JS自定义对象,正则表达式,JQuery中的一些知识点
Posted 吴建锐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS自定义对象,正则表达式,JQuery中的一些知识点相关的知识,希望对你有一定的参考价值。
一:自定义对象
1.基本概念:
①对象:包含一系列无序属性和方法的集合。
②键值对:对象中的数据是以键值对的形式存在的,以键取值。
③属性:描述对象特征的一系列变量。[对象中的变量]
④方法:描述对象行为的一系列方法。[对象中的函数]
2. 对象的声明:
①字面量声明:var obj={};
②new 关键字:var lisi = new Object();
3.对象中属性和方法的读写方式:
①通过.运算符:对象内部:this.属性名 this.方法名();
对象外部:对象名.属性名 对象名.方法名。
②通过["key"]调用:对象名["属性名"]; 对象名["方法名"]();
③删除对象的属性和方法:delete 对象名.属性/方法名。
例:创建一个对象包括一个人员的姓名,数学,语文,英语成绩(键盘输入)
本题将一个人的姓名,成绩当作一个对象的元素,每个人当作一个数组的元素来做
var classes= {
person:[], 包含学生1,2,3的数组
addPerson:function(){ 选择输入学生信息选项时调用的函数
newName=prompt("请输入学员姓名:"); 输入信息
newMeth=prompt("请输入数学成绩:");
newChinese=prompt("请输入语文成绩:");
newEnglish=prompt("请输入英语成绩:");
if((parseFloat(newMeth)||parseFloat(newMeth)==0)&&
(parseFloat(newChinese)||parseFloat(newChinese)==0)&&
(parseFloat(newEnglish)||parseFloat(newEnglish)==0)){ 判断输入是否合法
var student=new Object(); 新建一个新对象,用student.name=newName等将newName等放入这一对象中。
student.name=newName;
student.meth=newMeth;
student.chinese=newChinese;
student.english=newEnglish;
newSum=parseFloat(newMeth)+parseFloat(newChinese)+parseFloat(newEnglish);
student.sum=newSum;
this.person.push(student); 用this.person.push(student)的方式将每一个student依次添加到person[]数组中
this.person.sort(function(a,b){
return a.sum-b.sum; 用student的sum的值的大小来排序
});
console.log("成绩录入成功");
}else{
console.log("成绩录入失败,输入不可为空。")
}
},
showPerson:function(){ 选择打印学生信息选项时调用的函数
console.log("\\t\\t杰瑞教育学员成绩展示");
console.log("序号\\t姓名\\t语文\\t数学\\t英语\\t总成绩");
for(var i=0;i<this.person.length;i++){ 依次打印出person数组中第i个元素的全部内容
console.log((i+1)+"\\t"+this.person[i].name+"\\t"+this.person[i].meth+"\\t"+this.person[i].chinese+"\\t"+this.person[i].english+"\\t"+this.person[i].sum);
}
},
}
console.log("杰瑞教育成绩管理系统");
while(true){
console.log("1.学员成绩录入 2.展示所有学员成绩");
var num = prompt("请选择操作序号");
switch(num){ 通过switch判断输入的选项来决定调用哪个函数
case "1":
classes.addPerson();
break;
case "2":
classes.showPerson();
break;
}
console.log("是否继续(y/n)");
var isGo=prompt("y继续,其他字符取消");
if(isGo=="Y"||isGo=="y"){ 通过if判断输入的选项来决定是否结束while循环
continue;
}else{
break;
}
}
console.log("退出系统,感谢使用");
例二:杨辉三角的应用
[
[1],
[1,1],
[1,2,1],
[1,3,3,1], i=4-1 j0=1+j1=3
