Canvas 1
Posted 沿着路走到底
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Canvas 1相关的知识,希望对你有一定的参考价值。
Canvas 基础
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas绘图</title>
<style>
#canvas
background: antiquewhite;
</style>
</head>
<body>
<canvas id="canvas" width="600" height="700">
不兼容
</canvas>
<script>
//画布
const canvas=document.getElementById('canvas');
// canvas.width=300;
// canvas.height=150;
//获取画笔
const ctx=canvas.getContext('2d');
// const ctx=canvas.getContext('webgl');
//颜色
ctx.fillStyle='red';
//矩形
ctx.fillRect(20,50,400,200);
</script>
</body>
</html>
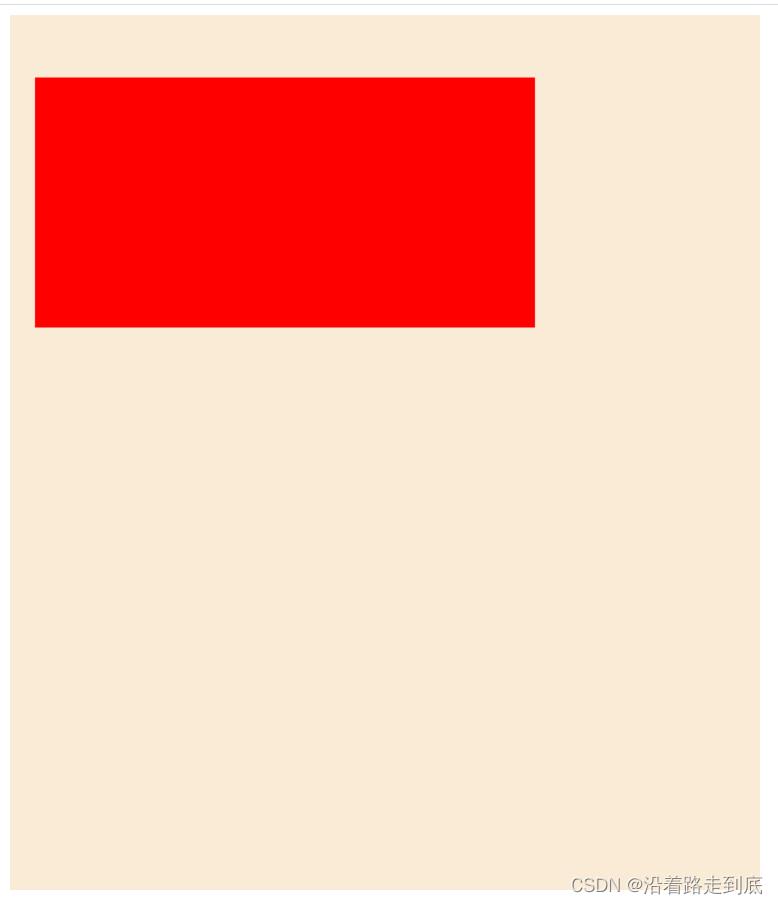
图示:

canvas绘制图形
矩形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>矩形</title>
<style>
bodymargin:0;overflow: hidden
#canvasbackground: antiquewhite;
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
const canvas=document.getElementById('canvas');
canvas.width=window.innerWidth;
canvas.height=window.innerHeight;
//画笔
const ctx=canvas.getContext('2d');
//颜色
ctx.fillStyle='yellow';
//描边宽度
ctx.lineWidth=80;
/*填充矩形方法:fillRect(x,y,w,h)*/
ctx.fillRect(50,100,400,200);
/*描边矩形方法:strokeRect(x,y,w,h)*/
ctx.strokeRect(50,100,400,200);
/*清理矩形方法:clearRect(x,y,w,h)*/
//ctx.clearRect(50,100,400,200);
</script>
</body>
</html>
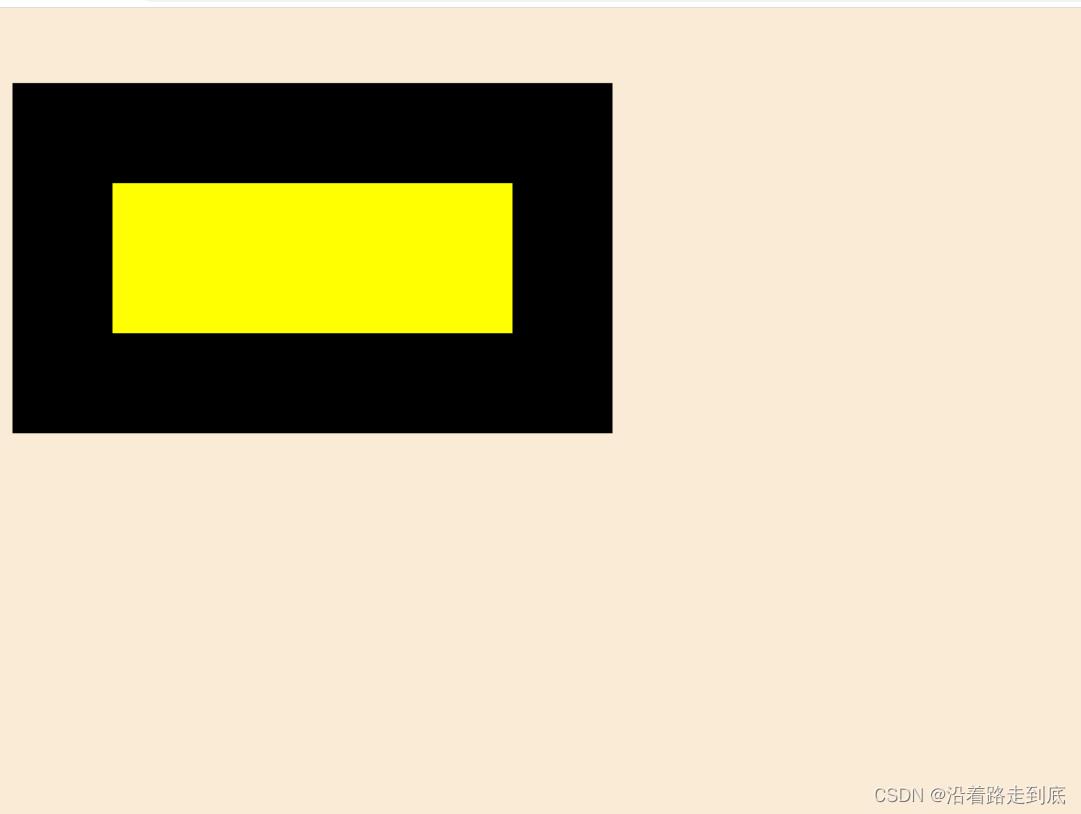
图示:

路径
直线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>路径</title>
<style>
bodymargin:0;overflow: hidden
#canvasbackground: antiquewhite;
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
const canvas=document.getElementById('canvas');
canvas.width=window.innerWidth;
canvas.height=window.innerHeight;
//画笔
const ctx=canvas.getContext('2d');
//描边宽度
ctx.lineWidth=10;
/*
1.开始建立路径:beginPath()
2.向路径集合中添加子路径:
[
形状; closePath() 可选,
moveTo(x,y); 形状; closePath() 可选,
moveTo(x,y); 形状; closePath() 可选,
]
3.显示路径:填充fill() ,描边stroke()
*/
/*直线:lineTo(x,y); */
ctx.beginPath();
ctx.moveTo(50,50);
ctx.lineTo(400,50);
ctx.lineTo(400,300);
ctx.closePath();
ctx.stroke();
</script>
</body>
</html>
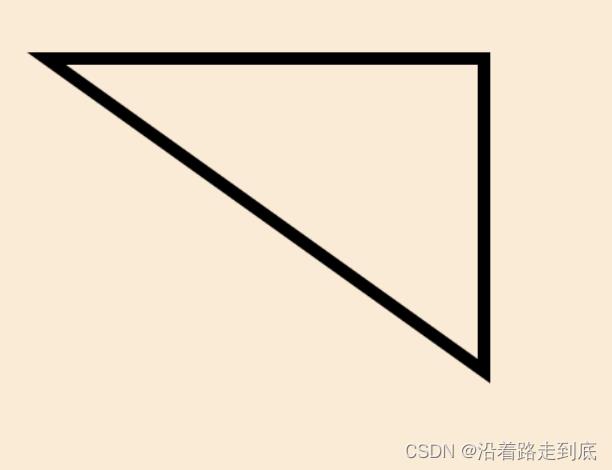
图示

