AngularJs的UI组件ui-Bootstrap分享——Model
Posted codeing or artist ?
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJs的UI组件ui-Bootstrap分享——Model相关的知识,希望对你有一定的参考价值。
原文地址:http://www.cnblogs.com/pilixiami/p/5677515.html
Model是用来创建模态窗口的,但是实际上,并没有Model指令,而只有$uibModal服务,创建模态窗口是使用$uibModal.open()方法。
创建模态窗口时,要有一个模态窗口的模板和对应的控制器,然后在open()方法的参数中指定它们。来看一个例子:
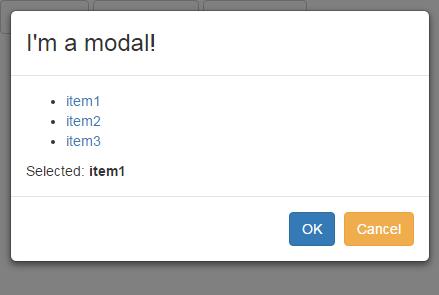
<!DOCTYPE html> <html ng-app="ui.bootstrap.demo" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link href="/Content/bootstrap.css" rel="stylesheet" /> <title></title> <script src="/Scripts/angular.js"></script> <script src="/Scripts/ui-bootstrap-tpls-1.3.2.js"></script> <script> angular.module(\'ui.bootstrap.demo\', [\'ui.bootstrap\']).controller(\'ModalDemoCtrl\', function ($scope, $uibModal, $log) { $scope.items = [\'item1\', \'item2\', \'item3\']; $scope.open = function (size) { var modalInstance = $uibModal.open({ templateUrl: \'myModalContent.html\', controller: \'ModalInstanceCtrl\', backdrop: "static", size: size, resolve: { items1: function () { return $scope.items; } } }); modalInstance.result.then(function (selectedItem) { $scope.selected = selectedItem; }, function () { $log.info(\'Modal dismissed at: \' + new Date()); }); }; $scope.toggleAnimation = function () { $scope.animationsEnabled = !$scope.animationsEnabled; }; }); //$uibModalInstance是模态窗口的实例 angular.module(\'ui.bootstrap.demo\').controller(\'ModalInstanceCtrl\', function ($scope, $uibModalInstance, items1) { $scope.items = items1; $scope.selected = { item: $scope.items[0] }; $scope.ok = function () { $uibModalInstance.close($scope.selected.item); }; $scope.cancel = function () { $uibModalInstance.dismiss(\'cancel\'); }; }); </script> </head> <body> <div ng-controller="ModalDemoCtrl"> <script type="text/ng-template" id="myModalContent.html"> <div class="modal-header"> <h3 class="modal-title">I\'m a modal!</h3> </div> <div class="modal-body"> <ul> <li ng-repeat="item in items"> <a href="#" ng-click="$event.preventDefault(); selected.item = item">{{ item }}</a> </li> </ul> Selected: <b>{{ selected.item }}</b> </div> <div class="modal-footer"> <button class="btn btn-primary" type="button" ng-click="ok()">OK</button> <button class="btn btn-warning" type="button" ng-click="cancel()">Cancel</button> </div> </script> <button type="button" class="btn btn-default" ng-click="open()">Open me!</button> <button type="button" class="btn btn-default" ng-click="open(\'lg\')">Large modal</button> <button type="button" class="btn btn-default" ng-click="open(\'sm\')">Small modal</button> <div ng-show="selected">Selection from a modal: {{ selected }}</div> </div> </body> </html>
背景为灰色,不可操作。效果是这样:

open()中可以使用的参数有:
| 参数名 | 默认值 | 备注 |
| animation | true | 是否启用动画 |
| appendTo | body | 把模态窗口放在指定的dom元素中。例如$document.find(\'aside\').eq(0) |
| backdrop | true |
打开模态窗口时的背景设置。可设置的值有:true(显示灰色背景,在模态窗口之外单击会关闭模态窗口),false (不显示灰色背景),"static"(显示灰色背景,在模态窗口关闭之前背景元素不可用) |
| backdropClass | 为背景添加的类名 | |
| bindToController | false | 设置为true并且使用controllerAs参数时,$scope的属性会传递给模态窗口所使用的controller |
| controller |
可以设置为一个表示controller的字符串,或者一个函数,或者一个数组(使用数组标记的方式为控制器注入依赖)。 控制器中可使用$uibModalInstance来表示模态窗口的实例。 |
|
| controllerAs | controller-as语法的替代写法 | |
| keyboard | true | 是否允许用ESC键关闭模态窗口 |
| openedClass | modal-open | 打开模态窗口时为body元素增加的类名 |
| resolve | 传递到模态窗口中的对象 | |
| scope | $rootScope | 模态窗口的父作用域对象 |
| size | 一个字符串,和前缀“model-”组合成类名添加到模态窗口上 | |
| template | 表示模态窗口内容的文本 | |
| templateUrl | 模态窗口内容的模板url | |
| windowClass | 添加到模态窗口模板的类名(不是模态窗口内容模板) | |
| windowTemplateUrl | uib/template/modal/window.html | |
| windowTopClass | 添加到顶层模态窗口的类名 |