[1,4,6,4,1], 4: i=4 j1=4
]
如上图所示先将杨辉三角写成直角三角形,再将它变成二维数组的结构
/***************二维数组结构*************************/
var num =parseInt(prompt("请输入杨辉三角行数"));
var arr = new Array(num); 新建一个有num个元素的数组arr
for(var i=0;i<num;i++){
arr[i]=new Array(i+1); 通过循环来将arr的第i个元素定义成数组,每个数组分别有i+1个元素,就得到了基本的二维数组框架。
}
/******************填入数据**************************/
for(var i=0;i<arr.length;i++){ 由上图往二维数组中放入数据需要两层循环嵌套,第一个循环的循环次数是外层数组的个数,第二个循环的循环次数是内层数组的个数
用arr[i].length来表示
for(var j=0;j<arr[i].length;j++){
if(j==0||j==i){ 杨辉三角的规律:第一个和最后一个都是1,即arr[i][0]==arr[i][i]==1,这里用if判断arr[i][j]是否是1
arr[i][j]=1;
}else{ 当不是arr[i]的第一个和最后一个时的规律:每个数都是上一行的同一位置的数和前一位置的数之和,例arr[4][1]=arr[3][1]+arr[3][0];
arr[i][j]=arr[i-1][j]+arr[i-1][j-1]; 即执行此算式
}
}
console.log(arr[i].toString()); 以字符串的形式输出每一个arr[i]
}
二:正则表达式
1.正则表达式的声明:
①字面量声明 :var reg = /表达式规则/表达式模式
②使用new关键字声明: var reg = new RegExp("表达式规则","表达式模式")
2.正则表达式常用方法:
.test():方法用于检测一个字符串是否匹配某个正则模式.返回true或false。
3.正则表达式的常用模式:
g:全局匹配 不加g,默认非全局匹配,只匹配第一个符合条件的字符串。
i:忽略大小写,不加默认为需要匹配大小写。
m:匹配多行模式(字符串分多行显示,每行都有开头结尾)。
注:在判断form表单中input的输入是否满足要求时要在正则表达式开头结尾分别加上^和$,否则无法正确判断是否符合规则。
例:判断邮箱是否符合规则
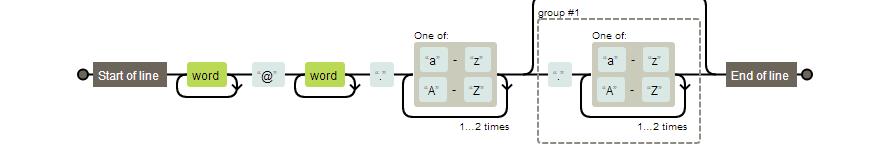
var regm = /^\\w+@\\w+\\.[a-zA-Z]{2,3}(\\.[a-zA-Z]{2,3})?$/;

判断正则表达式的常用网站:https://regexper.com/
三:JQuery
1.JQuery语法
①.通过JQuery("选择器").action();通过选择器调用事件函数,但JQuery中,JQuery可用$代替即$("选择器").action();
选择器可以使用css选择器选中元素。
.action()表示对元素执行的操作。
②.文档就绪函数:防止文档在完全加载之前运行JQuery代码。
$(document).ready(function(){
//JQuery代码
});
简写方式
$(function(){
//JQuery代码
});
文档就绪函数只需要在网页dom结构加载完成后就能执行。不需要图片,视频等全部加载完成,节约时间。
文档就绪函数可以写多个,不会被覆盖。
③.JQuery对象与原生DOM对象互转:
原生对象转JQuery对象:$(DOM对象);
var p=document.getElementsByTagName("p");
$(p);//转换为JQuery对象
JQuery对象转原生DOM对象:
$("#p").get(0); $("#p")[0];
例: $("#p").get(0).style.color = "red";
2.事件委派:
①:使用on进行事件委派
>>>事件委派:将原本需要绑定到某元素上的事件绑定到其父元素
或根结点上,然后委派给该元素使事件在该元素上生效。
例:$("p").on(\'click\',function(){});
↓
$(document).on("click","p",function(){});
>>>作用:默认的绑定方式只能绑定到页面初始时已有的p元素上
当页面新增p元素时无法绑定到新的p上。
使用事件委派方式,新增元素也可以绑定上事件。
3.ajax:
JSON对象
①j对象是键值对的集合,键与值之间用":"分隔,多个键值对之间用 ","分隔
②多个JSON对象可以放到数组中去。JSON对象和数组可以相互嵌套。
③JSON对象的键必须是字符串。
获取json的方式$.post("json的url",function(data){});
以上是关于JS自定义对象,正则表达式,JQuery中的一些知识点的主要内容,如果未能解决你的问题,请参考以下文章