JS中的关系操作符与自动转型
Posted 法克大叔叔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS中的关系操作符与自动转型相关的知识,希望对你有一定的参考价值。
很多时候对数据操做时都会遇到数据转换,有的是显示转化,有的是隐式转化,即调用默认的规则进行数据转换,经常会把数据转换的方式搞混,于是就花了点时间做了个小小的总结:
- 一元操作符(--,++,-,+)作用在非数值时,会和Number()一样进行数据转换;(PS:这里的-,+表示的是正负,并不执行加减)
- 减法操做(-)作用在非数值时也是调用Number()进行转换,而加法(+)作用在String上则是转化成字符串与之拼接,遇到其他类型则调用toString()取得字符串再拼接(Boolean会转为0或1);
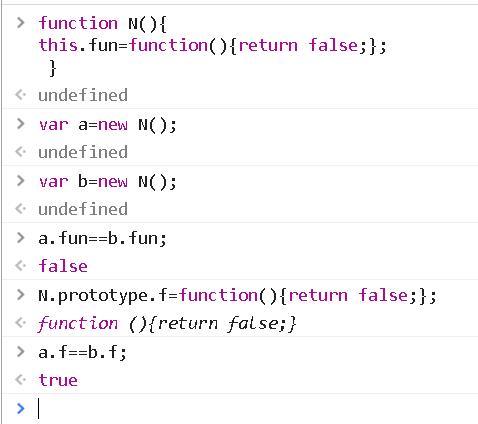
- ==,!=符号在进行比较是都会进行强制转型(Number()),然后再比较,有一个是数值则将另一个转为数值在比较,如果两个都是对象,则只有当它们指向同一个对象(指向同一地址)是才相等,同一个构造函数的两个实例是不等的,实例中继承原型中的对象属性可以相等:

- <,>,<=,>=,这几个操做符只要比较的两个值中有非数值时就会进行数据转换,如果有一个数值类型的,另一个就会试图转化(Number())成数值来进行比较
- 除了==和!=,其他操作符作用在对象上都是先调用其valueof()取得数值,没有则调用toString();
以上是关于JS中的关系操作符与自动转型的主要内容,如果未能解决你的问题,请参考以下文章