半径
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>路径</title>
<style>
bodymargin:0;overflow: hidden
#canvasbackground: antiquewhite;
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
const canvas=document.getElementById('canvas');
canvas.width=window.innerWidth;
canvas.height=window.innerHeight;
//画笔
const ctx=canvas.getContext('2d');
//描边宽度
ctx.lineWidth=10;
/*
1.开始建立路径:beginPath()
2.向路径集合中添加子路径:
[
形状; closePath() 可选,
moveTo(x,y); 形状; closePath() 可选,
moveTo(x,y); 形状; closePath() 可选,
]
3.显示路径:填充fill() ,描边stroke()
*/
/*arc(x,y,半径,开始弧度,结束弧度,方向)*/
ctx.beginPath();
ctx.arc(300,300,200,0,Math.PI*3/2);
ctx.moveTo(300+200,400);
ctx.arc(300,400,200,0,Math.PI*3/2);
ctx.stroke();
</script>
</body>
</html>
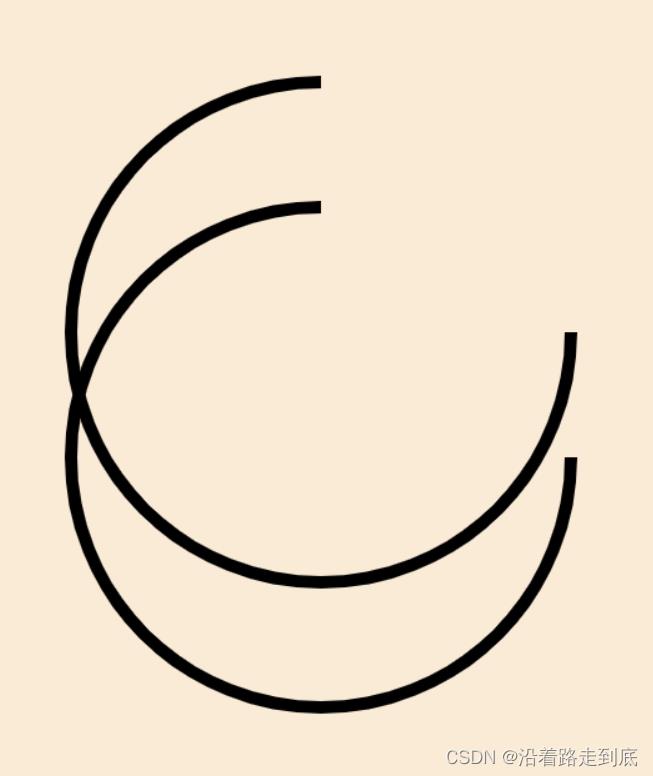
图示

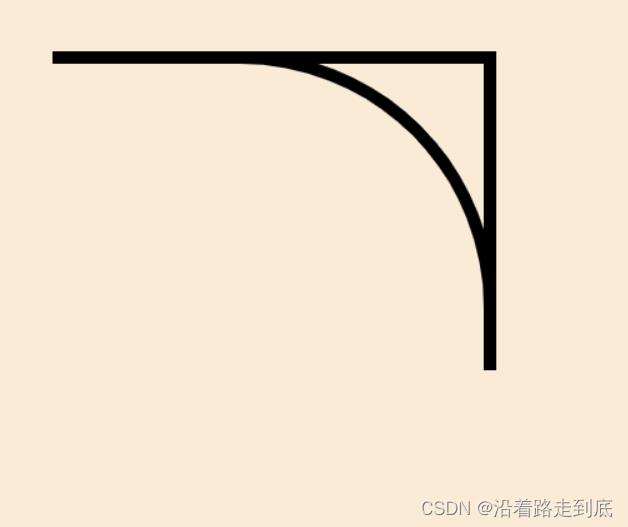
切线圆弧
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>路径</title>
<style>
bodymargin:0;overflow: hidden
#canvasbackground: antiquewhite;
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
const canvas=document.getElementById('canvas');
canvas.width=window.innerWidth;
canvas.height=window.innerHeight;
//画笔
const ctx=canvas.getContext('2d');
//描边宽度
ctx.lineWidth=10;
/*
1.开始建立路径:beginPath()
2.向路径集合中添加子路径:
[
形状; closePath() 可选,
moveTo(x,y); 形状; closePath() 可选,
moveTo(x,y); 形状; closePath() 可选,
]
3.显示路径:填充fill() ,描边stroke()
*/
/*切线圆弧:arcTo(x1,y1,x2,y2,半径)*/
ctx.beginPath();
ctx.moveTo(50,50);
ctx.lineTo(400,50);
ctx.lineTo(400,300);
ctx.stroke();
ctx.beginPath();
ctx.moveTo(50,50);
ctx.arcTo(400,50,400,300,200);
ctx.stroke();
</script>
</body>
</html>
图示