全局的设置可以通过$uibModalProvider.options来配置。
使用controller-as语法时,可以为controller注册一个别名,并且将这个controller当作一个普通的javascript对象,不需要注入$scope,也不需要将视图模型的内容绑定到$scope上。
有两种方式使用controller-as语法:
1 在controller中指定controller:"ModalInstanceCtrl as vm"(不使用controllerAs属性)
2 在controllerAs属性中指定controllerAs:"vm"
这两种方式的效果是一样的。来看这个例子:
<!DOCTYPE html> <html ng-app="ui.bootstrap.demo" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link href="/Content/bootstrap.css" rel="stylesheet" /> <title></title> <script src="/Scripts/angular.js"></script> <script src="/Scripts/ui-bootstrap-tpls-1.3.2.js"></script> <script> angular.module(\'ui.bootstrap.demo\', [\'ui.bootstrap\']).controller(\'ModalDemoCtrl\', function ($scope, $uibModal, $log) { $scope.items = [\'item1\', \'item2\', \'item3\']; $scope.open = function (size) { var modalInstance = $uibModal.open({ animation: $scope.animationsEnabled, templateUrl: \'myModalContent.html\', controller: \'ModalInstanceCtrl\', controllerAs: \'vm\', backdrop: "static", size: size, resolve: { items1: function () { return $scope.items; } } }); modalInstance.result.then(function (selectedItem) { $scope.selected = selectedItem; }, function () { $log.info(\'Modal dismissed at: \' + new Date()); }); }; $scope.toggleAnimation = function () { $scope.animationsEnabled = !$scope.animationsEnabled; }; }); //$uibModalInstance是模态窗口的实例 angular.module(\'ui.bootstrap.demo\').controller(\'ModalInstanceCtrl\', function ($uibModalInstance, items1) { this.items = items1; this.selected = { item: this.items[0] }; this.ok = function () { $uibModalInstance.close(this.selected.item); }; this.cancel = function () { $uibModalInstance.dismiss(\'cancel\'); }; }); </script> </head> <body> <div ng-controller="ModalDemoCtrl"> <script type="text/ng-template" id="myModalContent.html"> <div class="modal-header"> <h3 class="modal-title">I\'m a modal!</h3> </div> <div class="modal-body"> <ul> <li ng-repeat="item in vm.items"> <a href="#" ng-click="$event.preventDefault(); vm.selected.item = item">{{ item }}</a> </li> </ul> Selected: <b>{{ vm.selected.item }}</b> </div> <div class="modal-footer"> <button class="btn btn-primary" type="button" ng-click="vm.ok()">OK</button> <button class="btn btn-warning" type="button" ng-click="vm.cancel()">Cancel</button> </div> </script> <button type="button" class="btn btn-default" ng-click="open()">Open me!</button> <button type="button" class="btn btn-default" ng-click="open(\'lg\')">Large modal</button> <button type="button" class="btn btn-default" ng-click="open(\'sm\')">Small modal</button> <div ng-show="selected">Selection from a modal: {{ selected }}</div> </div> </body> </html>
这个例子中,ModalInstanceCtrl的别名是vm,ModalInstanceCtrl没有注入$scope,所有的属性都使用this绑定到controller对象本身,在视图中使用vm.Items或者vm.ok()来调用controller的对象
$uibModal.open()方法返回一个模态窗口实例,这个实例有几个属性:
| 属性名 | 类型 | 说明 |
| close(result) | function | 关闭模态窗口,传递一个结果 |
| dismiss(reason) | function | 取消模态窗口,传递一个原因 |
| result | promise | 一个promise,窗口关闭时为resolved,窗口取消时为rejected |
| opened | promise | 一个promise,窗口打开并下载完内容解析了所有变量后,promise为resolved |
| closed | promise | 一个promise,窗口关闭并且动画结束后为resolved |
| rendered | promise | 一个promise,窗口呈现出来后为resolved |
除了可以使用模态窗口的实例来关闭和取消窗口(上面例子中的$uibModalInstance.close($scope.selected.item);),和模态窗口关联的scope也可以关闭和取消窗口。如:
angular.module(\'ui.bootstrap.demo\').controller(\'ModalInstanceCtrl\', function ($scope, $uibModalInstance, items1) {
$scope.items = items1;
$scope.selected = {
item: $scope.items[0]
};
$scope.ok = function () {
$scope.$close("aa");
};
$scope.cancel = function () {
$scope.$dismiss("cancel");
};
});
以上是关于AngularJs的UI组件ui-Bootstrap分享——Model的主要内容,如果未能解决你的问题,请参考以下文章