1vue.js开发环境搭建
Posted 我们是煮过的花朵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了1vue.js开发环境搭建相关的知识,希望对你有一定的参考价值。
来源是:http://www.cnblogs.com/ganmy/p/6029774.html
1.安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html)
2.基于node.js,利用淘宝npm镜像安装相关依赖
在cmd里直接输入:npm install -g cnpm –-registry=https://registry.npm.taobao.org,回车,等待安装...
3.安装全局vue-cli脚手架,用于帮助搭建所需的模板框架
在cmd里 1)输入:cnpm install -g vue-cli,回车,等待安装...
2).输入:vue,回车,若出现vue信息说明表示成功
4.创建项目
在cmd里输入:vue init webpack vue_test(项目文件夹名),回车,等待一小会儿,依次出现‘git’下的项,可按下图操作

5.安装依赖
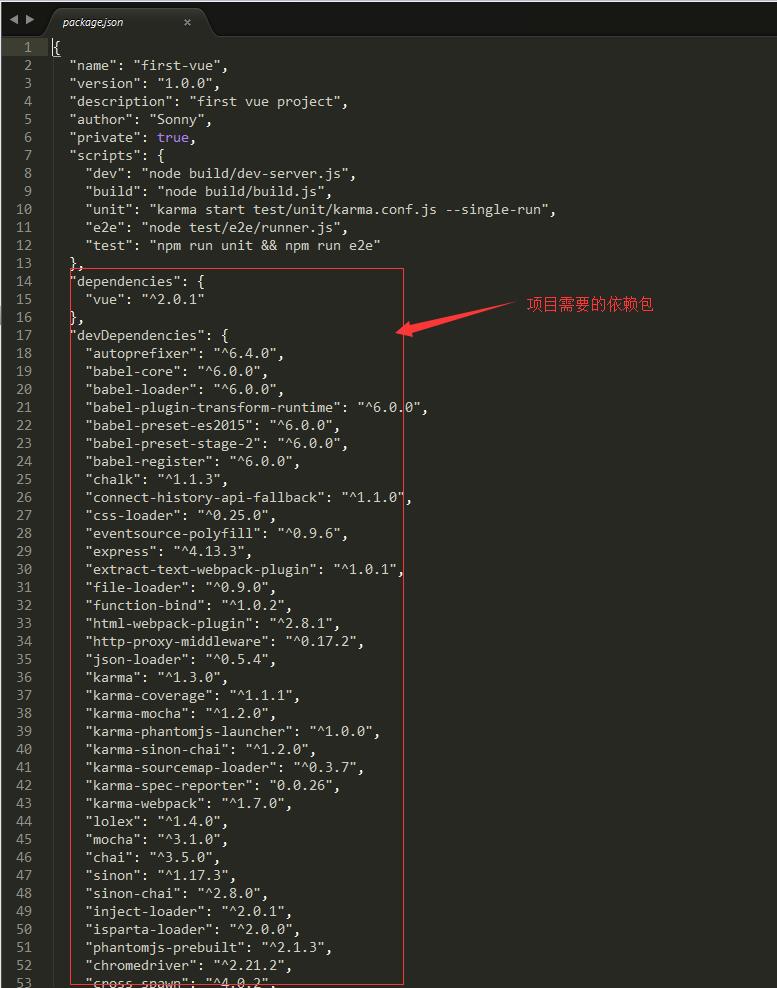
所谓的依赖是运行时需要的一些组件库。如下所示

在cmd里 1).输入:cd vue_test(项目名),回车,进入到具体项目文件夹
2).输入:cnpm install,回车,等待一小会儿..注意,国内的组件应该用此命令,如果用npm install可能会造成check sum失败..因为下载的源不一致..
回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹(该文件里的内容就是我们要安装的依赖)
基于脚手架创建的默认项目结构如下图所示:

6.测试环境是否搭建成功
方法1:在cmd里输入:cnpm run dev 会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果
方法2:在浏览里输入:localhost:8080(默认端口为8080)
运行起来后的效果如下图所示:

以上是关于1vue.js开发环境搭建的主要内容,如果未能解决你的问题,请参考以下文章