; }); </script></head><body> <form name="test"> <div ng-controller="Parent"> 这里是父级Div <div ng-controller="Self"> 这里是子级SelfDiv <input type="button" ng-click="toParent()" value="向ParentDiv传播事件" /> <input type="button" ng-click="toChild()" value="向ChildDiv传播事件" /> <div ng-controller="Child"> 这里是子级ChildDiv <input type="button" ng-click="toTop()" value="向上传播事件" /> </div> </div> <div ng-controller="Borther"> 这里是Self的兄弟BortherDiv </div> </div> </form></body> </html> |
Code
其他属性:

以上这篇Angularjs中的事件广播 —全面解析$broadcast,$emit,$on就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
以上是关于Angularjs中的事件广播 —全面解析$broadcast,$emit,$on的主要内容,如果未能解决你的问题,请参考以下文章
