AngularJs的UI组件ui-Bootstrap分享——Accordion
Posted codeing or artist ?
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJs的UI组件ui-Bootstrap分享——Accordion相关的知识,希望对你有一定的参考价值。
原文地址:http://www.cnblogs.com/pilixiami/p/5599295.html
Accordion手风琴控件使用uib-accordion和uib-accordion-group指令。
<script> angular.module(\'myApp\', [\'ui.bootstrap\']).controller(\'AccordionDemoCtrl\', function ($scope) { $scope.oneAtATime = true; $scope.status = { isFirstOpen: true, isFirstDisabled: false }; }); </script>
<uib-accordion close-others="oneAtATime"> <uib-accordion-group heading="标题" is-open="status.isFirstOpen" is-disabled="status.isFirstDisabled"> 内容... </uib-accordion-group> </uib-accordion>
效果为:

uib-accordion的属性:
|
属性名称 |
默认值 |
说明 |
|
close-others |
true |
展开一个面板时是否关闭其他面板 |
|
template-url |
template/accordion/accordion.html |
在ui-bootstrap-tpls-1.3.2.js文件中使用的模板名称 |
uib-accordion-group的属性:
|
属性名称 |
默认值 |
说明 |
|
heading |
none |
面板头部的标题 |
|
is-disabled |
false |
面板是否禁用 |
|
is-open |
false |
面板是否展开 |
|
panel-class |
panel-default |
可以使用Bootstrap的样式,如panel-primary, panel-success, panel-info,panel-warning,panel-danger等。必须为字符串。 |
|
template-url |
uib/template/accordion/accordion-group.html |
在ui-bootstrap-tpls-1.3.2.js文件中使用的模板名称 |
上例中的uib-accordion-group标题和内容都是直接写在视图中的,除此之外,uib-accordion-group还有其他几种使用方式:
1. 配合ng-repeat生成面板
$scope.groups = [
{
title: \'第一个面板\',
content: \'第一个面板的内容\'
},
{
title: \'第二个面板\',
content: \'第二个面板的内容\'
}
];
<uib-accordion-group heading="{{group.title}}" ng-repeat="group in groups"> {{group.content}} </uib-accordion-group>
效果为:

2. 面板中可以包含动态生成的内容
$scope.items = [\'Item 1\', \'Item 2\', \'Item 3\'];
$scope.addItem = function () {
var newItemNo = $scope.items.length + 1;
$scope.items.push(\'Item \' + newItemNo);
};
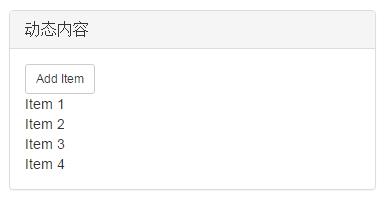
<uib-accordion-group heading="动态内容"> <button type="button" class="btn btn-default btn-sm" ng-click="addItem()">Add Item</button> <div ng-repeat="item in items">{{item}}</div> </uib-accordion-group>
效果为:

点击Add Item按钮后,面板的内容增加了,面板的大小也会变化,适应新的内容。
3. 使用自定义模板
uib-accordion-group默认的模板是uib/template /accordion/accordion-group.html,模板内容包含在ui-bootstrap-tpls-1.3.2.js文件中,可以参 考原生的模板内容写一个自定义模板,然后用template-url来引用。
例:
<script type="text/ng-template" id="group-template.html"> <div class="panel {{panelClass || \'panel-default\'}}"> <div class="panel-heading"> <h4 class="panel-title" style="color:#fa39c3"> <a href tabindex="0" class="accordion-toggle" ng-click="toggleOpen()" uib-accordion-transclude="heading"> <span ng-class="{\'text-muted\': isDisabled}">{{heading}}</span> </a> </h4> </div> <div class="panel-collapse collapse" uib-collapse="!isOpen"> <div class="panel-body" style="text-align: right" ng-transclude></div> </div> </div> </script>
<uib-accordion-group heading="Custom template" template-url="group-template.html"> Hello </uib-accordion-group>
4. 使用自定义的面板标题
如果面板的标题是简单的文本,使用heading属性就足够了。如果是复杂的内容,比如有图标,那么可以使用uib-accordion-heading
<uib-accordion-group is-open="status.open"> <uib-accordion-heading> 自定义的面板标题 <i class="pull-right glyphicon" ng-class="{\'glyphicon-chevron-down\': status.open, \'glyphicon-chevron-right\': !status.open}"></i> </uib-accordion-heading> 内容... </uib-accordion-group>
效果为:

在实际使用中,如果想在点击每个面板标题时就展开控件,而不是点击文字才展开,那么加入这个样式:
.accordion-toggle { display: block; }
如果想在面板标题中加入可点击的元素(按钮,复选框等),并且点击这些元素时不展开控件,那么要在这些元素上阻止事件冒泡:
ng-click="$event.stopPropagation()"
最后,贴上完整的代码:
<!DOCTYPE html> <html ng-app="myApp" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link href="/Content/bootstrap.css" rel="stylesheet" /> <title></title> <script src="/Scripts/angular.js"></script> <script src="/Scripts/ui-bootstrap-tpls-1.3.2.js"></script> <script> angular.module(\'myApp\', [\'ui.bootstrap\']).controller(\'AccordionDemoCtrl\', function ($scope) { $scope.oneAtATime = true; $scope.groups = [ { title: \'第一个面板\', content: \'第一个面板的内容\' }, { title: \'第二个面板\', content: \'第二个面板的内容\' } ]; $scope.items = [\'Item 1\', \'Item 2\', \'Item 3\']; $scope.addItem = function () { var newItemNo = $scope.items.length + 1; $scope.items.push(\'Item \' + newItemNo); }; $scope.status = { isFirstOpen: true, isFirstDisabled: false }; }); </script> </head> <body style="padding:10px;"> <div ng-controller="AccordionDemoCtrl"> <script type="text/ng-template" id="group-template.html"> <div class="panel {{panelClass || \'panel-default\'}}"> <div class="panel-heading"> <h4 class="panel-title" style="color:#fa39c3"> <a href tabindex="0" class="accordion-toggle" ng-click="toggleOpen()" uib-accordion-transclude="heading"> <span ng-class="{\'text-muted\': isDisabled}">{{heading}}</span> </a> </h4> </div> <div class="panel-collapse collapse" uib-collapse="!isOpen"> <div class="panel-body" style="text-align: right" ng-transclude></div> </div> </div> </script> <div class="checkbox"> <label> <input type="checkbox" ng-model="oneAtATime"> 同一时间只展开一个面板 </label> </div> <uib-accordion close-others="oneAtATime"> <uib-accordion-group heading="标题" is-open="status.isFirstOpen" is-disabled="status.isFirstDisabled"> 内容... </uib-accordion-group> <uib-accordion-group heading="{{group.title}}" ng-repeat="group in groups"> {{group.content}} </uib-accordion-group> <uib-accordion-group heading="动态内容"> <button type="button" class="btn btn-default btn-sm" ng-click="addItem()">Add Item</button> <div ng-repeat="item in items">{{item}}</div> </uib-accordion-group> <uib-accordion-group heading="Custom template" template-url="group-template.html"> Hello </uib-accordion-group> <uib-accordion-group heading="提示面板" panel-class="panel-info"> 注意面板的颜色 </uib-accordion-group> <uib-accordion-group is-open="status.open"> <uib-accordion-heading> 自定义的面板标题 <i class="pull-right glyphicon" ng-class="{\'glyphicon-chevron-down\': status.open, \'glyphicon-chevron-right\': !status.open}"></i> </uib-accordion-heading> 内容... </uib-accordion-group> </uib-accordion> </div> </body> </html>
以上是关于AngularJs的UI组件ui-Bootstrap分享——Accordion的主要内容,如果未能解决你的问题,请参考以下文章