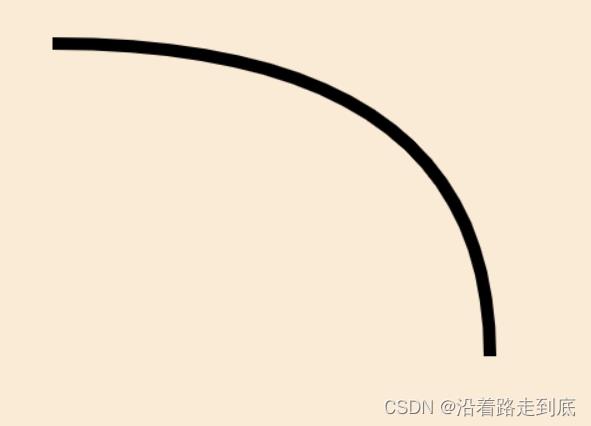
二次贝塞尔曲线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>路径</title>
<style>
bodymargin:0;overflow: hidden
#canvasbackground: antiquewhite;
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
const canvas=document.getElementById('canvas');
canvas.width=window.innerWidth;
canvas.height=window.innerHeight;
//画笔
const ctx=canvas.getContext('2d');
//描边宽度
ctx.lineWidth=10;
/*
1.开始建立路径:beginPath()
2.向路径集合中添加子路径:
[
形状; closePath() 可选,
moveTo(x,y); 形状; closePath() 可选,
moveTo(x,y); 形状; closePath() 可选,
]
3.显示路径:填充fill() ,描边stroke()
*/
/*二次贝塞尔曲线:quadraCurverTo(cpx1,cpy1,x,y)*/
ctx.beginPath();
ctx.moveTo(50,50);
ctx.quadraticCurveTo(400,50,400,300);
ctx.stroke();
</script>
</body>
</html>
图示

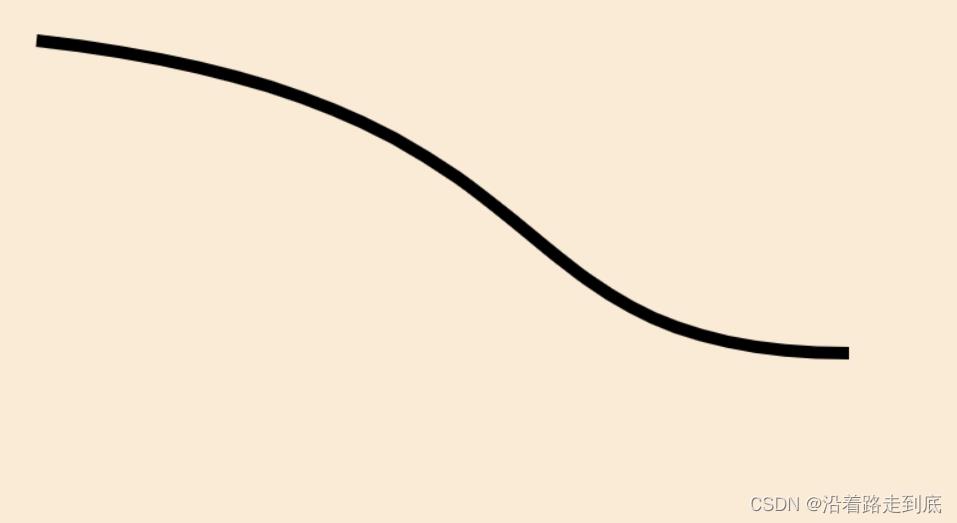
三次贝塞尔曲线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>路径</title>
<style>
bodymargin:0;overflow: hidden
#canvasbackground: antiquewhite;
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
const canvas=document.getElementById('canvas');
canvas.width=window.innerWidth;
canvas.height=window.innerHeight;
//画笔
const ctx=canvas.getContext('2d');
//描边宽度
ctx.lineWidth=10;
/*
1.开始建立路径:beginPath()
2.向路径集合中添加子路径:
[
形状; closePath() 可选,
moveTo(x,y); 形状; closePath() 可选,
moveTo(x,y); 形状; closePath() 可选,
]
3.显示路径:填充fill() ,描边stroke()
*/
/*三次贝塞尔曲线:bezierCurverTo(cpx1,cpy1,cpx2,cpy2,x,y)*/
ctx.beginPath();
ctx.moveTo(50,50);
ctx.bezierCurveTo(500,100,400,300,700,300);
ctx.stroke();
</script>
</body>
</html>
图示

