js对话框弹窗
Posted Harry-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js对话框弹窗相关的知识,希望对你有一定的参考价值。
1.警告消息框alert
alert是弹出警告框,在文本里面加入\\n就可以换行。
alert 方法有一个参数,即希望对用户显示的文本字符串。该字符串不是 html 格式。该消息框提供了一个“确定”按钮让用户关闭该消息框,并且该消息框是模式对话框,也就是说,用户必须先关闭该消息框然后才能继续进行操作。
window.alert("欢迎!");

2.确认消息框confirm
confirm弹出确认框,会返回布尔值,通过这个值可以判断点击时确认还是取消。true表示点击了确认,false表示点击了取消。
使用确认消息框可向用户问一个“是-或-否”问题,并且用户可以选择单击“确定”按钮或者单击“取消”按钮。confirm 方法的返回值为 true 或 false。该消息框也是模式对话框:用户必须在响应该对话框(单击一个按钮)将其关闭后,才能进行下一步操作。
var boolean = window.confirm("单击“确定”继续。单击“取消”停止。");
if (boolean) {
window.alert("欢迎访问我们的 Web 页!");
} else window.alert("再见啦!");



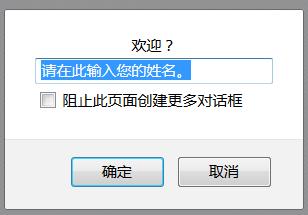
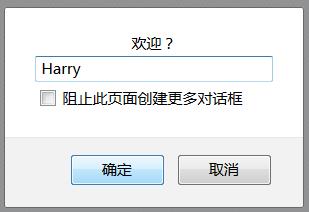
3.提示消息框prompt
prompt弹出输入框,点击确认返回输入框中的值,点击取消返回null。
提示消息框提供了一个文本字段,用户可以在此字段输入一个答案来响应您的提示。该消息框有一个“确定”按钮和一个“取消”按钮。如果您提供了一个辅助字符串参数,则提示消息框将在文本字段显示该辅助字符串作为默认响应。否则,默认文本为
"<undefined>"。
与alert( ) 和 confirm( ) 方法类似,prompt 方法也将显示一个模式消息框。用户在继续操作之前必须先关闭该消息框
var name= window.prompt("欢迎?","请在此输入您的姓名。");


以上是关于js对话框弹窗的主要内容,如果未能解决你的问题,请参考以下文章