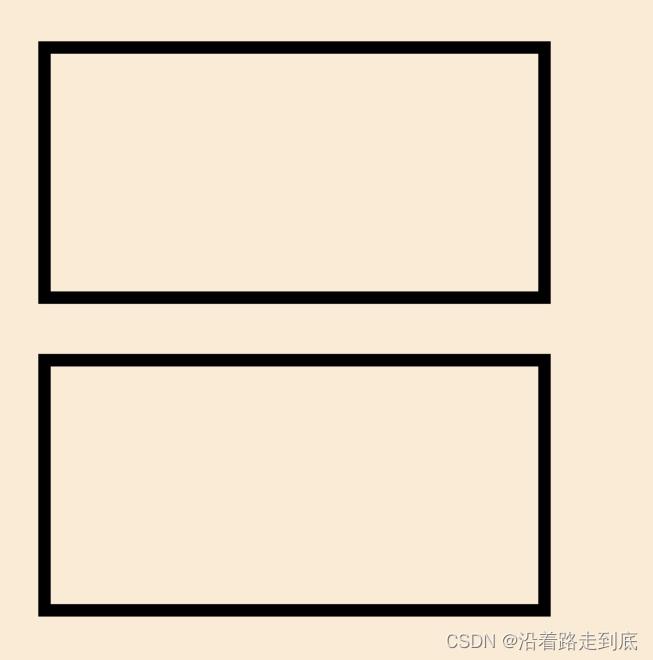
矩形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>路径</title>
<style>
bodymargin:0;overflow: hidden
#canvasbackground: antiquewhite;
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
const canvas=document.getElementById('canvas');
canvas.width=window.innerWidth;
canvas.height=window.innerHeight;
//画笔
const ctx=canvas.getContext('2d');
//描边宽度
ctx.lineWidth=10;
/*
1.开始建立路径:beginPath()
2.向路径集合中添加子路径:
[
形状; closePath() 可选,
moveTo(x,y); 形状; closePath() 可选,
moveTo(x,y); 形状; closePath() 可选,
]
3.显示路径:填充fill() ,描边stroke()
*/
/*矩形:rect(x,y,w,h)*/
ctx.beginPath();
ctx.rect(50,50,400,200);
ctx.rect(50,300,400,200);
ctx.stroke();
</script>
</body>
</html>
图示

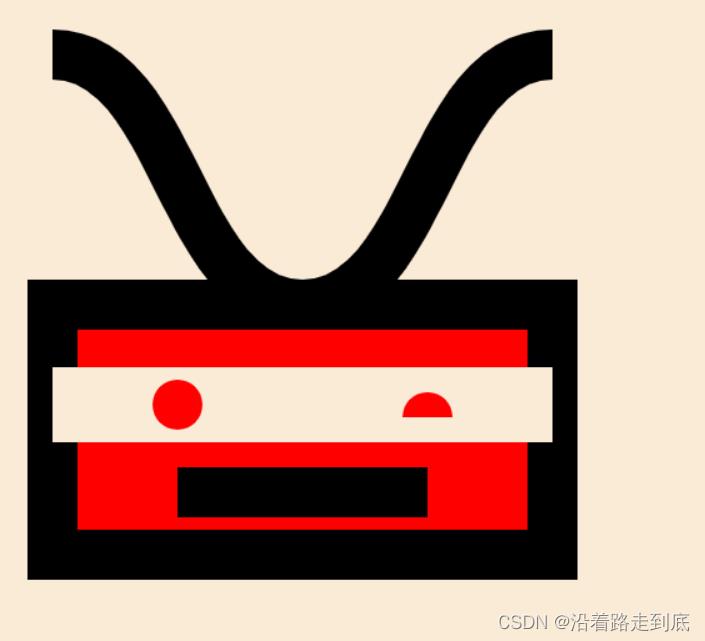
机器人
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>机器人</title>
<style>
bodymargin: 0;overflow: hidden;
#canvasbackground: antiquewhite;
</style>
</head>
<body>
<canvas id="canvas" width="600" height="700">
<p>浏览器不兼容canvas </p>
</canvas>
<script>
const canvas=document.getElementById('canvas');
//canvas充满窗口
canvas.width=window.innerWidth;
canvas.height=window.innerHeight;
//画笔
const ctx=canvas.getContext('2d');
//绘图
function render(color='red')
//颜色
ctx.fillStyle=color;
//描边宽度
ctx.lineWidth=40;
//矩形
//面部矩形
ctx.fillRect(50,250,400,200);
//面部轮廓
ctx.strokeRect(50,250,400,200);
//面部擦除
ctx.clearRect(50,300,400,60);
//路径
//直线
ctx.beginPath();
ctx.moveTo(150,400);
ctx.lineTo(350,400);
ctx.stroke();
//圆形
ctx.beginPath();
ctx.arc(150,330,20,0,Math.PI*2);
ctx.fill();
//半圆
ctx.beginPath();
ctx.arc(350,340,20,-Math.PI,0);
ctx.fill();
//三次贝塞尔曲线
ctx.beginPath();
ctx.moveTo(50,50);
ctx.bezierCurveTo(150,50,150,250,250,250);
ctx.moveTo(450,50);
ctx.bezierCurveTo(350,50,350,250,250,250);
ctx.stroke();
let color='red';
render(color);
canvas.addEventListener('mousemove',function(event)
const left,top=canvas.getBoundingClientRect();
const x=event.clientX-left;
const y=event.clientY-top;
let curColor='red';
if(x>30&&x<470&&y>230&&y<470)
curColor='black';
else
curColor='red';
if(color!==curColor)
color=curColor;
ctx.clearRect(0,0,canvas.width,canvas.height);
render(color);
)
</script>
</body>
</html>
图示

水滴
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>水滴</title>
<style>
htmlheight: 100%;overflow: hidden
bodyheight: 100%;margin: 0;
#canvas
background: antiquewhite;
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
const canvas=document.getElementById('canvas');
//canvas充满窗口
canvas.width=window.innerWidth;
canvas.height=window.innerHeight;
//画笔
const ctx=canvas.getContext('2d');
//移动变换
ctx.translate(300,300);
/*
三次贝塞尔曲线:bezierCurverTo(cpx1,cpy1,cpx2,cpy2,x,y)
圆弧:arc(x,y,半径,开始弧度,结束弧度,方向)
*/
//开始新路径
ctx.beginPath();
//指定起点,建立子路径
ctx.moveTo(0,0);
//绘制二次贝塞尔曲线
ctx.quadraticCurveTo(50,-50,50,-100);
//绘制圆弧
ctx.arc(0,-100,50,0,Math.PI,true);
//绘制二次贝塞尔曲线
ctx.quadraticCurveTo(-50,-50,0,0);
//显示路径
ctx.fill();
</script>
</body>
</html>
图示

四条边不一样 矩形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>路径</title>
<style>
bodymargin:0;overflow: hidden
#canvasbackground: antiquewhite;
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
const canvas=document.getElementById('canvas');
canvas.width=window.innerWidth;
canvas.height=window.innerHeight;
//画笔
const ctx=canvas.getContext('2d');
//描边宽度
const [x,y,w,h]=[50,50,400,200];
const [x2,y2]=[x+w,y+h];
ctx.lineCap="square";
drawLine(x,y,x2,y,'red',10);
drawLine(x2,y,x2,y2,'yellow',20);
drawLine(x2,y2,x,y2,'green',30);
drawLine(x,y2,x,y,'blue',40);
function drawLine(x1,y1,x2,y2,color,w)
ctx.lineWidth=w;
ctx.beginPath();
ctx.moveTo(x1,y1);
ctx.lineTo(x2,y2);
ctx.strokeStyle=color;
ctx.stroke();
</script>
</body>
</html>
图示

1
以上是关于Canvas 1的主要内容,如果未能解决你的问题,请参考以下文章